想象一下在高压 Web 开发项目中处理来自各种 API 的多个数据流。每一秒都很重要。这就是高级 JavaScript 数组方法的亮点。通过利用它们的功能,您可以简化数据处理、过滤和分析,从而显着提高效率和代码质量。让我们探索对于任何高级开发人员应对复杂挑战来说必不可少的十大数组函数。
map():通过对原始数组的每个元素应用函数来创建一个新数组。

filter():创建一个新数组,其中的元素通过所提供函数实现的测试。

reduce():通过对每个元素应用函数将数组缩减为单个值。

flatMap():将每个元素映射到一个数组,然后将结果展平为一个新数组。

sort():对数组的元素进行原位排序。

find():返回数组中满足提供的测试函数的第一个元素。

includes():判断数组是否包含某个值。

indexOf():返回数组中给定元素的第一个索引,如果不存在则返回 -1。

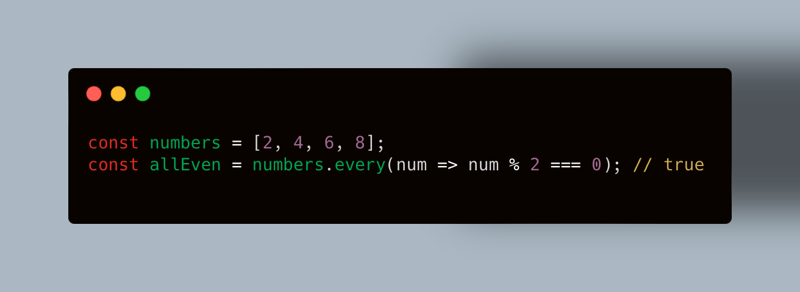
every():测试数组中的所有元素是否通过提供的函数实现的测试。

some():测试数组中至少一个元素是否通过所提供函数实现的测试。

掌握这 10 个数组方法将使您从 JavaScript 新手一跃成为数组忍者。您将像专业人士一样对数据进行切片、切块和排序,使您的代码更干净、更快,并且看起来非常性感。所以,拿起你的键盘,准备好升级你的阵列游戏吧!
编码愉快?
以上是每个高级开发人员都应该知道的顶级 JavaScript 数组函数的详细内容。更多信息请关注PHP中文网其他相关文章!




