推荐项目:使用 TensorFlow.js 和 Flask 部署 MobileNet
通过 LabEx 的这个综合项目在您的 Web 应用程序中释放机器学习的力量。在本实践课程中,您将学习如何在 Flask Web 应用程序中使用 TensorFlow.js 部署预先训练的 MobileNetV2 模型,从而直接在浏览器中实现无缝图像分类。

深入探索基于网络的交互式机器学习世界
随着数字环境的不断发展,对利用机器学习 (ML) 最新进展的交互式和响应式 Web 应用程序的需求不断增长。这个项目“使用 TensorFlow.js 和 Flask 部署 MobileNet”使您具备构建此类应用程序的技能,使您能够将深度学习的力量带到用户的指尖。
项目的主要亮点
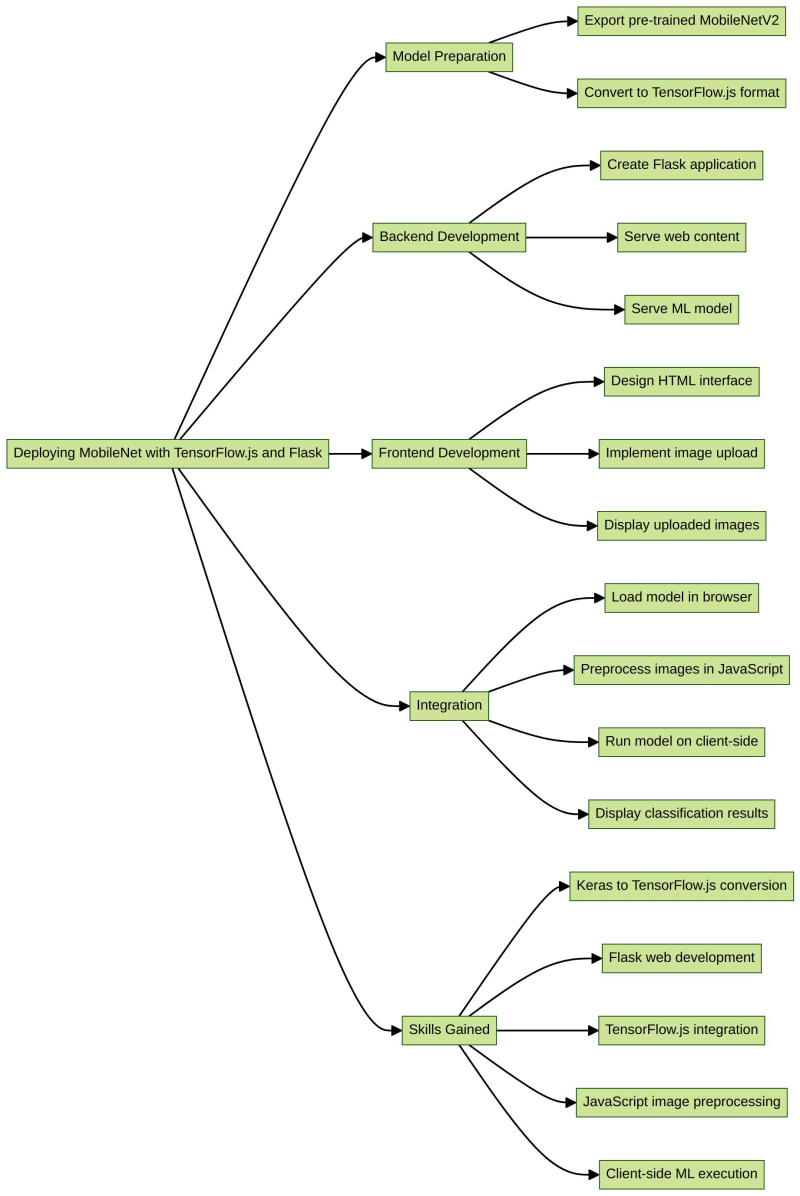
在整个项目中,您将踏上一段激动人心的旅程,探索以下关键方面:
1.导出预训练的MobileNetV2模型
了解如何将预训练的 MobileNetV2 模型从 Keras 导出为 TensorFlow.js 兼容格式,从而实现与您的 Web 应用程序的无缝集成。
2. 开发 Flask 后端
探索创建简单 Flask 应用程序来服务您的 Web 内容和机器学习模型的过程,为您的交互式 Web 应用程序提供强大的后端。
3. 设计直观的用户界面
深入研究 HTML 页面的设计艺术,该页面允许用户上传和显示图像进行分类,从而创建引人入胜且用户友好的体验。
4. 集成 TensorFlow.js
探索 TensorFlow.js 的强大功能并了解如何在浏览器中加载导出的模型,从而启用客户端机器学习功能。
5. JavaScript 中的图像预处理
了解预处理图像以匹配 MobileNetV2 模型的输入要求的重要性,并在 JavaScript 中实现必要的步骤。
6. 运行模型并显示结果
在浏览器中运行机器学习模型并在网页上动态显示分类结果,见证奇迹,为您的用户提供实时见解。
通过这个项目释放您的潜力
通过完成这个项目,您将获得以下能力:
- 将预训练的 Keras 模型转换为与 TensorFlow.js 兼容的格式,释放客户端机器学习的潜力。
- 开发基于 Flask 的 Web 应用程序来为您的机器学习驱动的内容提供服务。
- 将 TensorFlow.js 无缝集成到您的 Web 应用程序中,从而可以直接在浏览器中执行 ML 任务。
- 在 JavaScript 中预处理图像以确保与深度学习模型的兼容性。
- 利用预训练的 MobileNetV2 模型对图像进行分类并在网页上动态显示结果。
立即踏上这一激动人心的旅程并加入“使用 TensorFlow.js 和 Flask 部署 MobileNet”项目。释放基于交互式网络的机器学习的力量,并将您的网络开发技能提升到新的高度。
利用 LabEx 促进实践学习
LabEx 是一个独特的编程学习平台,提供身临其境的在线体验。 LabEx 上的每门课程都配有专用的 Playground 环境,让学习者能够立即将新学到的知识付诸实践。这种理论与应用的无缝集成是 LabEx 方法的标志,使其成为初学者和有抱负的开发人员的理想选择。
LabEx 提供的分步教程经过精心设计,旨在指导学习者完成学习过程。每个步骤都有自动验证的支持,确保学习者及时收到有关其进度和理解的反馈。这种结构化的学习体验有助于打下坚实的基础,而人工智能驱动的学习助手则将体验提升到一个新的水平。
LabEx 上的人工智能学习助手提供了宝贵的支持,提供代码错误纠正和概念解释,帮助学习者克服挑战并加深理解。这种个性化的帮助可确保学习者永远不会感到迷失或不知所措,从而营造一个积极且富有成效的学习环境。
通过将在线学习的便利性与动手实践和人工智能驱动的支持的力量相结合,LabEx 使学习者能够充分发挥潜力,加速他们掌握编程和机器学习技能的旅程。
想了解更多吗?
- ?探索 20 多种技能树
- ?练习数百个编程项目
- ?加入我们的 Discord 或发推文@WeAreLabEx
以上是推荐项目:使用 TensorFlow.js 和 Flask 部署 MobileNet的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python:游戏,Guis等
Apr 13, 2025 am 12:14 AM
Python:游戏,Guis等
Apr 13, 2025 am 12:14 AM
Python在游戏和GUI开发中表现出色。1)游戏开发使用Pygame,提供绘图、音频等功能,适合创建2D游戏。2)GUI开发可选择Tkinter或PyQt,Tkinter简单易用,PyQt功能丰富,适合专业开发。
 Python与C:学习曲线和易用性
Apr 19, 2025 am 12:20 AM
Python与C:学习曲线和易用性
Apr 19, 2025 am 12:20 AM
Python更易学且易用,C 则更强大但复杂。1.Python语法简洁,适合初学者,动态类型和自动内存管理使其易用,但可能导致运行时错误。2.C 提供低级控制和高级特性,适合高性能应用,但学习门槛高,需手动管理内存和类型安全。
 Python和时间:充分利用您的学习时间
Apr 14, 2025 am 12:02 AM
Python和时间:充分利用您的学习时间
Apr 14, 2025 am 12:02 AM
要在有限的时间内最大化学习Python的效率,可以使用Python的datetime、time和schedule模块。1.datetime模块用于记录和规划学习时间。2.time模块帮助设置学习和休息时间。3.schedule模块自动化安排每周学习任务。
 Python vs.C:探索性能和效率
Apr 18, 2025 am 12:20 AM
Python vs.C:探索性能和效率
Apr 18, 2025 am 12:20 AM
Python在开发效率上优于C ,但C 在执行性能上更高。1.Python的简洁语法和丰富库提高开发效率。2.C 的编译型特性和硬件控制提升执行性能。选择时需根据项目需求权衡开发速度与执行效率。
 Python标准库的哪一部分是:列表或数组?
Apr 27, 2025 am 12:03 AM
Python标准库的哪一部分是:列表或数组?
Apr 27, 2025 am 12:03 AM
pythonlistsarepartofthestAndArdLibrary,herilearRaysarenot.listsarebuilt-In,多功能,和Rused ForStoringCollections,而EasaraySaraySaraySaraysaraySaraySaraysaraySaraysarrayModuleandleandleandlesscommonlyusedDduetolimitedFunctionalityFunctionalityFunctionality。
 Python:自动化,脚本和任务管理
Apr 16, 2025 am 12:14 AM
Python:自动化,脚本和任务管理
Apr 16, 2025 am 12:14 AM
Python在自动化、脚本编写和任务管理中表现出色。1)自动化:通过标准库如os、shutil实现文件备份。2)脚本编写:使用psutil库监控系统资源。3)任务管理:利用schedule库调度任务。Python的易用性和丰富库支持使其在这些领域中成为首选工具。
 学习Python:2小时的每日学习是否足够?
Apr 18, 2025 am 12:22 AM
学习Python:2小时的每日学习是否足够?
Apr 18, 2025 am 12:22 AM
每天学习Python两个小时是否足够?这取决于你的目标和学习方法。1)制定清晰的学习计划,2)选择合适的学习资源和方法,3)动手实践和复习巩固,可以在这段时间内逐步掌握Python的基本知识和高级功能。
 Python vs. C:了解关键差异
Apr 21, 2025 am 12:18 AM
Python vs. C:了解关键差异
Apr 21, 2025 am 12:18 AM
Python和C 各有优势,选择应基于项目需求。1)Python适合快速开发和数据处理,因其简洁语法和动态类型。2)C 适用于高性能和系统编程,因其静态类型和手动内存管理。






