如何使用 Visual Studio Code 绘制流程图?Visual Studio Code (Vscode) 是一款流行的代码编辑器,它不仅用于编码,还支持创建流程图等各种其他功能。在这篇文章中,php小编柚子将深入探讨如何使用 Vscode 绘制流程图,包括分步指南和有用的提示。通过阅读本教程,您可以了解 Vscode 的强大功能,并学习如何利用它来创建清晰易懂的流程图。
操作方法:
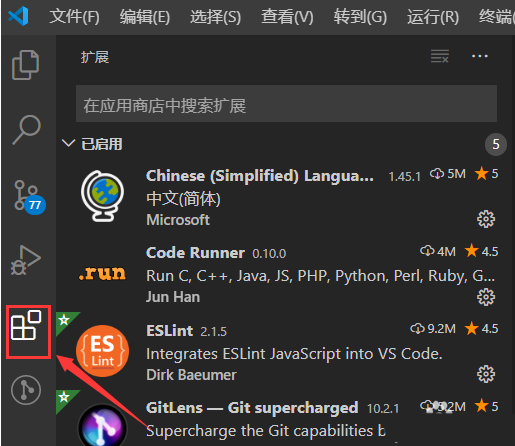
1、双击进入软件,点击左侧栏中的"扩展"图标。

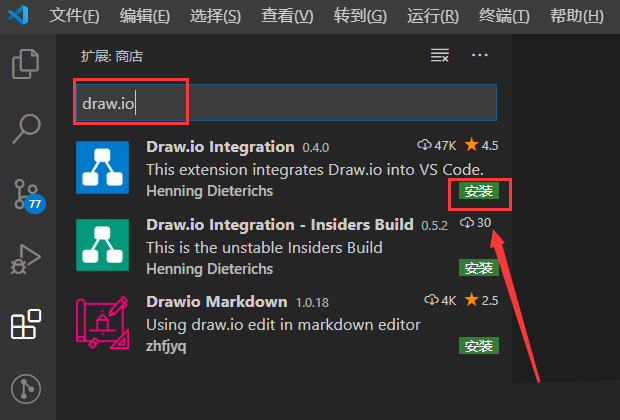
2、接着在右侧上方的搜索框中输入"draw.io",找到目标插件,点击其右侧的"安装"按钮。

3、然后新建一个名为"test.drawio"的文件。

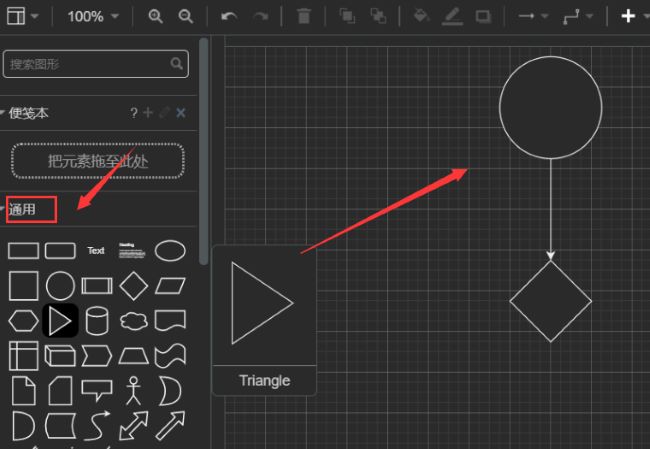
4、最后在左侧给出的图形中,选择想要的图形进行拖拽绘制就可以了。

以上是vscode怎么绘制流程图的详细内容。更多信息请关注PHP中文网其他相关文章!




