用显卡加速,轻松把笔记本打造成取暖器的办法!_javascript技巧
最近破事比较多,好久没来这里写异想天开的玩意了。不过今天早上倒是想到个很有趣的东东,所以花了半小时简单的琢磨了会,顺便写点分享下。
天气凉的时候,或者冻手冻脚的时候~ 于是这热乎乎的笔记本正好成了烘手的利器:)
美中不足的是,平时不想它热的时候,风扇总是忽忽的转不停。现在真想让它热,倒是不给力了。
解决办法也很简单,挂个3D游戏在那,特效全开,不热也不行。不过这样很是占用系统资源,不如自己简单的打造个“取暖器”!
电脑里发热最大的硬件无非就是CPU和显卡了。让这两个硬件不停的工作,风扇不狂转都不行~
本打算用vc的写个简单的消耗CPU和GPU的小程序,不过像我这样的jsfans,任何问题都会遐想一下:在web里也能不能实现?结果当然是肯定滴!
现在的浏览器都支持GPU硬件加速了,不如直接用js来实现吧~ 仅仅几行代码就可以搞定!
代码非常简单,就是不停的渲染图片。经过一番精简,干脆把图片也去掉了,直接用一空白的canvas代替。反正我们的目的不是美观,仅仅是让硬件工作,发热!
想试试就点这里:http://www.etherdream.com/FunnyScript/GPUHeater.html (最好用 ie9)

Heating...
<script><BR>var ctx = document.getElementById('p').getContext('2d');<BR>var src = document.getElementById('p2'); <DIV class=cnblogs_code> <P>setInterval(function() {<BR> for(var i=0; i<1000; i++)<BR> ctx.drawImage(src, 0, 0);<BR>}, 16);<BR></script>
好吧,够简单的代码,不过它确实工作了,风扇开始呼呼作响。
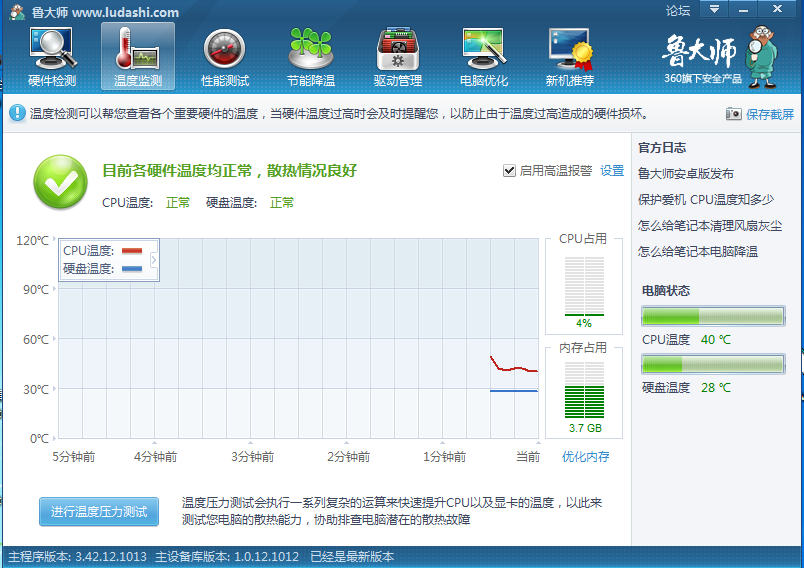
在ie9上,运行的和想象中的完全一致:CPU使用率还不到1%,并且页面最小化了仍在渲染。具体发了多少的热,还得有撸大师说了算。

起先只有40度,不一会儿温度就开始飙升。由于是集成显卡,而且笔记本硬件挨得比较近,所以温度都算到CPU里了。。。

当然啦,我们还可以使用Worker创建多线程,然后执行密集运算,充分消耗CPU资源~
不过“取暖”的同时,为了不影响其他程序的运行,所以这里就不浪费CPU了。
就到谈到这吧。上述代码仅在ie9最理想运行。
目前还是有不少浏览器不支持HTML5以及Worker线程的,为了能让这“在线取暖器”更兼容,下回有空再做个flash版本的,使用stage3D加速GPU,以及异步Shader消耗100%的CPU。。。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10款趣味横生的jQuery游戏插件,让您的网站更具吸引力,提升用户粘性!虽然Flash仍然是开发休闲网页游戏的最佳软件,但jQuery也能创造出令人惊喜的效果,虽然无法与纯动作Flash游戏媲美,但在某些情况下,您也能在浏览器中获得意想不到的乐趣。 jQuery井字棋游戏 游戏编程的“Hello world”,现在有了jQuery版本。 源码 jQuery疯狂填词游戏 这是一个填空游戏,由于不知道单词的上下文,可能会产生一些古怪的结果。 源码 jQuery扫雷游戏
 使用AJAX动态加载盒内容
Mar 06, 2025 am 01:07 AM
使用AJAX动态加载盒内容
Mar 06, 2025 am 01:07 AM
本教程演示了创建通过Ajax加载的动态页面框,从而可以即时刷新,而无需全页重新加载。 它利用jQuery和JavaScript。将其视为自定义的Facebook式内容框加载程序。 关键概念: Ajax和JQuery
 jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
本教程演示了如何使用jQuery创建迷人的视差背景效果。 我们将构建一个带有分层图像的标题横幅,从而创造出令人惊叹的视觉深度。 更新的插件可与JQuery 1.6.4及更高版本一起使用。 下载
 如何为JavaScript编写无曲奇会话库
Mar 06, 2025 am 01:18 AM
如何为JavaScript编写无曲奇会话库
Mar 06, 2025 am 01:18 AM
此JavaScript库利用窗口。名称属性可以管理会话数据,而无需依赖cookie。 它为浏览器中存储和检索会话变量提供了强大的解决方案。 库提供了三种核心方法:会话







