这是前端挑战 v24.07.24,CSS 艺术:娱乐的提交。
为纽约休闲板球联盟创建一个网站是一个绝佳的机会,将我对网络开发的热情与充满活力的休闲运动精神结合起来。我的目标是创建一个生动且引人入胜的在线形象,反映板球社区和热情。
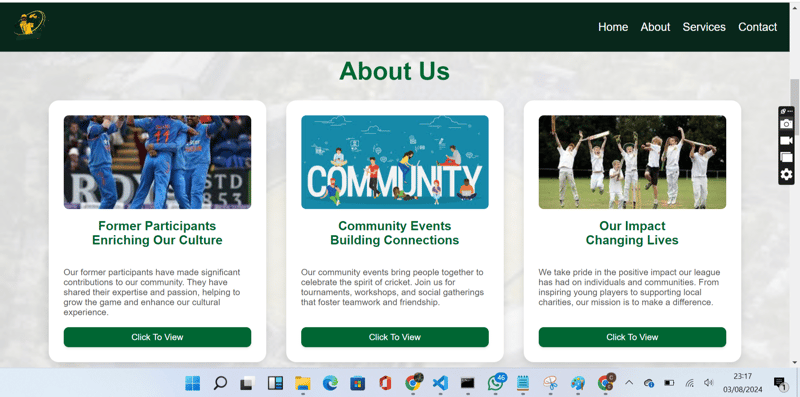
您可以查看实时站点https://vickyfyn3.github.io/new-york/。以下是展示网站各个部分的一些屏幕截图:






建立纽约休闲板球联盟网站的旅程涉及几个关键步骤和学习经验:
我首先概述了网站的核心部分:主页、关于、服务和联系我们。我的目标是确保该网站用户友好、具有视觉吸引力并符合联盟的动态本质。我使用 Font Awesome 作为图标,并设计了一个响应式导航栏来增强用户体验。
对于“关于”部分,我实现了 Flexbox 来连续显示卡片,使设计更具凝聚力和吸引力。这种方法允许响应式布局很好地适应不同的屏幕尺寸。
确保配色方案和设计元素的一致性至关重要。我精心挑选的颜色和款式反映了板球联赛充满活力和热情的环境。我还在“服务”部分使用 fa-dumbbell Font Awesome 图标创造性地代表板球训练。
为了使“联系方式”部分脱颖而出,我设计了一个时尚的联系表单,其中包含姓名、电子邮件、主题和消息字段。我使用了带有渐变背景的大胆“提交”按钮,营造出现代感。此外,我还在具有不同背景的卡片布局中包含了联系方式详细信息,并嵌入了交互式地图,以便于轻松访问位置。
挑战之一是确保导航栏在滚动时保持固定。我通过使用 CSS 属性实现了这一点:
.navbar {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 1000;
background-color: #333;
color: #fff;
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem;
}
此外,我调整了导航栏下方的内容以防止其被隐藏:
.content {
margin-top: 60px; /* Adjust based on the height of your navbar */
}
展望未来,我计划添加更多交互功能并进一步优化网站的性能。我也希望收集板球联赛社区的反馈意见,以不断改进网站。
以上是纽约休闲板球联盟网站项目的详细内容。更多信息请关注PHP中文网其他相关文章!




