Photoshop怎么设计圆角标题框 _Photoshop圆角矩形框的做法
你想为你的设计添加引人注目的圆角标题框吗?不用担心,php小编小新已经为你准备好了详细且易于遵循的教程。本教程将一步一步地指导你如何使用 Photoshop 创建精美的圆角矩形框,让你轻松提升设计的美感。继续阅读下面的内容,了解详细的步骤和技巧,助你打造吸睛的圆角标题框。
1、首先呢,我们打开ps软件工具。

2、然后需要创建一个项目。

3、点击【圆角矩形工具】。

4、在画布上拖动鼠标,绘制一个矩形框,这个宽度需要自己控制下哦。

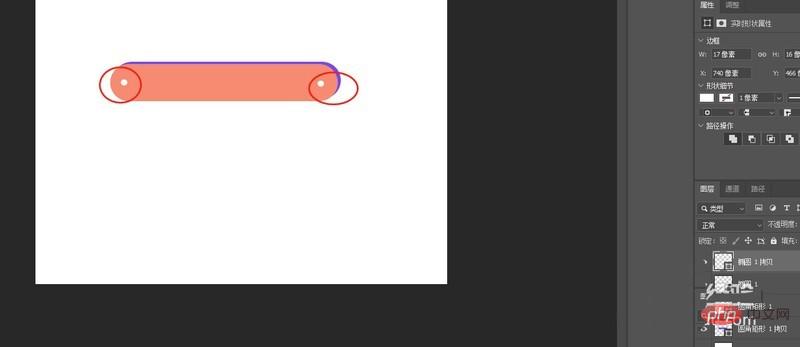
5、我们这里可以复制一个圆角框出来,然后改变下颜色和位置,这样其实就很好看的一个标题框了。

6、再或者加2个小圆圈,填充下颜色。

7、给它们加个描边就更好看啦,赶快学起来哦。

以上是Photoshop怎么设计圆角标题框 _Photoshop圆角矩形框的做法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
![[已验证的] Steam错误E87修复:几分钟之内再次获取游戏!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [已验证的] Steam错误E87修复:几分钟之内再次获取游戏!
Mar 18, 2025 pm 05:56 PM
[已验证的] Steam错误E87修复:几分钟之内再次获取游戏!
Mar 18, 2025 pm 05:56 PM
文章讨论了蒸汽错误E87的原因,包括网络问题,安全软件,服务器问题,过时的客户端和损坏的文件。提供预防和解决方案策略。[159个字符]
 简单修复:Steam错误E87解释&已解决
Mar 18, 2025 pm 05:53 PM
简单修复:Steam错误E87解释&已解决
Mar 18, 2025 pm 05:53 PM
由连接问题引起的蒸汽错误E87可以解决,而无需通过重新启动,检查互联网和清除缓存来重新安装。调整蒸汽设置有助于防止将来发生。
 蒸汽错误e87:它是什么&如何修复它
Mar 18, 2025 pm 05:51 PM
蒸汽错误e87:它是什么&如何修复它
Mar 18, 2025 pm 05:51 PM
由于连接问题,蒸汽错误E87在Steam客户端更新或启动过程中发生。通过重新启动设备,检查服务器状态,更改DNS,禁用安全软件,清除缓存或重新安装Steam来修复它。
 如何修复Steam错误代码E87:最终指南
Mar 18, 2025 pm 05:51 PM
如何修复Steam错误代码E87:最终指南
Mar 18, 2025 pm 05:51 PM
文章讨论了由网络问题,损坏文件或客户端问题引起的修复Steam错误代码E87。提供故障排除步骤和预防技巧。
 蒸汽错误e87:为什么会发生&修复它的5种方法
Mar 18, 2025 pm 05:55 PM
蒸汽错误e87:为什么会发生&修复它的5种方法
Mar 18, 2025 pm 05:55 PM
蒸汽错误E87由于连接问题而破坏了蒸汽上的游戏。本文讨论了不稳定的Internet和服务器过载等原因,并提供了诸如重新启动Steam和检查更新之类的修复程序。
 Steam错误代码E87:快速回到游戏!
Mar 18, 2025 pm 05:52 PM
Steam错误代码E87:快速回到游戏!
Mar 18, 2025 pm 05:52 PM
本文讨论了Steam错误代码E87,其原因是网络问题,服务器问题和损坏的文件,并提供了修复和预防措施以避免它。
 如何修复:err_response_headers_multiple_access_control_allow_olaly_origin错误在Google Chrome中
Mar 21, 2025 pm 06:19 PM
如何修复:err_response_headers_multiple_access_control_allow_olaly_origin错误在Google Chrome中
Mar 21, 2025 pm 06:19 PM
文章讨论修复“ err_response_headers_multiple_access_control_allow_origin” Chrome中的错误,通过解决多个访问权限控制 - Origin-hearsers中的错误。
 Microsoft Powertoys的价格是多少?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoys的价格是多少?
Apr 09, 2025 am 12:03 AM
MicrosoftPowerToys是免费的。这套由微软开发的工具集合旨在增强Windows系统功能,提升用户工作效率。通过安装和使用FancyZones等功能,用户可以自定义窗口布局,优化工作流程。






