javascript数组去重3种方法的性能测试与比较_javascript技巧
昨天参加的一个前端面试,其中有一题数组去重,首先想到的是对象存键值的方法,代码如下
方法一:(简单存键值)
Array.prototype.distinct1 = function() {
var i=0,tmp={},that=this.slice(0)
this.length=0;
for(;i
this[this.length]=that[i];
tmp[that[i]]=true;
}
}
return this;
};
上面的方法不复杂,思路也简单,可是遇到不同类型又能转换成同样的字符串的就完了,比如1和"1";于是又用了传统的双重循环,代码如下
方法二:(双重循环)
Array.prototype.distinct2 = function() {
var i=0,flag,that=this.slice(0);
this.length=0;
for(;i
flag=true;
for(var j=0;j
}
if(flag)this[this.length]=tmp;
}
return this;
};
上面这种方法得到了想要的结果,但是两层循环效率比较低,我们再想办法从第一种方法上上手,然后加上用字符串来保存数组项的类型,有新类型就连接字符串加上去,查找的时候就发现一个有保存的类型就把存的类型的字符串替换为空,代码如下
方法三:(存键值和类型)
Array.prototype.distinct4 = function() {
var i=0,tmp={},t2,that=this.slice(0),one;
this.length=0;
for(;i
t2=typeof one;
if(!(one in tmp)){
this[this.length]=one;
tmp[one]=t2;
}else if(tmp[one].indexOf(t2)==-1){
this[this.length]=one;
tmp[one]+=t2;
}
}
return this;
};
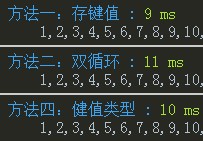
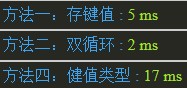
为了区别下不同数据的各种算法的效率差距,取几种极端的例子来验证下,首先看看1-80全部数组项都不一样循环1000次的情况,好吧,IE6弱爆了
IE9: Chrome:
Chrome: 
Firefox: IE6:
IE6:
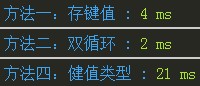
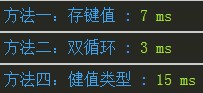
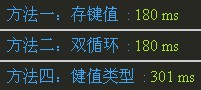
下面是80项全部重复的循环1000次的情况,综合上面的数据一起发现除了IE6-8其它浏览器的双重循环表现都不错,而IE6-8双重循环要慢10-20倍左右,悲催啊。如果你的网站只支持IE9以上的就可以放心用双循环的方法了,否则还是使用健值的方法,根据数据的情况选择使用方法一或方法三(图中的方法四,才发现来不及改图,原来的方法三是用了Array的indexOf,因为速度慢且不兼容就没放出来了)
IE9: Chrome:
Chrome:
Firefox: IE6:
IE6:

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用 foreach 循环去除 PHP 数组中的重复元素?
Apr 27, 2024 am 11:33 AM
如何使用 foreach 循环去除 PHP 数组中的重复元素?
Apr 27, 2024 am 11:33 AM
使用foreach循环去除PHP数组中重复元素的方法如下:遍历数组,若元素已存在且当前位置不是第一个出现的位置,则删除它。举例而言,若数据库查询结果存在重复记录,可使用此方法去除,得到不含重复记录的结果。
 PHP 数组键值翻转:不同方法的性能对比分析
May 03, 2024 pm 09:03 PM
PHP 数组键值翻转:不同方法的性能对比分析
May 03, 2024 pm 09:03 PM
PHP数组键值翻转方法性能对比表明:array_flip()函数在大型数组(超过100万个元素)下比for循环性能更优,耗时更短。手动翻转键值的for循环方法耗时相对较长。
 PHP数组多维排序实战:从简单到复杂场景
Apr 29, 2024 pm 09:12 PM
PHP数组多维排序实战:从简单到复杂场景
Apr 29, 2024 pm 09:12 PM
多维数组排序可分为单列排序和嵌套排序。单列排序可使用array_multisort()函数按列排序;嵌套排序需要递归函数遍历数组并排序。实战案例包括按产品名称排序和按销售量和价格复合排序。
 PHP数组深度复制的艺术:使用不同方法实现完美复制
May 01, 2024 pm 12:30 PM
PHP数组深度复制的艺术:使用不同方法实现完美复制
May 01, 2024 pm 12:30 PM
PHP中深度复制数组的方法包括:使用json_decode和json_encode进行JSON编码和解码。使用array_map和clone进行深度复制键和值的副本。使用serialize和unserialize进行序列化和反序列化。
 深度复制PHP数组的最佳实践:探索高效的方法
Apr 30, 2024 pm 03:42 PM
深度复制PHP数组的最佳实践:探索高效的方法
Apr 30, 2024 pm 03:42 PM
在PHP中执行数组深度复制的最佳实践是:使用json_decode(json_encode($arr))将数组转换为JSON字符串,然后再将其转换回数组。使用unserialize(serialize($arr))将数组序列化为字符串,然后将其反序列化为新数组。使用RecursiveIteratorIterator迭代器对多维数组进行递归遍历。
 PHP 数组分组函数在数据整理中的应用
May 04, 2024 pm 01:03 PM
PHP 数组分组函数在数据整理中的应用
May 04, 2024 pm 01:03 PM
PHP的array_group_by函数可根据键或闭包函数对数组中的元素分组,返回一个关联数组,其中键是组名,值是属于该组的元素数组。
 PHP 数组分组函数在查找重复元素中的作用
May 05, 2024 am 09:21 AM
PHP 数组分组函数在查找重复元素中的作用
May 05, 2024 am 09:21 AM
PHP的array_group()函数可用于按指定键对数组进行分组,以查找重复元素。该函数通过以下步骤工作:使用key_callback指定分组键。可选地使用value_callback确定分组值。对分组元素进行计数并识别重复项。因此,array_group()函数对于查找和处理重复元素非常有用。
 PHP数组打乱顺序后如何进行去重操作?
May 02, 2024 pm 01:33 PM
PHP数组打乱顺序后如何进行去重操作?
May 02, 2024 pm 01:33 PM
PHP中可以通过以下步骤打乱数组顺序后进行去重操作:使用shuffle()函数打乱数组顺序。使用array_unique()函数对数组进行去重,移除重复元素。






