欢迎来到 jargons.dev 系列的第二部分!
让我们开始吧!
在最初的提交之后,我开始研究“分叉脚本”(想知道那是什么??你会在本系列后面找到答案?)但我必须承认,正如你在提交历史中会发现的那样,我从 jargons.dev 的工作中休息了很长一段时间(3 个月以上)。在这段时间里,我有机会进行一些潜意识反思,这对这个项目来说非常有用。
反思机会
我暂时停止了 jargons.dev 的工作,不是故意的,而是因为我太专注于我在 Hearts 上所做的工作,以至于我什至没有想到 jargons.dev。嗯,在这几个月里,新的一年到来了(当然有新的目标),我也经历并接触了一些新技术。有一项技术对我来说很突出,那就是 Astro。
Astro 与行话产生共鸣。dev
一月份,我的目标是“通过文档学习新技术”,这是一个挑战,在听到有关 Astro 的精彩内容后,我开始使用 Astro。
快进三月,我发现自己正在从事另一个完全不同的副业项目(wp-主题),我正在观看 Eddie Jaoude YT Stream,我向 Eddie 透露了这一点,但他的回应最终迫使我回去工作行话.dev
你有不少副业项目...我不知道是哪一个。
这句话让我认真思考,因此我决定停止所有大量的副项目,并立即专注于一些重要的项目,jargons.dev 很容易就回想起了。
此时,我已经对 Astro 有了一定的了解,它是一个内容驱动的 Web 应用程序框架,具有超级简单的文件系统、i18n 就绪、SSG 具有出色的 SEO(对项目很重要)、高性能、支持其他前端库,例如带有岛屿的 ReactJS(我特别喜欢这个);它是构建 jargons.dev 的天作之合的工具。
嗯,我很快就开始工作,下一个周末我必须处理该项目的基础词典部分。
基础词典
npm create astro@latest
登录后复制
我为此初始化了一个新的 Astro 项目,就像运行下面的命令并按照提示操作一样简单......
npx astro add tailwind
npx astro add mdx
登录后复制
我还添加了 tailwindcss 集成来进行样式设置;内容的 mdx 集成;只需分别运行命令即可轻松配置
- 我继续并完成了以下任务
-
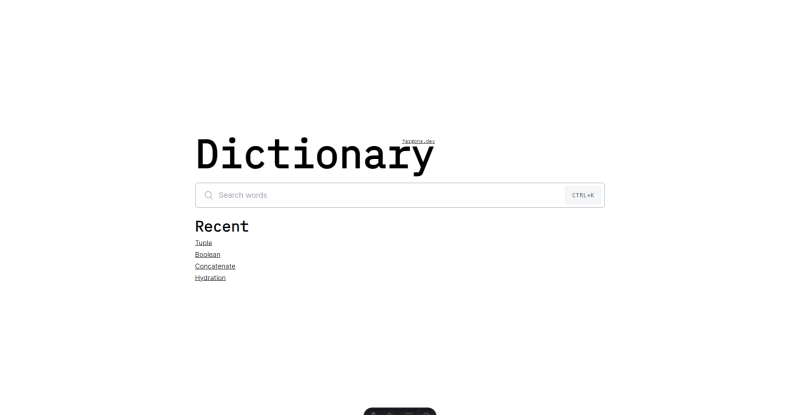
创建了带有静态搜索表单的样板主页-
暂时解决将 src/pages/word 目录作为将字典中的每个单词保存为 mdx 文件的目录。-
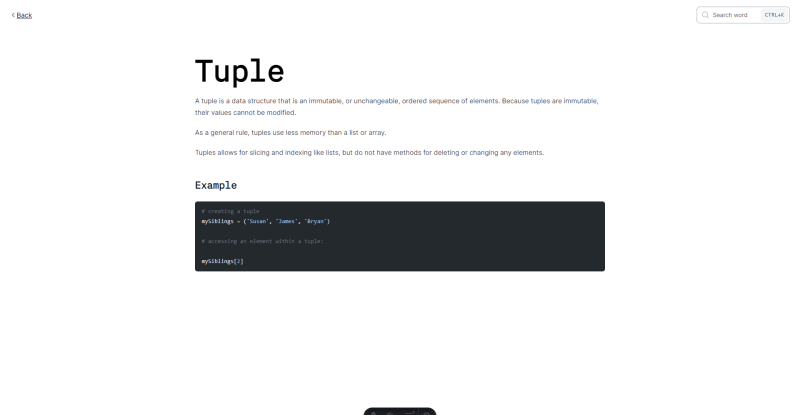
实现了 word.astro 布局,它作为框架,可以使用 frontmatter 渲染 src/pages/word/ 目录中单词的所有 .mdx 文件内容。
还在单词布局导航栏中添加了一个静态迷你搜索表单。
有了这个功能,我们已经可以在 jargons.dev/word/[word] 路径上查看字典单词。这意味着当文件 tuple.mdx 存在于 src/pages/word/directory 中时,我们将能够通过访问 jargons.dev/word/tuple
到达该页面以查看字典单词
公关

2024 年 3 月 24 日
此 Pull 请求使用 AstroJS 实现基础词典应用
<script>
// Detect dark theme
var iframe = document.getElementById('tweet-1744263459867410930-456');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1744263459867410930&theme=dark"
}
</script>做出的改变<script>
// Detect dark theme
var iframe = document.getElementById('tweet-1768395047462981963-82');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1768395047462981963&theme=dark"
}
</script>
<script>
// Detect dark theme
var iframe = document.getElementById('tweet-1771908483828363760-196');
if (document.body.className.includes('dark-theme')) {
iframe.src = "https://platform.twitter.com/embed/Tweet.html?id=1771908483828363760&theme=dark"
}
</script>
- 开始新的 astro 项目
- 已创建主页
- 实现了 2 种布局
- Base - 所有页面和布局的主要主要包装器
- Word - Word 页面上使用的布局
- 在主页和 Word 布局中实现静态搜索表单触发器
截图
主页

字页

在 GitHub 上查看
以上是构建 jargons.dev [# 基础词典的详细内容。更多信息请关注PHP中文网其他相关文章!