jquery创建一个ajax关键词数据搜索实现思路_jquery
在web开发过程当中,我们经常需要在前台页面输入关键词进行数据的搜索,我们通常使用的搜索方式是将搜索结果用另一个页面显示,这样的方式对于搭建高性能网站来说不是最合适的,今天给大家分享一下如何使用 jQuery,MySQL 和 Ajax创建简单和有吸引力的 Ajax 搜索,这是继《使用jQuery打造一个实用的数据传输模态弹出窗体》第二篇jquery项目实际运用的教程,希望大家在开发项目的时候能够根据自己的实际情况灵活运用
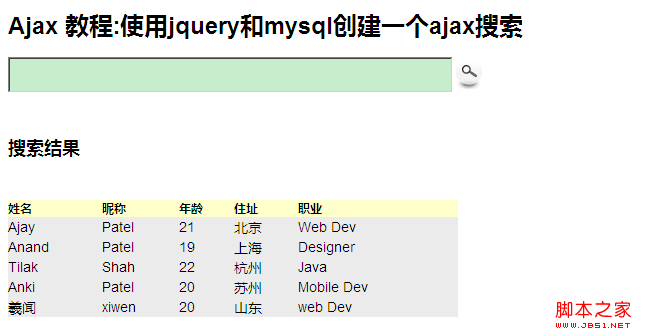
点击搜索默认显示所有的结果

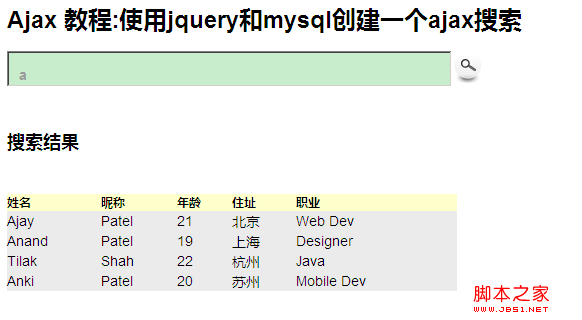
输入A之后显示的搜索结果

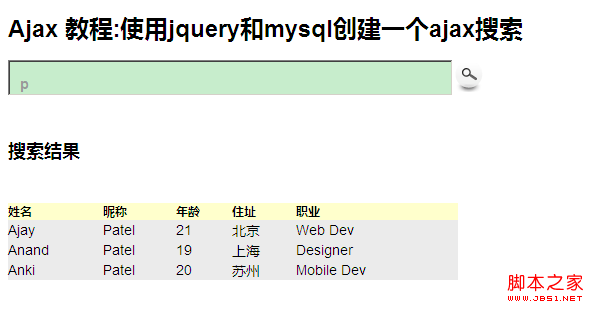
输入 p之后显示的搜索结果

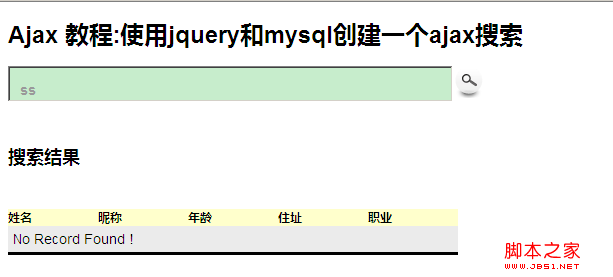
没有找到相关的搜索词页面

演示 -点击下面的搜索按钮搜索数据
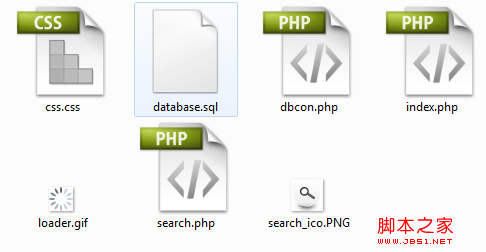
文件结构 主要用到几个文件 index.php首页 dbcon.php数据库连接文件 search.php搜索处理页面

第一步创建一个ajax_search的数据库,紧接着创建一个ajax_search表
CREATE TABLE `ajax_search` (
`id` int(11) NOT NULL auto_increment,
`FirstName` varchar(50) NOT NULL,
`LastName` varchar(50) NOT NULL,
`Age` int(11) NOT NULL,
`Hometown` varchar(50) NOT NULL,
`Job` varchar(50) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=5 ;
HTML :index.php--程序主页面
Ajax 教程:使用jquery和mysql创建一个ajax搜索
DB Connect:dbcon.php--数据库连接文件
//数据库连接函数
$link = mysql_connect('localhost', 'root', '你的密码');
mysql_select_db('ajax_demo',$link);//选择数据库连接
?>
搜索结果页面search.php代码如下
function checkValues($value)
{
// 使用此函数对所有这些值都要检查防止 sql 注入和跨站点脚本
//除去字符串开头和末尾的空格或其他字符
$value = trim($value);
// Stripslashes
if (get_magic_quotes_gpc()) {
//删除由 addslashes() 函数添加的反斜杠,该函数用于清理从数据库或 HTML 表单中取回的数据。
$value = stripslashes($value);
}
//转换所有的 字符
$value = strtr($value,array_flip(get_html_translation_table(HTML_ENTITIES)));
// 剥去 HTML的标签
$value = strip_tags($value);
// 引用值
$value = mysql_real_escape_string($value);
return $value;
}
include("dbcon.php");//加载数据库连接文件
$rec = checkValues($_REQUEST['val']);
//获取table内容
if($rec)
{
$sql = "select * from ajax_search where FirstName like '%$rec%' or LastName like '%$rec%' or Age like '%$rec%' or Hometown like '%$rec%'";
}
else
{
$sql = "select * from ajax_search";
}
$rsd = mysql_query($sql);//查询这条语句
$total = mysql_num_rows($rsd);//返回结果集中行的数目
?>
echo "
搜索结果
";echo "
| 姓名 | 昵称 | 年龄 | 住址 | 职业 |
|---|---|---|---|---|
| " . $row['FirstName'] . " | ";" . $row['LastName'] . " | ";" . $row['Age'] . " | ";" . $row['Hometown'] . " | ";" . $row['Job'] . " | ";
if($total==0){ echo '
checkValues函数过滤字符串防止sql注入和跨站点脚本攻击,mysql_query($sql);用来查询语句,mysql_fetch_assoc()用来循环输出结果,怎么样是不是很简单,如果你的项目有需要,可以直接使用这个代码

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 deepseek怎么转换pdf
Feb 19, 2025 pm 05:24 PM
deepseek怎么转换pdf
Feb 19, 2025 pm 05:24 PM
DeepSeek 无法直接将文件转换为 PDF。根据文件类型,可以使用不同方法:常见文档(Word、Excel、PowerPoint):使用微软 Office、LibreOffice 等软件导出为 PDF。图片:使用图片查看器或图像处理软件保存为 PDF。网页:使用浏览器“打印成 PDF”功能或专用的网页转 PDF 工具。不常见格式:找到合适的转换器,将其转换为 PDF。选择合适的工具并根据实际情况制定方案至关重要。
 如何在 React Query 中进行数据过滤和搜索?
Sep 27, 2023 pm 05:05 PM
如何在 React Query 中进行数据过滤和搜索?
Sep 27, 2023 pm 05:05 PM
如何在ReactQuery中进行数据过滤和搜索?在使用ReactQuery进行数据管理的过程中,我们经常会遇到需要对数据进行过滤和搜索的需求。这些功能可以帮助我们更便捷地查找和展示特定条件下的数据。本文将介绍如何在ReactQuery中使用过滤和搜索功能,并提供具体的代码示例。ReactQuery是一个用于在React应用中进行数据
 如何使用PHP处理表单中的数据搜索和过滤
Aug 12, 2023 pm 04:00 PM
如何使用PHP处理表单中的数据搜索和过滤
Aug 12, 2023 pm 04:00 PM
如何使用PHP处理表单中的数据搜索和过滤概要:当用户通过表单提交数据时,我们需要对这些数据进行搜索和过滤,以便得到所需的结果。在PHP中,我们可以使用一些技术来实现这些功能。本篇文章将介绍如何使用PHP处理表单中的数据搜索和过滤,并提供相应的代码示例。简介:表单通常用于收集用户的输入数据,这些数据可以是文本、数字、日期等等。一旦用户提交表单,我们就需要对这些
 利用MySQL和CoffeeScript开发:如何实现数据搜索功能
Jul 29, 2023 pm 09:27 PM
利用MySQL和CoffeeScript开发:如何实现数据搜索功能
Jul 29, 2023 pm 09:27 PM
利用MySQL和CoffeeScript开发:如何实现数据搜索功能引言:在Web应用程序中,数据搜索功能是非常常见且重要的。无论是电子商务网站还是社交媒体平台,用户都希望能够快速准确地找到自己需要的信息。本文将介绍如何利用MySQL和CoffeeScript来实现一个简单的数据搜索功能,并附上相应的代码示例。一、准备工作:在开始之前,我们需要首先确保已经安装
 如何利用Laravel实现数据搜索和推荐功能
Nov 02, 2023 am 10:12 AM
如何利用Laravel实现数据搜索和推荐功能
Nov 02, 2023 am 10:12 AM
如何利用Laravel实现数据搜索和推荐功能概述:在现代应用程序中,数据搜索和推荐功能都是非常重要的。数据搜索可以帮助用户在大量数据中快速找到所需的信息,而数据推荐则可以根据用户的兴趣和偏好推荐相关的数据。在本文中,我们将讨论如何利用Laravel框架实现这两个功能,并提供相应的代码示例。数据搜索功能的实现:首先,我们需要创建一个包含搜索字段的数据库表,例如
 怎么在DEEPSEEK上搜索数据
Feb 19, 2025 pm 03:42 PM
怎么在DEEPSEEK上搜索数据
Feb 19, 2025 pm 03:42 PM
DEEPSEEK(杭州深度求索人工智能基础技术研究有限公司)是一款备受关注的AI智能搜索工具。本文将指导您如何高效使用DEEPSEEK进行数据搜索。DEEPSEEK数据搜索步骤:访问DEEPSEEK平台:确保您已成功登录DEEPSEEK平台。定位搜索栏:在网页版中,搜索栏通常位于页面顶部或中央;在移动端应用中,搜索栏通常位于底部导航栏或首页。输入关键词:在搜索栏中输入您的搜索关键词。例如,搜索“人工智能发展趋势”,则输入“人工智能发展趋势”。设定搜索范围(如有):
 CS-第 3 周
Apr 04, 2025 am 06:06 AM
CS-第 3 周
Apr 04, 2025 am 06:06 AM
算法是解决问题的指令集,其执行速度和内存占用各不相同。编程中,许多算法都基于数据搜索和排序。本文将介绍几种数据检索和排序算法。线性搜索假设有一个数组[20,500,10,5,100,1,50],需要查找数字50。线性搜索算法会逐个检查数组中的每个元素,直到找到目标值或遍历完整个数组。算法流程图如下:线性搜索的伪代码如下:检查每个元素:如果找到目标值:返回true返回falseC语言实现:#include#includeintmain(void){i
 WPS表格怎么搜索
Mar 20, 2024 pm 03:11 PM
WPS表格怎么搜索
Mar 20, 2024 pm 03:11 PM
我相信各位小伙伴们都是用过WPS这个软件,它里边包含文档、表格、演示文稿3大类,每一类里边包含好多功能,那么近期各位小伙伴遇到最多的问题就是WPS怎么搜索,今天这期我就跟各位小伙伴们一起来分享一下,具体操作步骤在下方,各位小伙伴们可以看一看!1.首先,打开一个需要进行搜索的表格。2.然后,进行点击左上角中的wps表格下拉按钮,(如图红色箭头所示)。3.点击了左上角之后,弹出了一下了菜单,选里边的【编辑】选项,(如图红色箭头所示)。4.进行点击了编辑之后,弹出了下一级菜单选择里边的【查找】选项,(






