如何启用 copilot vscode
本文提供了有关启用 Copilot 并将其与 VSCode 集成的指南,VSCode 是一个通过提供建议和完成代码来协助编码的扩展。它涵盖了安装 Copilot 扩展、使用 GitHub acco 登录的步骤

如何在 VSCode 中启用 Copilot ?
要在 VSCode 中启用 Copilot,必须先安装 Copilot 扩展。您可以通过 VSCode Marketplace 或 Copilot 官方网站获取。
安装后,您需要登录 GitHub 帐户才能与 Copilot 连接。为此,请选择 VSCode 状态栏上的 Copilot 图标,单击“登录”,然后按照屏幕上的提示进行操作。
登录后,Copilot 将启用并可供使用在 VSCode 编辑器中。它将提供建议并协助您完成代码。
如何在 VSCode 中将 Copilot 设置为扩展?
- 打开 VSCode 并导航到“扩展”选项卡 (Ctrl+Shift+X)。
- 在搜索栏中搜索“Copilot”。
- 选择“Copilot”扩展通过 GitHub 并单击“安装”按钮。
- 按照屏幕上的说明完成安装。
- 安装后,登录您的 GitHub 帐户以将 Copilot 连接到您的帐户。
将 Copilot 与 VSCode 集成需要执行哪些步骤?
要将 Copilot 与 VSCode 集成,请按照以下步骤操作步骤:
- 确保您有一个有效的 GitHub 帐户。
- 从 VSCode Marketplace 或官方网站安装 Copilot 扩展。 #🎜🎜 #在 VSCode 中的 Copilot 扩展中登录您的 GitHub 帐户。
- 调整您的 Copilot 设置(可选):您可以通过打开设置选项卡 (Ctrl+,) 并搜索“Copilot”。
- 开始使用 Copilot 的建议:Copilot 将在您编写代码时自动提供建议。您可以分别按“Tab”或“Esc”来接受或拒绝建议。
以上是如何启用 copilot vscode的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用AGNO框架构建多模式AI代理?
Apr 23, 2025 am 11:30 AM
如何使用AGNO框架构建多模式AI代理?
Apr 23, 2025 am 11:30 AM
在从事代理AI时,开发人员经常发现自己在速度,灵活性和资源效率之间进行权衡。我一直在探索代理AI框架,并遇到了Agno(以前是Phi-
 OpenAI以GPT-4.1的重点转移,将编码和成本效率优先考虑
Apr 16, 2025 am 11:37 AM
OpenAI以GPT-4.1的重点转移,将编码和成本效率优先考虑
Apr 16, 2025 am 11:37 AM
该版本包括三种不同的型号,GPT-4.1,GPT-4.1 MINI和GPT-4.1 NANO,标志着向大语言模型景观内的特定任务优化迈进。这些模型并未立即替换诸如
 如何在SQL中添加列? - 分析Vidhya
Apr 17, 2025 am 11:43 AM
如何在SQL中添加列? - 分析Vidhya
Apr 17, 2025 am 11:43 AM
SQL的Alter表语句:动态地将列添加到数据库 在数据管理中,SQL的适应性至关重要。 需要即时调整数据库结构吗? Alter表语句是您的解决方案。本指南的详细信息添加了Colu
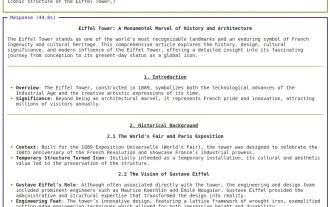
 Andrew Ng的新简短课程
Apr 15, 2025 am 11:32 AM
Andrew Ng的新简短课程
Apr 15, 2025 am 11:32 AM
解锁嵌入模型的力量:深入研究安德鲁·NG的新课程 想象一个未来,机器可以完全准确地理解和回答您的问题。 这不是科幻小说;多亏了AI的进步,它已成为R
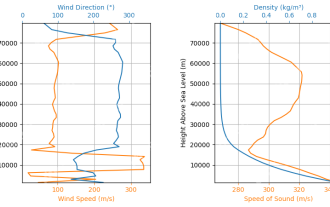
 火箭发射模拟和分析使用Rocketpy -Analytics Vidhya
Apr 19, 2025 am 11:12 AM
火箭发射模拟和分析使用Rocketpy -Analytics Vidhya
Apr 19, 2025 am 11:12 AM
模拟火箭发射的火箭发射:综合指南 本文指导您使用强大的Python库Rocketpy模拟高功率火箭发射。 我们将介绍从定义火箭组件到分析模拟的所有内容
 Google揭示了下一个2025年云上最全面的代理策略
Apr 15, 2025 am 11:14 AM
Google揭示了下一个2025年云上最全面的代理策略
Apr 15, 2025 am 11:14 AM
双子座是Google AI策略的基础 双子座是Google AI代理策略的基石,它利用其先进的多模式功能来处理和生成跨文本,图像,音频,视频和代码的响应。由DeepM开发
 您可以自己3D打印的开源人形机器人:拥抱面孔购买花粉机器人技术
Apr 15, 2025 am 11:25 AM
您可以自己3D打印的开源人形机器人:拥抱面孔购买花粉机器人技术
Apr 15, 2025 am 11:25 AM
“超级乐于宣布,我们正在购买花粉机器人,以将开源机器人带到世界上,” Hugging Face在X上说:“自从Remi Cadene加入Tesla以来,我们已成为开放机器人的最广泛使用的软件平台。
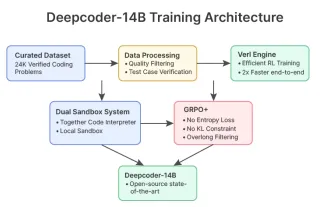
 DeepCoder-14b:O3-Mini和O1的开源竞赛
Apr 26, 2025 am 09:07 AM
DeepCoder-14b:O3-Mini和O1的开源竞赛
Apr 26, 2025 am 09:07 AM
在AI社区的重大发展中,Agentica和AI共同发布了一个名为DeepCoder-14B的开源AI编码模型。与OpenAI等封闭源竞争对手提供代码生成功能






