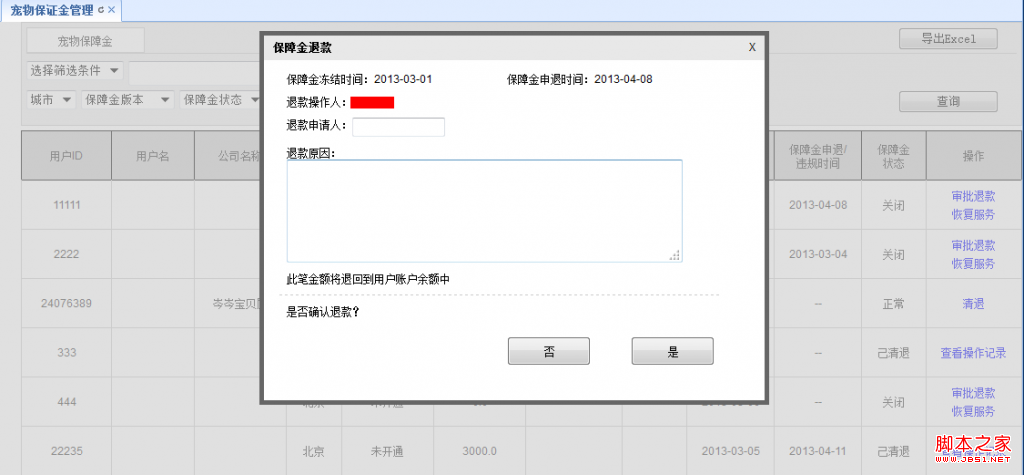
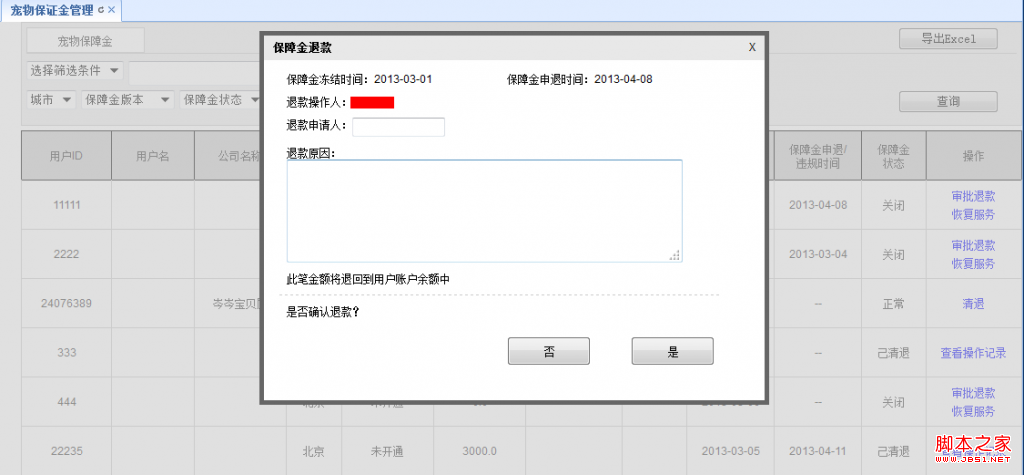
之前做一个项目,感觉里面的弹出层做的挺好,但是代码结构有问题,这次用到了,重构了一下,改成jQuery的插件形式,并增加了reLoad的功能,感觉还不错,代码如下:
(function($){
$.module={
_showCoverLayer:function(){//显示遮盖层
this.coverLayer=$("#TB_overlay");
var height=$(document).height()+"px";
var width=$(document).width()+"px";
if(this.coverLayer.length>0){
this.coverLayer.css({"visibility":"visible","height":height,"width":width});
}else{
this.coverLayer=$("
");
$("body").append(this.coverLayer);
}
},
_hideCoverLayer:function(){//隐藏遮盖层
this.coverLayer.css("visibility","hidden");
},
_showAjaxLoad:function(imgUrl){
this.ajaxLayer=$("#TB_load");
if(this.ajaxLayer.length>0){
this.ajaxLayer.css({"visibility":"visible"});
$("#TB_loadContent").css({"display":"block"});
}else{
this.ajaxLayer=$("
");
$("body").append(this.ajaxLayer);
}
},
_hideAjaxLoad:function(){
this.ajaxLayer.css("visibility","hidden");
$("#TB_loadContent").css({"display":"none"});
},
showWin:function(opt){//url,title,width,height,fixTop,fixLeft,imgUrl,top
this._showCoverLayer();
this.imgUrl=opt.imgUrl || "/image/ajax-loader.gif";
this._showAjaxLoad(this.imgUrl);
this.win=$("#TB_window");
var that=this;
if(this.win.length==0){
this.win=$("
");
$("body").append(this.win);
this.win.append("
X"+opt.title+"
");
$("#TB_close").click(function(){
that.hideWin();
});
}
this._init(opt);
$("#TB_ajaxContent").load(opt.url, function() {
that._hideAjaxLoad();
that.win.slideDown("normal");
});
},
hideWin:function(){
var that=this;
this.win.fadeOut("fast",function(){
that._hideCoverLayer();
});
},
_init:function(opt){
$("#TB_title").html(opt.title);
var top=opt.top || ( $(window).height() - opt.height ) /2+(opt.fixTop || 0);// +$(window).scrollTop() ;
var left=( $(window).width() - opt.width ) / 2+(opt.fixLeft || 0);//+$(window).scrollLeft();
this.win.css({"height":opt.height+"px",
"width":opt.width+"px",
"top":top+"px",
"left":left+"px"
});
},
reLoad:function(opt){//加载新页面
var that=this;
this.win.fadeOut("fast",function(){
that._showAjaxLoad(that.imgUrl);
that._init(opt);
$("#TB_ajaxContent").load(opt.url, function() {
that._hideAjaxLoad();
that.win.fadeIn("normal");
});
});
}
}
})(jQuery);
2、在单页面的情况下,可以很好的定位,如果作为在iframe中弹出,则需要传入top值来辅助定位。这个问题是因为$(window).top()在单页面下和iframe下取的值不一样导致的,也不知该怎么解决。有了解的朋友说一下,不胜感激。