我最近发现了这个名为 FeedRika 的很酷的新闻 API 服务,它为您提供最新的世界新闻以及情绪评分和相关类别。它有一个免费使用层,所以我想尝试一下,看看我可以用它构建什么。
我的想法之一是构建一个工具来查看公司或主题在新闻中的表现。

您可以看到 Google 趋势中的图表,该图表显示了某个术语在公共空间中的受欢迎程度,但仅反映了搜索量。它无法让您了解周围的情绪是积极的还是消极的。因此,让我们构建一个工具来搜索新闻,看看该主题的描述是否有利,并显示类似的图表。
让我们从 Feedrika 网站获取 API 密钥,以便我们可以获取要使用的新闻文章。
前往 feedrika.com 并注册一个帐户。
注册后,您将在您的个人资料页面 feedrika.com/profile 上找到您的 API 密钥,以及您的信用余额和显示您提出的请求的请求日志。

我们可以仅用 HTML、CSS 和 Javascript 构建此工具,但它涉及使用私有 API 密钥,并且通过互联网公开传输该密钥并不是一个好主意,因此让我们使用 Node 和 Express 在服务器上隐藏 API 密钥side 作为环境变量并保持其私有。
我将为绝对初学者量身定制本教程,因此如果您已经熟悉 Node 和 Express,请随意跳到更有趣的部分。
确保您已安装 Node 运行环境。如果没有,您可以在这里获取。
在本地计算机上为此项目创建一个目录并在其中导航。
在终端中运行: npm init -y 以使用默认值初始化节点项目。
运行:npm iexpress 安装express框架。
Express 是一个简单的网络服务器,它允许我们在应用程序中提供页面和 api 路由服务。它易于设置且广泛使用,因此在线寻求帮助和故障排除很容易。
在 VSCode 或您最喜欢的 IDE 中打开文件夹并查看内部。

您应该有一个node_modules文件夹、一个package.json文件和一个package-lock.json文件。
让我们制作一个欢迎用户使用我们的应用程序的索引页面
在项目的根目录中创建一个新文件“welcome.html”。只需填写基本信息即可开始
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome</title>
<h1>This is my news trends app!</h1>
让我们设置第一个路线,并在有人打开应用程序时返回这个welcome.html页面
在应用程序的根目录中创建一个“index.js”文件并导入express框架。
// Import the express framework
express = require("express");
// tell node that we are creating an express app
const app = express();
// define the port that the server will run on
const port = 3000;
// define the route for the index page
app.get("/", (req, res) => {
res.sendFile(__dirname + "/welcome.html");
});
// Start the server and tell the app to listen for incoming connections on the port
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}`);
});
让我们测试一下我们的进度。
从终端运行节点index.js。您应该会看到一条确认消息,表明服务器正在运行

单击终端中的链接或将其粘贴到浏览器中以确认您可以看到欢迎页面

让我们设置一个环境变量来保存我们的 API 密钥。
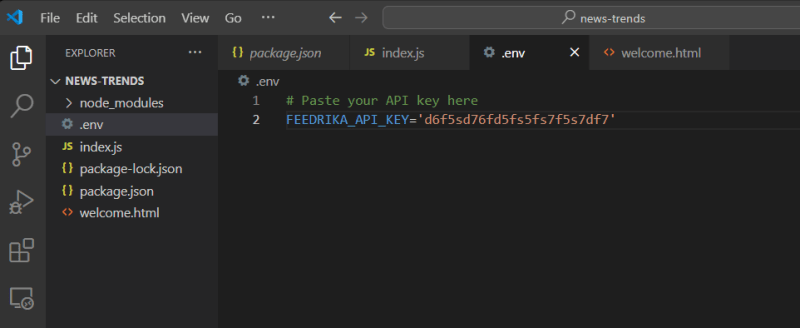
在项目的根目录中创建一个新文件“.env”。
从 Feedrika 个人资料页面复制并粘贴您的 API 密钥

Let's also add a '.gitignore' file so we don't accidently upload this private key to the web

We don't want to start and stop the server from the terminal every time we make an edit to the app so let's setup auto reloading.
Open your package.json file and add these lines to the script object
"start": "node index.js", "dev": "nodemon index.js -w"

We are using nodemon with the '-w' flag to watch for changes in our root folder and restart the server.
Now we can start our server with the npm run dev command and it will automatically watch for changes and restart the server for us.
If you get an error about not recognizing nodemon run this to install it globally and try again:
npm i nodemon -g
Let's update the welcome page and add a search box to ask for topics
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome</title>
<link rel="stylesheet" href="styles.css">
<div id="container">
<h1>News trends</h1>
<h3>Search for a topic to get started</h3>
<form class="search-form" action="/search" method="get">
<input type="text" name="topic" placeholder="Search for a topic">
<button type="submit">Search</button>
</form>
</div>
Create a 'public' folder in the root of your project that will host our client side javascript, css and image files.
Add a 'styles.css' file to the public folder and add some basic styles for the welcome page

styles.css:
/* Import the Inter font */
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap');
body {
margin: 0;
padding: 0;
font-family: 'Inter', sans-serif;
}
#container {
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* SEARCH FORM */
.search-form input {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
}
.search-form button {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
background-color: #313131;
cursor: pointer;
color: #fff;
}
Now we need to tell express how to serve these static files so open 'index.js' and add this line:
app.use(express.static("public"));

You should be able to see the changes reflected right away, refresh the page in your browser and confirm

If you notice the form it submits to a '/search' endpoint so let's setup this route and handle the form submission
Open up your 'index.js' file and add these lines
// define the route for the /search endpoint
app.get("/search", (req, res) => {
// get the query string from the request
let query = req.query.topic;
// send the query string back as the response
res.send(query);
});

Let's test it out, go to your browser and enter a search term in the box and click submit
You should see a response from the server which shows your search term, like this

Now that we have a search route working let's plug-in the FeedRika API and fetch news for the topic.
Coming soon Part II - Fetching Data
以上是使用 FeedRika API 构建趋势分析工具 - 第一部分 - 设置的详细内容。更多信息请关注PHP中文网其他相关文章!




