让我们通过一个实际的例子深入探讨不太常见的 Typescript 功能 - 函数重载。
有一个自定义钩子
export function useUrlState<T extends JSONCompatible>( defaultState: T, searchParams?: object, )
有时我需要添加更多参数,将来可能会添加更多参数。很难记住第 N 个参数是什么,并且调用像 useUrlState(firstArg, null, null, FourthArg) 这样的函数是荒谬的。在对象内部传递参数会更容易,如下所示:
export function useUrlState<T extends JSONCompatible>({
defaultState,
searchParams,
replace
}: { defaultState: T, searchParams?: object, replace?: boolean })
我会将函数转换为新的格式,并使其向后兼容现有的实现。
首先,需要在函数实现上方添加重载签名。重载签名是调用函数的所有可能方式,具有不同的参数类型和数量。
/**
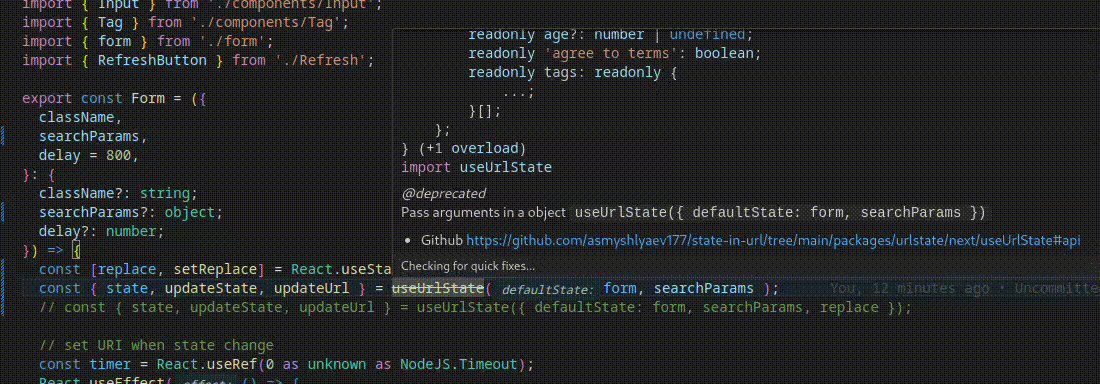
* @deprecated Pass arguments in a object `useUrlState({ defaultState: form, searchParams })`
*
* * Github {@link https://github.com/asmyshlyaev177/state-in-url/tree/main/packages/urlstate/next/useUrlState#api}
*/
export function useUrlState<T extends JSONCompatible>(defaultState: T, searchParams?: object): {
state: DeepReadonly<T>,
updateState: (value: Partial<DeepReadonly<T>>,
updateUrl: (value?: Partial<DeepReadonly<T>>) => void,
getState: () => DeepReadonly<T>
}
/**
* NextJS hook. Returns `state`, `updateState`, and `updateUrl` functions
*
* @param {JSONCompatible<T>} [defaultState] Fallback (default) values for state
* @param {?SearchParams<T>} [searchParams] searchParams from Next server component
*/
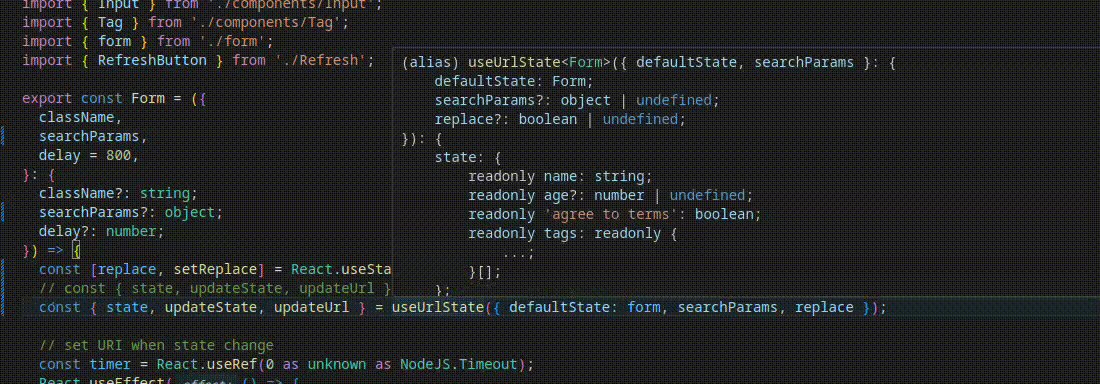
export function useUrlState<T extends JSONCompatible>({ defaultState, searchParams }: {
defaultState: T, searchParams?: object, replace?: boolean
}): {
state: DeepReadonly<T>,
updateState: (value: Partial<DeepReadonly<T>>) => void,
updateUrl: (value?: Partial<DeepReadonly<T>>) => void,
getState: () => DeepReadonly<T>
} // <- notice that should implicitly define returned value
// implementation
export function useUrlState<T extends JSONCompatible>(
defaultState: T | { defaultState: T, searchParams?: object, replace?: boolean },
searchParams?: object,
) {
棘手的部分是签名应该与实现兼容,所以有这个defaultState:T | { defaultState: T, searchParams?: 对象, 替换?: 布尔值 }
我假设如果第一个参数有特定的键,那么它就是一个新的对象格式。
const _defaultState = ('defaultState' in defaultState ? defaultState.defaultState : defaultState) as T
const _searchParams = ('defaultState' in defaultState ? defaultState.searchParams : searchParams) as object | undefined
const _replace = ('defaultState' in defaultState ? defaultState.replace ?? true : false) as boolean
此外,可以注意到,对于新格式,替换参数的默认值为 true,但对于旧格式,则默认值为 false。
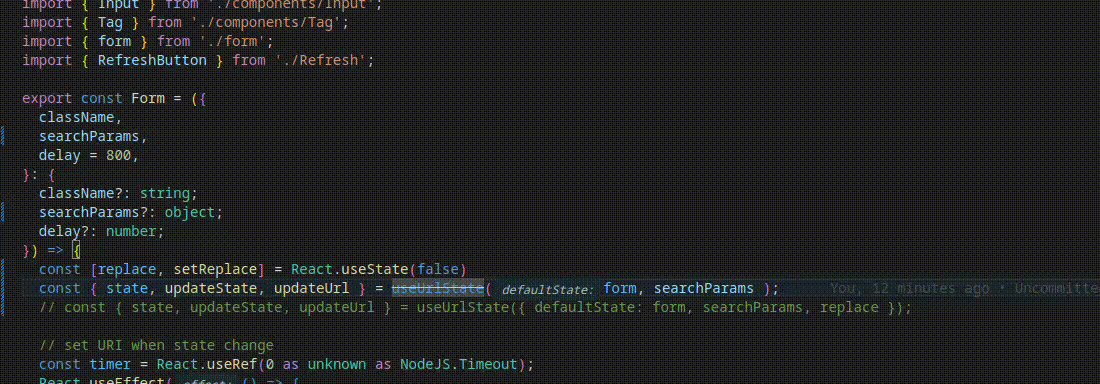
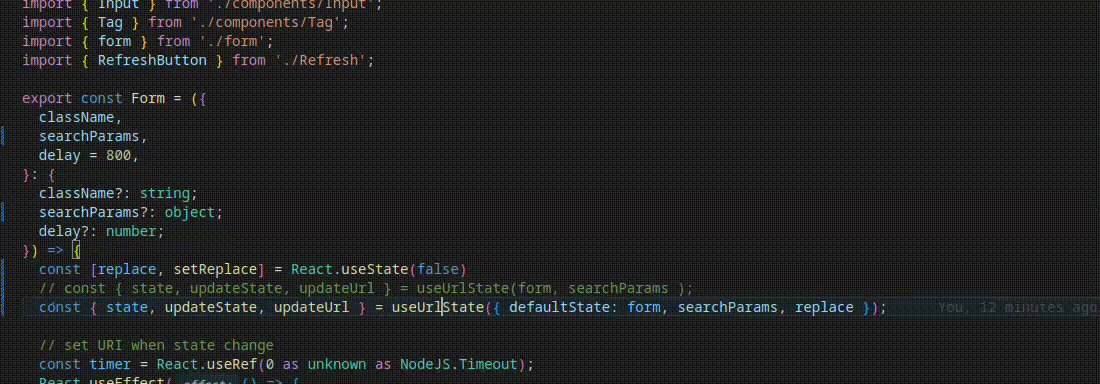
让我们看看它是如何工作的。

请注意,我们对每个签名都有不同的 JSDoc 注释,旧的签名带有 @deprecated 标签。
官方文档 https://www.typescriptlang.org/docs/handbook/2/functions.html#function-overloads
感谢阅读:)
请留下关于您的体验的评论,或者如果您有想法如何更优雅地做到这一点。
以上是TS 函数重载 - 真实示例的详细内容。更多信息请关注PHP中文网其他相关文章!




