此 JavaScript 程序使用数组实现一个简单的堆栈,根据后进先出 (LIFO) 原则演示添加、删除和显示元素等关键操作。
初始数组(数据):
let Data = [10, 20, 30, 40, 50, 60, 70, 80, 90];
显示原始数组:
console.log("Varignal Array ", Data);
AddEle 函数:
function AddEle(val) {
if (isFull()) {
console.log("Array is Full ,Element Can't add ..!");
} else {
console.log(`Add New >> ${val} Element..!`);
Data.push(val);
}
}
功能齐全:
function isFull() {
if (Data.length >= 10) {
return true;
} else {
return false;
}
}
删除功能:
function Remove(item) {
if (isEmpty()) {
console.log("Array is empty..!");
} else {
console.log("Removed Arry's Last Element..!");
Data.pop(item);
}
}
isEmpty 函数:
function isEmpty() {
if (Data.length === 0) {
return true;
} else {
return false;
}
}
显示功能:
function Display() {
console.log("Upadted Array ..!", Data);
}
执行功能:
AddEle(200); // Attempts to add 200 to the array. Remove(); // Removes the last element from the array. Display(); // Displays the updated array.
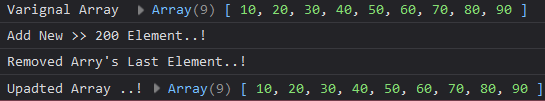
输出:

以上是使用 LIFO 原理的 JavaScript 堆栈的详细内容。更多信息请关注PHP中文网其他相关文章!




