今天您将学习 CSS 定位的要点。
CSS 定位是 Web 开发中的一个基本概念,可让您控制网页上元素的布局和位置。
在本指南中,我们将探讨 CSS 中的五种主要定位类型:静态、相对、绝对、固定和粘性。
在我的网站:antondevtips.com 我已经有关于 CSS 的博客。
订阅更多内容。
静态定位是所有 HTML 元素的默认定位。
当元素静态定位时,它被放置在正常的文档流中,并且其位置由HTML结构和应用的任何边距或填充确定。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
text-align: center;
}
.static-box {
width: 100px;
height: 100px;
background-color: lightblue;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="static-box">Box 1</div>
<div class="static-box">Box 2</div>
<div class="static-box">Box 3</div>
</body>
</html>

相对定位允许您将元素从其在正常文档流中的原始位置偏移。
偏移量不会影响其他元素的位置,元素原来占用的空间被保留。
可以使用 top、right、bottom 和 left 属性来移动元素。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.relative-box {
display: inline-block;
width: 100px;
height: 100px;
background-color: lightgreen;
margin-bottom: 10px;
}
.box-2 {
position: relative;
top: 50px;
left: 50px;
background-color: coral;
}
</style>
</head>
<body>
<div class="relative-box">Box 1</div>
<div class="relative-box box-2">Box 2</div>
<div class="relative-box">Box 3</div>
</body>
</html>

在此示例中,“Box 2”元素具有相对位置,并且从其原始位置的左上角移动 50 px。
正如您所看到的,“Box 2”不会占用“Box 3”的空间,尽管“Box 2”的位置已更新,但其空间仍被保留。
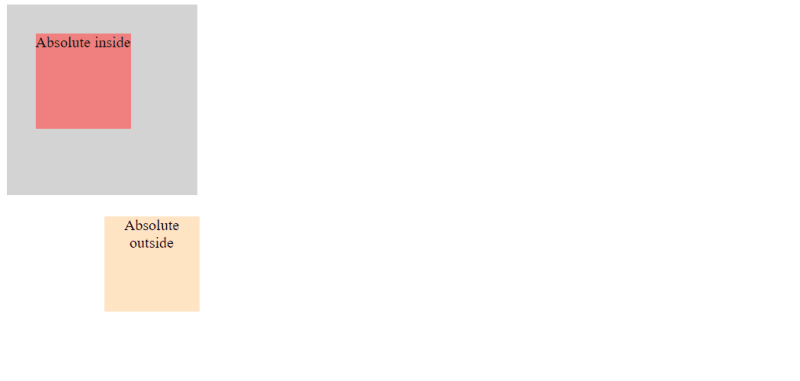
绝对定位会从正常文档流中删除元素,并且不会在页面布局中为该元素创建空间。
该元素相对于其最近定位的祖先进行定位。
如果不存在这样的祖先,则它相对于初始包含块(通常是视口)定位。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
text-align: center;
}
.relative-container {
position: relative;
width: 200px;
height: 200px;
background-color: lightgray;
}
.absolute-box {
position: absolute;
top: 30px;
left: 30px;
width: 100px;
height: 100px;
background-color: lightcoral;
}
.absolute-outside-box {
position: absolute;
top: 230px;
left: 110px;
width: 100px;
height: 100px;
background-color: bisque;
}
</style>
</head>
<body>
<div class="relative-container">
<div class="absolute-box">Absolute inside</div>
</div>
<div class="absolute-outside-box">Absolute outside</div>
</body>
</html>

在这里,您可以看到两个具有绝对位置的元素:一个位于容器内,另一个位于根主体级别。
内部框根据其相对元素定位,外部框位于视口内。
固定定位会从正常文档流中删除元素,并且不会在页面布局中为该元素创建空间。
元素相对于视口定位,这意味着即使页面滚动它也保持在相同的位置。
这对于创建固定页眉、页脚或侧边栏非常有用。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.content-1 {
height: 700px;
background-color: burlywood;
}
.content-2 {
height: 700px;
background-color: darkseagreen;
}
.content-3 {
height: 700px;
background-color: lavender;
}
.fixed-box {
position: fixed;
bottom: 0;
width: 100%;
height: 50px;
background-color: lightseagreen;
color: white;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="content-1">Content 1</div>
<div class="content-2">Content 2</div>
<div class="content-3">Content 3</div>
<div class="fixed-box">Fixed Footer</div>
</body>
</html>
在此示例中,您可以看到网页底部放置了固定页脚。

向下滚动时,内容会滚动,但无论滚动位置如何,页脚仍然可见。


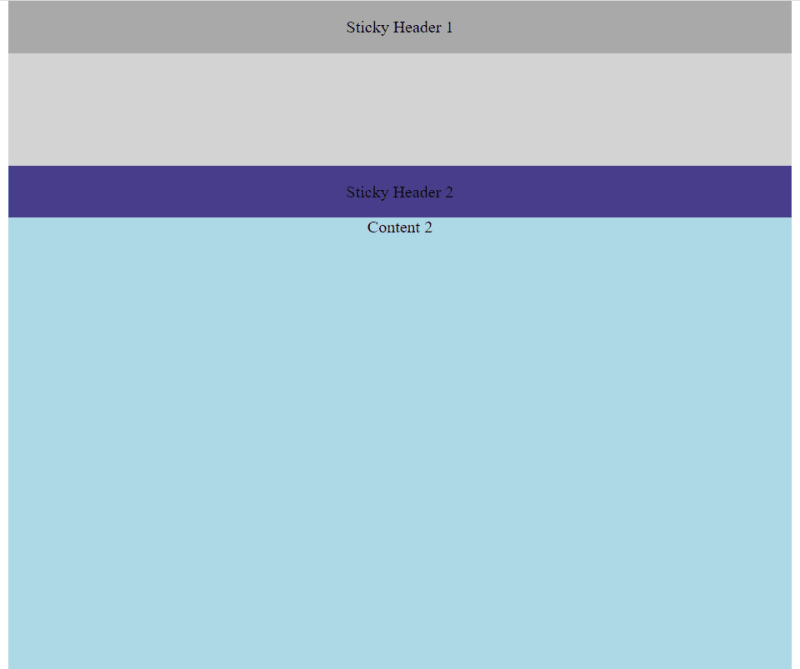
粘性定位是相对定位和固定定位的混合体。
具有粘性位置的元素的行为类似于相对定位的元素,直到它穿过指定的阈值(顶部、右侧、底部或左侧),此时它会固定在其包含块内。
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
text-align: center;
}
.sticky-header-1 {
position: sticky;
top: 0;
width: 100%;
height: 50px;
background-color: darkgray;
text-align: center;
line-height: 50px;
}
.sticky-header-2 {
position: sticky;
top: 0;
width: 100%;
height: 50px;
background-color: darkslateblue;
text-align: center;
line-height: 50px;
}
.sticky-header-3 {
position: sticky;
top: 0;
width: 100%;
height: 50px;
background-color: mediumvioletred;
text-align: center;
line-height: 50px;
}
.content-1 {
height: 700px;
background-color: lightgray;
}
.content-2 {
height: 700px;
background-color: lightblue;
}
.content-3 {
height: 700px;
background-color: lightpink;
}
</style>
</head>
<body>
<div class="sticky-header-1">Sticky Header 1</div>
<div class="content-1">Content 1</div>
<div class="sticky-header-2">Sticky Header 2</div>
<div class="content-2">Content 2</div>
<div class="sticky-header-3">Sticky Header 3</div>
<div class="content-3">Content 3</div>
</body>
</html>
在此示例中,您可以看到网页顶部放置了一个粘性标题。

向下滚动页面时可以看到固定 HTML 元素和粘性 HTML 元素之间的区别。

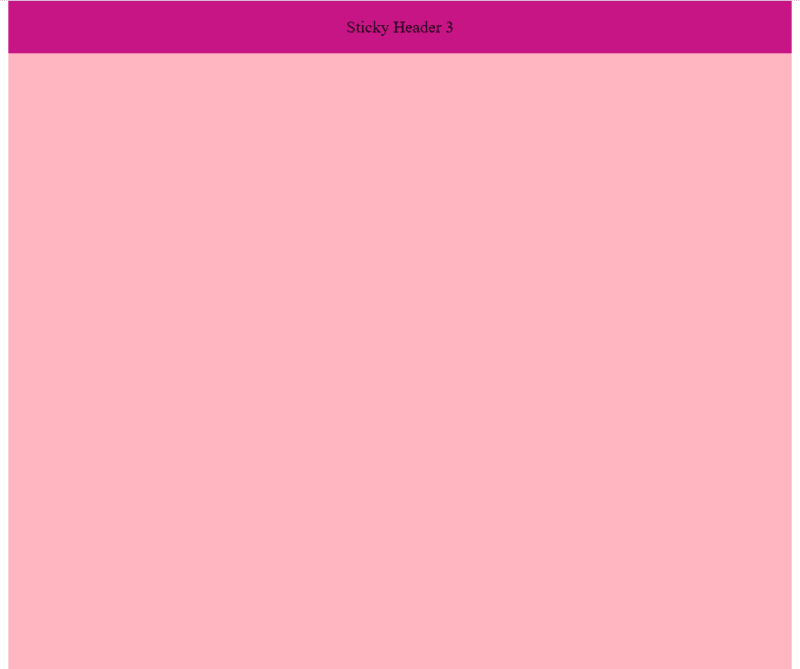
到达第二个粘性标题后,第一个粘性标题就会从屏幕上消失:

这同样适用于第三个粘性标题:

希望您觉得这篇博文有用。快乐编码!
在我的网站:antondevtips.com 我已经有关于 CSS 的博客。
订阅更多内容。
以上是CSS 定位基础知识:实用指南的详细内容。更多信息请关注PHP中文网其他相关文章!




