JS 中的 CSS
“CSS-in-JS”是一个从样式组件开始并在 Javascript 中定义样式的流程。
样式组件、Emotion、Mantine 等
优点
- 适用范围较小。
- 使用 css 模块可以缩小 CSS 范围
它与 - 组件定义在同一位置。 (并置)
- 可以使用Javascript变量。
劣势
- 存在运行时开销
- 您必须下载CSS in JS库文件。
- 情感为 7.9KB。
- Mantine 是 134KB!
巨大的缺点
- 频繁插入 CSS 规则会导致大量计算工作。
- 情感和 CSS 的比较
- 使用 CSS 时性能提高了约 50%。
- 使用SSR时,会出现各种各样的问题。
- 如果你查看 Emotion 存储库,就会发现有很多问题。
真实世界的性能比较
我们通过使用生产中实际使用的代码比较 CSS-in-JS 和 Tailwind 来测量性能。
设置
- CSS-in-JS 使用 Mantine(基于 Emotion)。
- 性能测量使用 React 开发工具。
- 性能测量目标是一个30 * 5的Table(组件名称:SheetTable)。
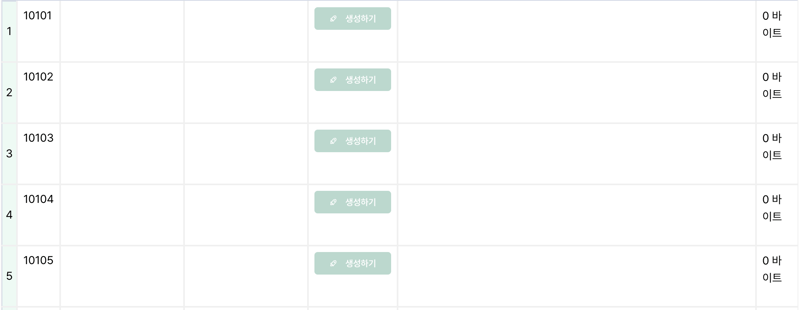
屏幕

实验进展
当您按下 - 按钮时,将呈现上面的屏幕
。
- 在 React Profiler 中打开录制并按下按钮来录制屏幕渲染。
- 测量SheetTable的渲染时间。
- 总共执行5次并计算平均值。
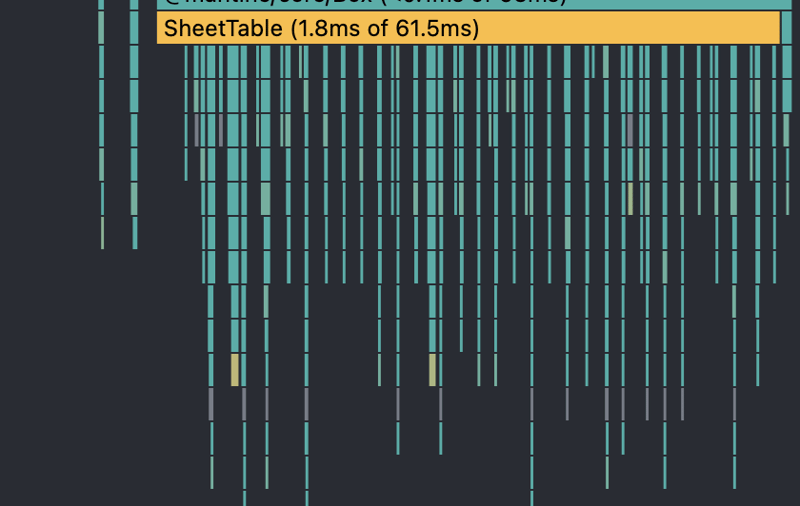
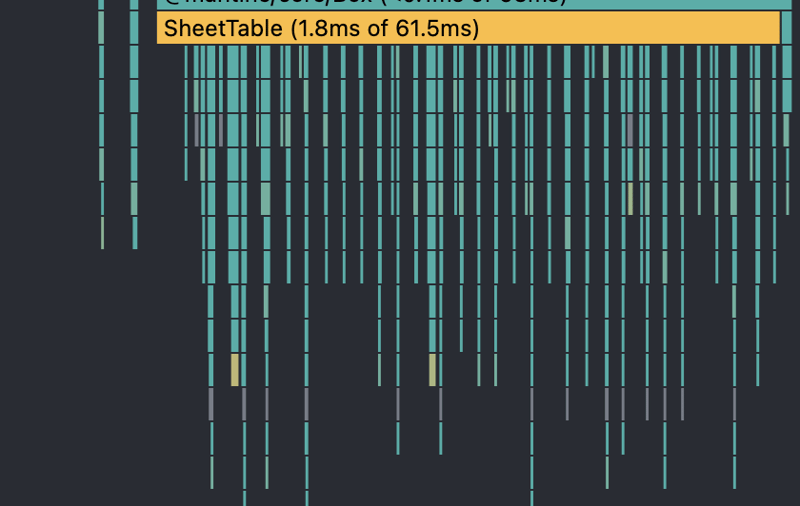
CSS-in-JS (Mantine)

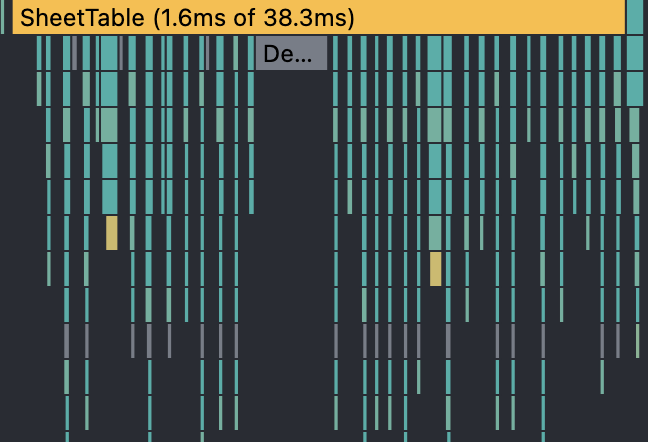
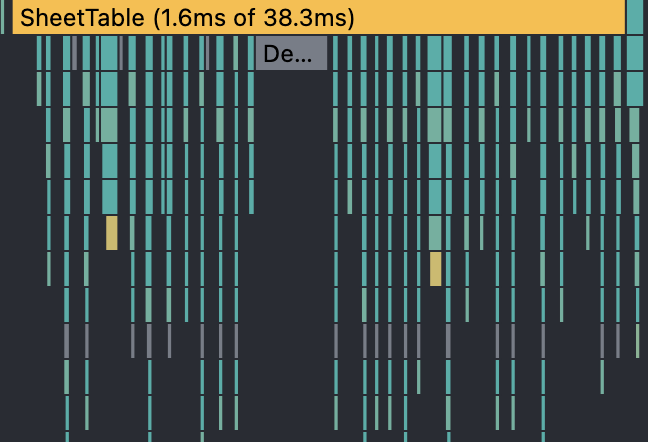
顺风

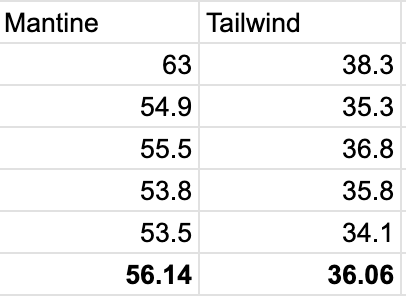
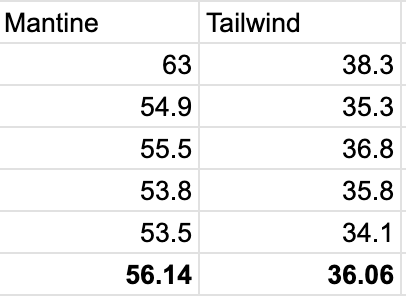
结果
- 渲染时间减少约 36%。
- 即使只是更改一个单元格代码也会带来显着的性能提升。 (当然,大部分都是细胞)
- 在 60Hz 显示器上,1 帧为 16ms,但 3 帧 ->变成了2帧

结论
- 使用静态生成的 CSS 在性能方面要好得多。
- 除非需要使用 JS 变量,否则请使用 Tailwind。
- (补充)引入SSR,方便放弃CSS-in-JS。
参考号
[1] https://dev.to/srmagura/why-were-writing-up-wiht-css-in-js-4g9b
以上是与 CSS-in-JS 分手的详细内容。更多信息请关注PHP中文网其他相关文章!