
在我的网络笔记中查看这篇文章!
最后,有趣的事情,在我们完成 UI 后,我们可以开始实现主要功能。因此,在本文中,我们将讨论从服务器获取数据并将其存储在 Pinia 存储中,我们还将动态渲染我们的商店列表和产品页面。像往常一样,我们将首先定义需要完成的工作计划:
现在我们已经有了明确的计划,是时候卷起袖子开始工作了。我们将从配置 Axios 模块开始,它将作为从服务器获取数据的支柱。
我们已经在之前的一篇文章中安装了 axios:“使用 Nuxt.js 构建您的电子商务商店:项目设置分步指南”,所以现在我们可以配置它并准备使用。
让我们在根目录中创建“http”文件夹,并在 http 文件夹中创建 http-client.js 文件。如果我们需要的话,它将是我们主要 Axios 设置和拦截器的文件,但目前,我们只会使用基本 URL 注册 Axios。
import axios from "axios";
export const HTTP = axios.create({
baseURL: "http://localhost:3005",
});
在“http”文件夹中,我们将创建一个“services”文件夹,用于存储我们的 axios 服务以实现单独的应用程序功能。在“services”目录中创建第一个服务 products.service.js 它将存储我们的产品 REST API 服务。
我们可以使用 axios 添加前两个 get 函数,因为我们只需要导入 HTTP 并创建一个将从请求返回数据的箭头函数。
import { HTTP } from '../http-client';
export const getAllProducts = () =>
HTTP.get('/products').then(({data}) => data )
export const getProductById = (id) =>
HTTP.get(`/products/${id}`).then(({data}) => data )
你还记得我们还安装了“json-server”来模仿后端服务器,并用产品数组预先填充它,我们可以更新产品数据并创建更多产品,如下所示:
{
"id": "1",
"name": "Product 1",
"instagram": "https://instagram.com",
"pinterest": "https://pinterest.com",
"image": "https://images.pexels.com/photos/2081332/pexels-photo-2081332.jpeg?auto=compress&cs=tinysrgb&w=600",
"description": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.",
"price": 100
},
现在,我们有了一个随时可用的开发服务器,其中包含将调用该服务器 API 的产品数据和函数。我们的下一步将是将数据提取到产品页面中。
创建一个新的 products.js 商店,并添加一个“productsList”变量来存储从服务器接收的产品列表,以及一个“product”变量来存储产品页面的单独产品。然后我们将添加两个操作,它们将使用 Axios 服务从服务器获取数据并将其设置为状态。并且不要忘记添加吸气剂。
import { defineStore } from 'pinia';
import {
getAllProducts,
getProductById
} from '@/http/services/products.services';
export const useProductsStore = defineStore({
id: 'products',
state: () => ({
productsList: [],
product: null
}),
actions: {
async aGetAllProducts() {
await getAllProducts()
.then((data) => {
this.productsList = data;
})
.catch((error) => {
console.log(error);
})
},
async aGetProductById(id) {
await getProductById(id)
.then((data) => {
this.product = JSON.parse(JSON.stringify(data));
})
.catch((error) => {
console.log(error);
})
}
},
getters: {
gProductsList: (state) => state.productsList,
gProduct: (state) => state.product
}
})
看起来很棒。我们可以开始在组件内使用这个存储。
打开我们的商店页面,导入产品商店,并在创建的生命周期挂钩内(它将在渲染整个页面之前获取数据)调用我们的“aGetAllProducts”操作。
created() {
const productsStore = useProductsStore();
productsStore.aGetAllProducts();
}
之后,我们可以使用 getter 来获取并渲染产品列表。我们需要将产品列表数据发送到我们的产品卡列表。
<div class="products__content">
<ProductCard v-for="product in productsStore.gProductsList" :key="product.name" :product="product" />
</div>
现在我们需要使用以下命令启动 json-server:“json-server --watch db/db.json --port 3005”。并使用以下命令在单独的 PowerShell 中启动我们的 Nuxt 开发服务器:“npm run dev”。
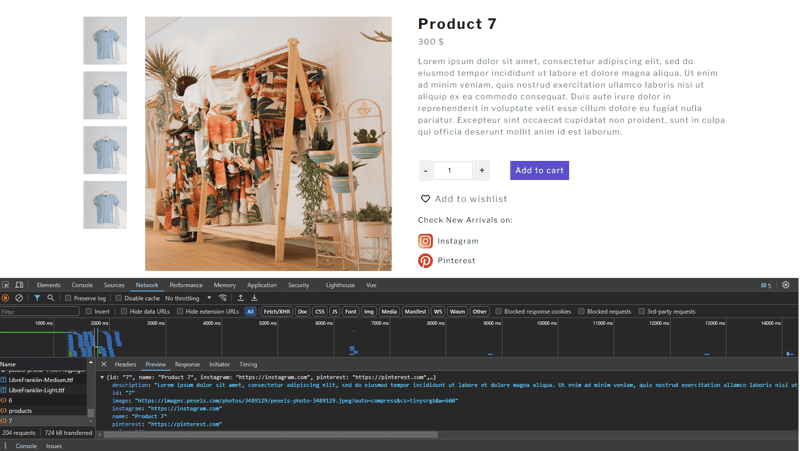
现在,在访问或刷新我们的商店页面后,我们将向 json 服务器发送产品数据请求,并将该数据呈现到我们的页面中。

太棒了。但问题是,当我们点击产品卡时,我们将被重定向到包含静态数据的产品页面。每个页面都会显示相同的信息和图像,为了解决这个问题,让我们进入下一步。
当我们构建产品页面时,我们用括号命名文件夹以使该页面动态。现在,当我们单击产品卡时,我们将被重定向到 URL 中包含产品 ID 的商店页面,这是因为 Nuxt 正在用其 ID 替换文件夹名称中的“产品”,但我们的页面仍然是静态的。要更改这一点,我们需要从 URL 获取产品 ID,然后使用该 ID 从服务器获取产品数据。
我们已经创建了从服务器获取数据的功能,现在我们需要更新我们的产品页面。为此,请打开 [product] 文件夹内的 index.vue 文件并导入我们的产品存储,然后在我们的组件中添加创建的挂钩,我们将在其中获取路由器参数并将其作为另一个参数发送到“aGetProductById”操作中。
created() {
const productId = this.$route.params.product;
this.productsStore.aGetProductById(productId);
}
此外,我们需要更新我们的模板(标题、价格、描述、图像...)以呈现从服务器接收到的数据。
图片:
<div class="product-info__image--main">
<img :src="productsStore.gProduct?.image" alt="product image">
</div>
Product Description:
<h1 class="product-info__content--title">{{ productsStore.gProduct?.name }}</h1>
<p class="product-info__content--price">{{ productsStore.gProduct?.price }} $</p>
<p class="product-info__content--description">{{ productsStore.gProduct?.description }}</p>
Now, let's restart the Nuxt dev server and check the result by clicking on different product cards. We should see another product each time.

In this article, we explored the process of fetching and presenting products in a Nuxt.js e-commerce application. We started by configuring the Axios module, which served as the backbone for making API requests to our server.
Keep in mind that these code examples are only the top of the iceberg. Feel free to experiment with advanced approaches, add new features, and optimize your codebase as you improve your e-commerce application to better suit the demands of your customers and company.
If you would need a source code for this tutorial you can get it here.
以上是在 Nuxt.js 中为您的电子商务商店获取和展示产品的详细内容。更多信息请关注PHP中文网其他相关文章!




