使用 PrimeNG 在 Angular 独立应用程序中轻松切换主题
Jul 17, 2024 am 11:26 AM
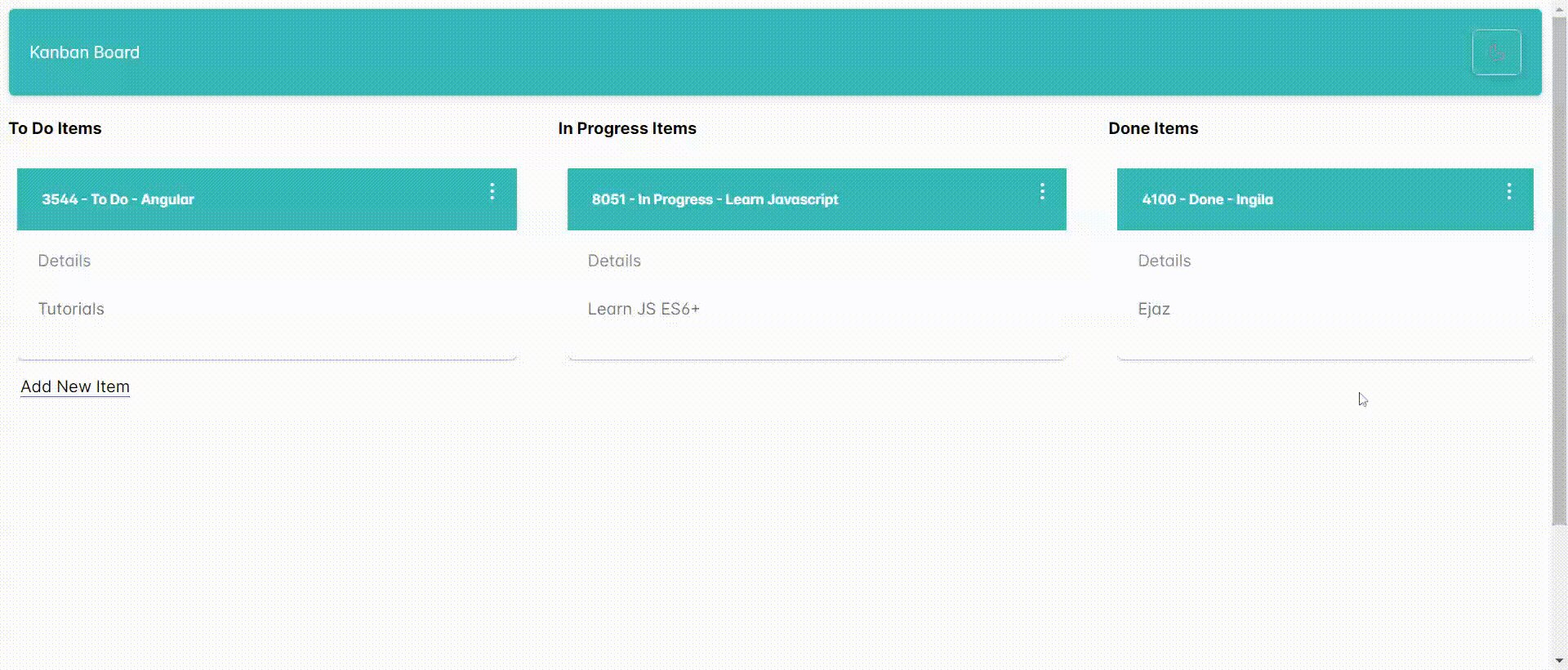
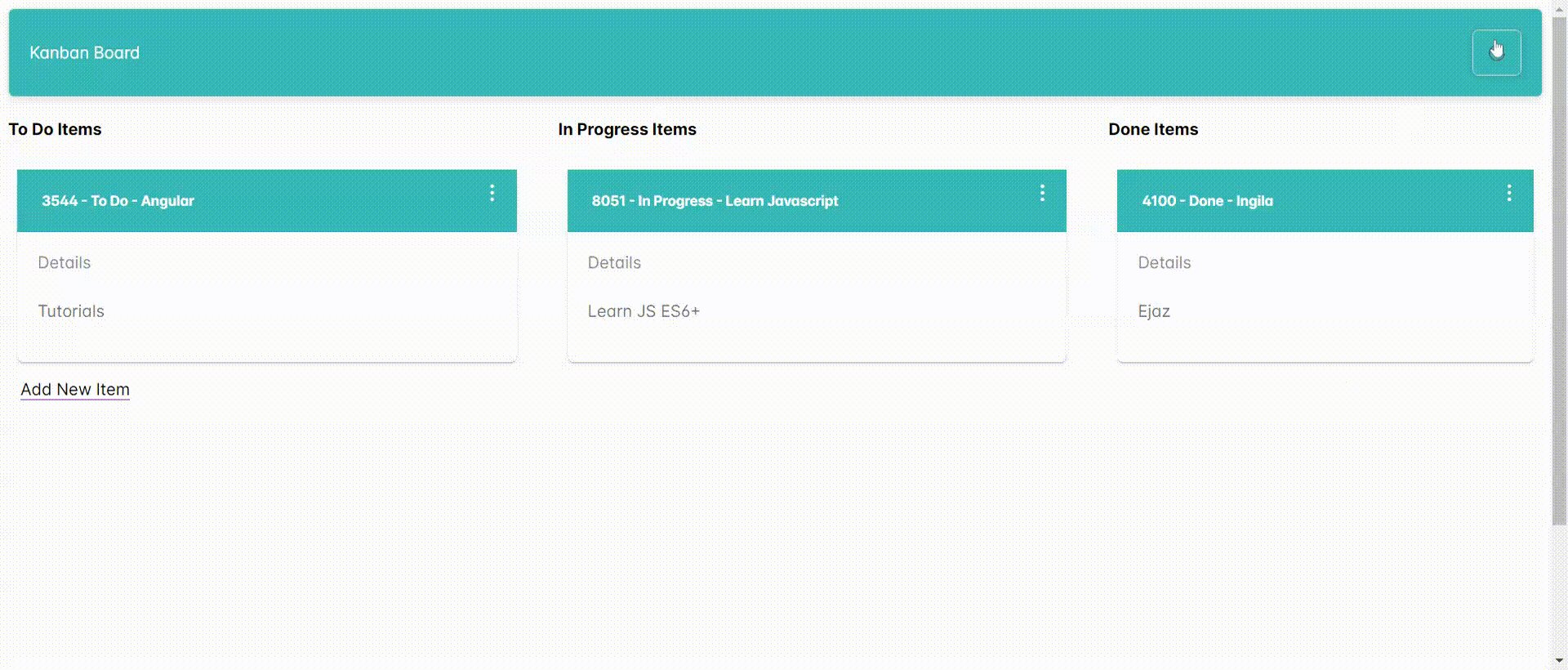
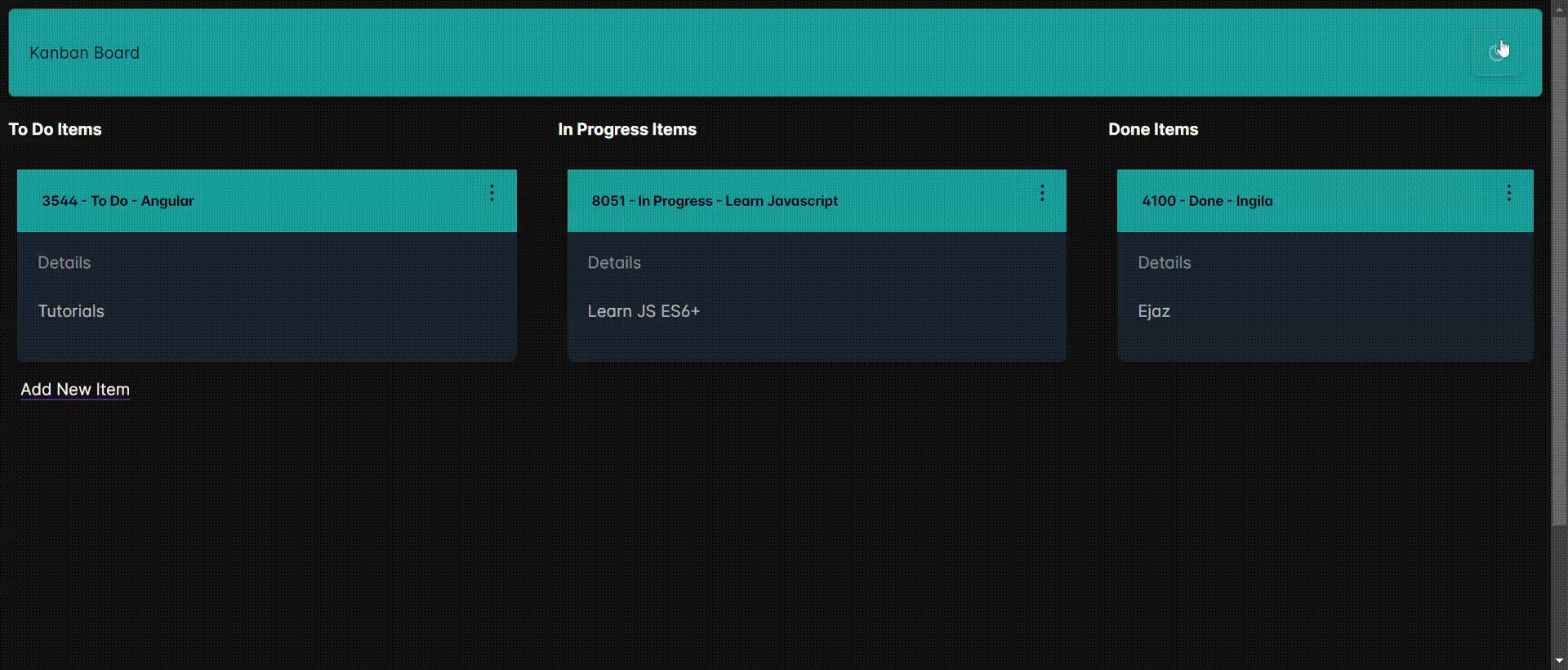
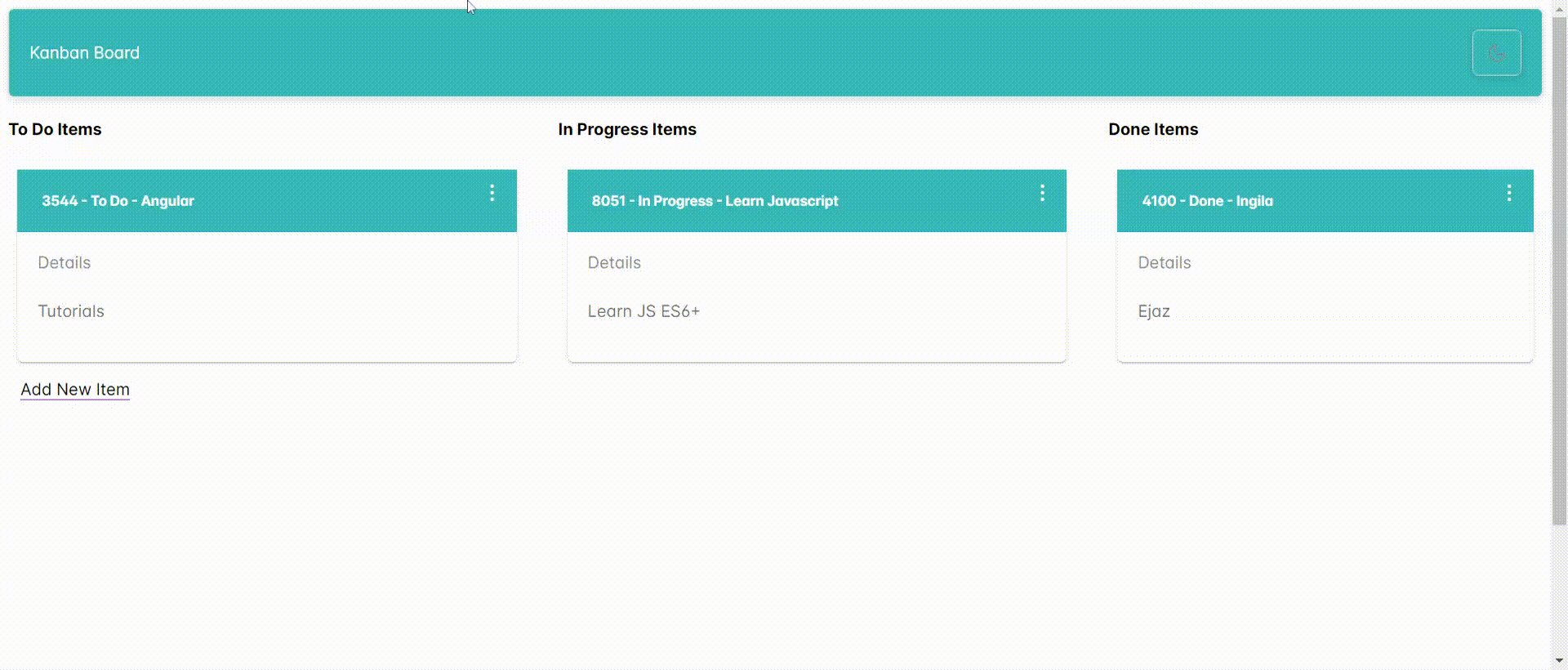
当我为最近的带有 SSR 的 Angular 17 独立应用程序深入研究 PrimeNG 和 PrimeFlex 时,有一个方面真正脱颖而出:内置主题。与 Material UI 不同,PrimeNG 提供了一系列令人愉悦的预构建主题,您可以在应用程序中轻松配置它们。
但是真正的樱桃呢?只需几行代码即可轻松设置主题切换器以使用户能够个性化他们的体验。让我们开始吧!
为您的应用程序准备主题:
安装:开始使用 npm 或 YARN 安装 PrimeNG。
npm install primeng --save
在 angular.json 中包含样式:
确保您的 angular.json 文件包含必要的样式。下面是我的文件夹结构及其包含在 angular.json 中的内容。

在每个样式表中,我从资源中导入了内置 PrimeNG 主题。
//angular.json
"styles": [
"src/styles.css",
{
"input": "src/app/styles/lara-dark-teal.scss",
"bundleName": "lara-dark-teal",
"inject": false
},
{
"input": "src/app/styles/lara-light-teal.scss",
"bundleName": "lara-light-teal",
"inject": false
}
],
此配置可确保在构建时将样式表捆绑到最终的 dist 文件夹中。
- 设置默认主题(index.html):
包含样式表:在您的index.html文件中,合并您选择的默认主题的样式表,并为其分配一个用于服务访问的ID:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Theme Switcher</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <link id="app-theme" rel="stylesheet" type="text/css" href="lara-light-teal.css"> <link rel="stylesheet" href="https://unpkg.com/primeflex@latest/primeflex.css"> </head> <body class=""> <app-root></app-root> </body> </html>
- 使用服务进行动态主题切换:
创建主题服务:构建一个服务来管理主题更改。将其注入到您的根组件中以实现应用程序范围内的可访问性:
//themes.service.ts
import { Inject, Injectable } from '@angular/core';
import { DOCUMENT } from '@angular/common';
@Injectable({
providedIn: 'root',
})
export class ThemeService {
constructor(@Inject(DOCUMENT) private document: Document) {}
switchTheme(theme: string) {
let themeLink = this.document.getElementById('app-theme') as HTMLLinkElement;
if (themeLink) {
themeLink.href = theme + '.css';
}
}
}
- 使用组件内的服务:
注入服务和文档:在您的组件中,注入 ThemeService 和 Document 对象:
constructor(private themeService: ThemeService) {
}
checked: boolean = false;
changeTheme() {
let theme = (this.checked) ? "lara-dark-teal" : "lara-light-teal"
this.themeService.switchTheme(theme);
}
}
带有 p-toggle 的模板:利用 PrimeNG 中的 p-toggle 组件来渲染切换按钮。将其状态绑定到布尔变量(选中)并在单击时触发 changeTheme() 方法。使用 pi 图标(PrimeNG 图标)来增强视觉吸引力。
<p-toolbar styleClass="bg-primary shadow-2 opacity-80">
<div class="flex-grow">
My Theme Switcher
</div>
<p-toggleButton styleClass="bg-primary shadow-2 text-white" [(ngModel)]="checked" onIcon="pi pi-sun"
offIcon="pi pi-moon" (click)="changeTheme()" />
</p-toolbar>
关注点分离: 该服务专注于主题管理,保持组件干净且专注。
增强可读性:代码结构良好,易于各个级别的开发人员理解。
开发者喜悦: PrimeNG 简化了流程,使您能够在 Angular 17 应用程序中打造无缝的主题切换体验。
以上是使用 PrimeNG 在 Angular 独立应用程序中轻松切换主题的详细内容。更多信息请关注PHP中文网其他相关文章!

热门文章

热门文章

热门文章标签

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
















