photoshop cc 2018怎么显示辅助网格 photoshop cc 2018显示辅助网格的方法
许多人在使用 Photoshop CC 2018 时,往往会苦于无法显示辅助网格,导致设计工作效率低下。对此,php小编子墨特地整理了 Photoshop CC 2018 显示辅助网格的方法,帮助大家解决这一问题。下面,就让我们一起来了解一下具体的操作步骤吧。
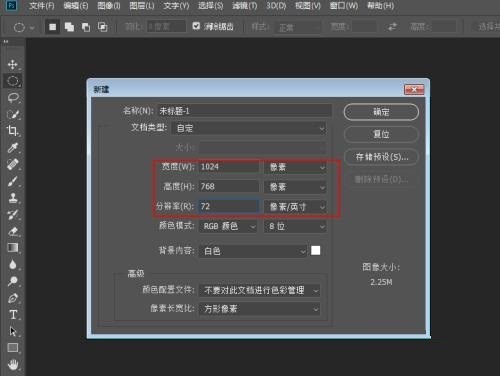
第1步:首先打开photoshop cc 2018,点击【文件>新建】命令,建立一个新的文档,如下图所示。

第2步:然后将文档尺寸设为【1024*768】,分辨率设为【72像素/英寸】,如下图所示。

第3步:依次点击【编辑>首选项>常规】命令,调出常规设置面板,如下图所示。

第4步:切换至【参考线、网格和切片】选项菜单,单击鼠标左键即可,如下图所示。

第5步:在这里我们将网格的间隔设为【5厘米】,子网格设为【1】,单击确定,如下图所示。

第6步:点击【视图>显示>网格】选项,显示出网格辅助,网络显示的效果,如下图所示。

以上是photoshop cc 2018怎么显示辅助网格 photoshop cc 2018显示辅助网格的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
2 周前
By 尊渡假赌尊渡假赌尊渡假赌
仓库:如何复兴队友
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
3 周前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保护它?
3 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)







![[已验证的] Steam错误E87修复:几分钟之内再次获取游戏!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330)






