黑暗主题的力量和性能优化:简单指南
在当今的数字时代,用户体验是关键。增强这种体验的一种方法是在您的网站或应用程序上实施深色主题。它不仅看起来时尚,而且还可以提高现代设备的性能并节省电池寿命。让我们探讨如何使用深色主题优化您的网站并提高性能。
为什么选择黑暗主题?
减少眼睛疲劳:深色主题对眼睛更温和,尤其是在弱光条件下。这使用户可以更轻松地在您的网站上花费更多时间而不会感到不适。
节省电池:在 OLED 和 AMOLED 屏幕上,黑色像素基本上被关闭,从而节省电池寿命。这对于移动用户来说是一个巨大的胜利。
现代美学:深色主题为您的网站或应用程序带来时尚现代的外观,使其在视觉上更具吸引力。
性能优化技巧
减少重新渲染:不必要的重新渲染可能会减慢您的网站速度。使用记忆和高效状态管理等技术来最大限度地减少这些问题。
延迟加载:仅在需要时加载图像、视频和其他资源。这可以减少初始加载时间并节省带宽。
高效 CSS:使用轻量级 CSS 并避免复杂的选择器。 CSS 变量可以帮助有效管理主题。
黑暗主题网站的示例
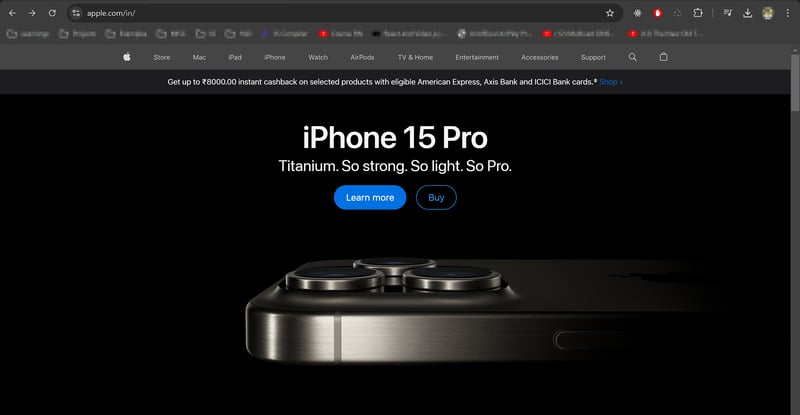
- Apple:Apple 的网站有效地使用了深色主题,尤其是在 iPhone 和 MacBook Pro 等设备的产品页面上。去苹果看看。

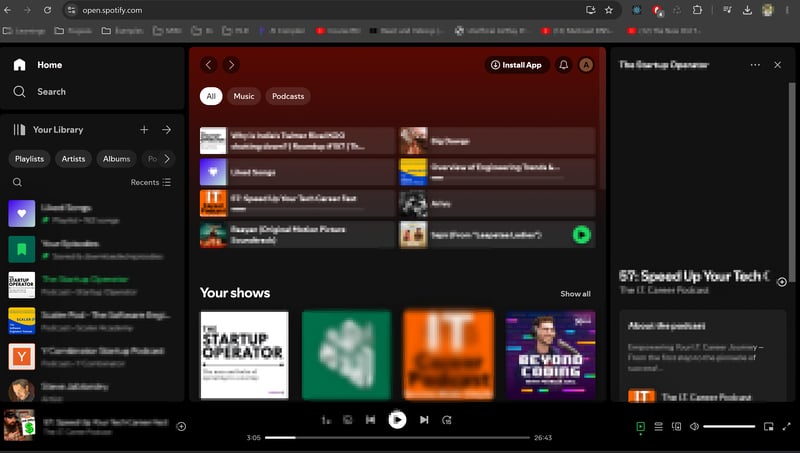
- Spotify:Spotify 的深色主题增强了视觉吸引力,并使专辑封面脱颖而出。访问 Spotify 来看看它的实际应用。

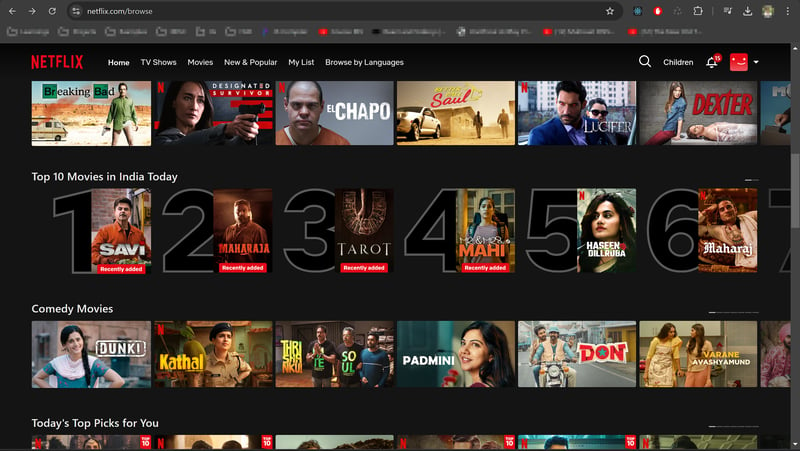
- Netflix:Netflix 的深色主题提供影院般的体验,非常适合观看电影和节目。在 Netflix 上探索它。

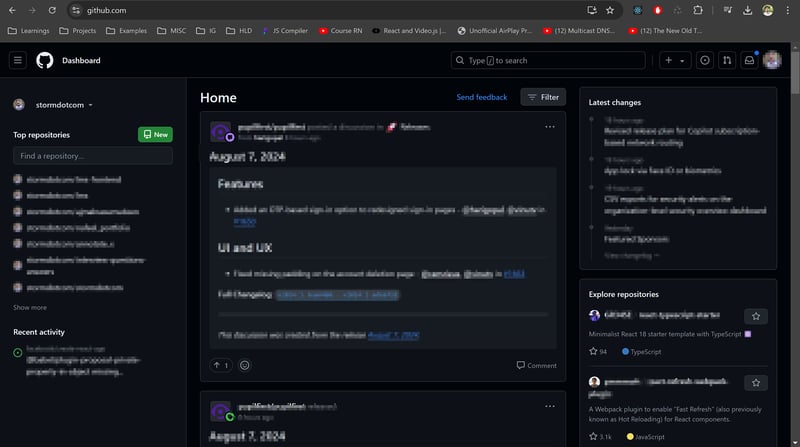
- GitHub:GitHub 提供了深色模式,可以提高代码的可读性并减少开发人员的眼睛疲劳。访问 GitHub 来尝试一下。

深色主题的最佳实践
一致性:确保深色主题在所有组件和页面上统一应用。
辅助功能:保持高对比度,以确保文本可读且网站可供所有用户使用。
定期测试:使用 Lighthouse 和浏览器 DevTools 等工具持续测试和优化网站的性能。
结论
实施深色主题可以显着增强用户体验并提高性能,尤其是在现代高刷新率 LED 屏幕上。通过遵循最佳实践并优化资源消耗,您可以创建一个具有视觉吸引力且高效的网站或应用程序。拥抱黑暗主题的力量,看看它所带来的改变!
编码愉快!
以上是黑暗主题的力量和性能优化:简单指南的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用HTML,CSS和JavaScript创建动画倒计时计时器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript创建动画倒计时计时器
Apr 11, 2025 am 11:29 AM
您是否曾经在项目上需要一个倒计时计时器?对于这样的东西,可以自然访问插件,但实际上更多
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...
 如何通过CSS选择第一个类名为item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通过CSS选择第一个类名为item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素个数不固定的情况下如何通过CSS选择第一个指定类名的子元素在处理HTML结构时,常常会遇到元素个数不�...











