你必须知道的Javascript知识点之"字面量和对应类型"说明介绍_javascript技巧
代码示例:
var date1 = new Date(2013,1,1);
var date2 = new Date(2013,1,1);
date1 == date2; //执行结果为false
date1 === date2; //执行结果为false
var num1 = new Number(10);
var num2 = new Number(10);
num1 == num2; //执行结果为false
num1 === num2; //执行结果为false
num1 == 10; //执行结果为true
10 == num2; //执行结果为true
num1 === 10; //执行结果为false
10 === num2; //执行结果为false
之所以要写这个主题,是因为日期类型的比较经常会出现意想不到的错误,几乎每个刚接触javascript的开发人员都会遇到这个问题。
到底是为什么
规则1
javascript中一切都是对象(引用类型),除了这几个类型的字面量(值类型):Boolean(如:true)、Number(如:100)、undefined、null。
规则2
引用类型之间用"=="或“===”做比较运算时,只要两者不是指向同一份内存地址,都会返回false。
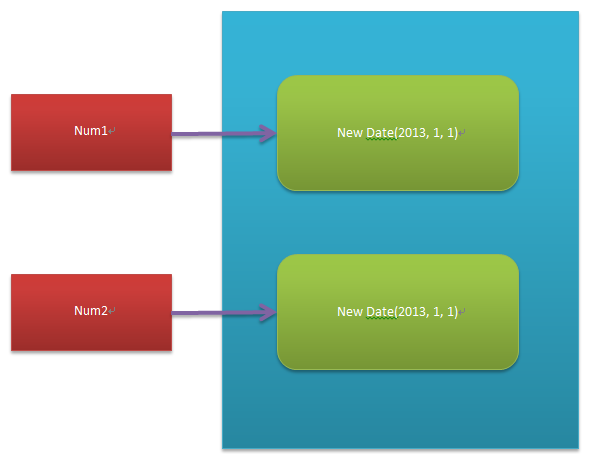
代码示例
var date1 = new Date(2013,1,1);
var date2 = new Date(2013,1,1);
date1 == date2; //执行结果为false
date1 === date2; //执行结果为false
图片示意

规则3
引用类型和对应的值类型之间用“=="做比较运算时,会先进行类型转换,然后进行比较。
代码示例
var num1 = new Number(10);
var num2 = new Number(10);
num1 == 10; //执行结果为true
10 == num2; //执行结果为true
规则4引用类型和对应的值类型之间用“==="做比较运算时,始终返回false。
代码示例
var num1 = new Number(10);
var num2 = new Number(10);
num1 === 10; //执行结果为false
10 === num2; //执行结果为false
特殊的String类型
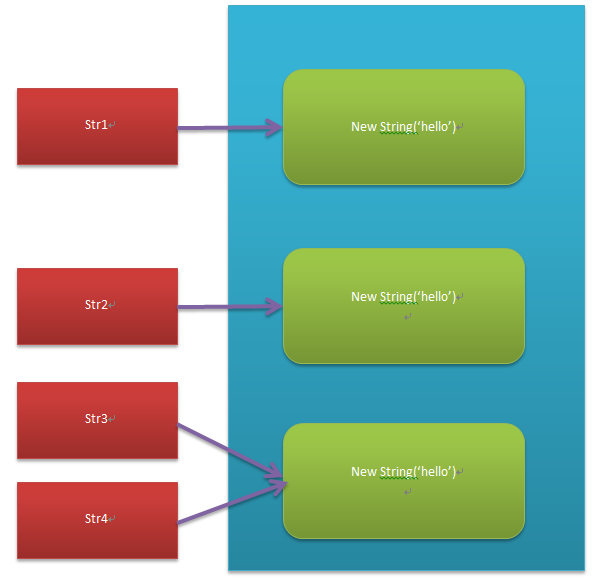
string是特殊的引用类型,javascript解释器遇到两个一样的字面量会未他们分配同一个内存地址,javascript本身也保持值语义(一旦创建不能修改)。
代码示例
var str1 = new String('hello');
var str2 = new String('hello');
var str3 = 'hello';
var str4 = 'hello';
str1 == str2 //指向结果为false
str1 === str2 //指向结果为false
str3 == str4 //指向结果为true
str3 === str4 //指向结果为true
str2 == str4 //指向结果为true
str2 === str4 //指向结果为false
图片示意

值类型的内存格局
代码示例
<span style="COLOR: #008080">1</span> <span style="COLOR: #0000ff">var</span> num1 = 1<span style="COLOR: #000000">;</span><span style="COLOR: #008080">2</span> <span style="COLOR: #0000ff">var</span> num2 = 1;
图片示意

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10款趣味横生的jQuery游戏插件,让您的网站更具吸引力,提升用户粘性!虽然Flash仍然是开发休闲网页游戏的最佳软件,但jQuery也能创造出令人惊喜的效果,虽然无法与纯动作Flash游戏媲美,但在某些情况下,您也能在浏览器中获得意想不到的乐趣。 jQuery井字棋游戏 游戏编程的“Hello world”,现在有了jQuery版本。 源码 jQuery疯狂填词游戏 这是一个填空游戏,由于不知道单词的上下文,可能会产生一些古怪的结果。 源码 jQuery扫雷游戏
 jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
本教程演示了如何使用jQuery创建迷人的视差背景效果。 我们将构建一个带有分层图像的标题横幅,从而创造出令人惊叹的视觉深度。 更新的插件可与JQuery 1.6.4及更高版本一起使用。 下载
 使用AJAX动态加载盒内容
Mar 06, 2025 am 01:07 AM
使用AJAX动态加载盒内容
Mar 06, 2025 am 01:07 AM
本教程演示了创建通过Ajax加载的动态页面框,从而可以即时刷新,而无需全页重新加载。 它利用jQuery和JavaScript。将其视为自定义的Facebook式内容框加载程序。 关键概念: Ajax和JQuery
 如何为JavaScript编写无曲奇会话库
Mar 06, 2025 am 01:18 AM
如何为JavaScript编写无曲奇会话库
Mar 06, 2025 am 01:18 AM
此JavaScript库利用窗口。名称属性可以管理会话数据,而无需依赖cookie。 它为浏览器中存储和检索会话变量提供了强大的解决方案。 库提供了三种核心方法:会话







