如何编写良好的代码文档
代码文档是软件开发中经常被忽视的重要组成部分。编写良好的代码文档可以增强代码的可读性和可维护性。
此外,良好的文档可以确保其他人(以及未来的您)能够有效地理解和使用您的代码,从而促进开发人员之间的协作。
在本指南中,您将学习:
- 什么才是好的代码文档
- 代码文档的类型
- 如何使用自动化代码文档工具
什么是好的代码文档
(a)。写作风格
有效的文档使用清晰简单的语言。避免使用行话和复杂的句子。术语和格式的一致性也增强了可读性。
(b)。结构和组织
逻辑地组织文档,具有清晰的流程和分类。使用标题和副标题来分解文本并使其更易于导航。
(c)。保持文档最新
文档应始终反映代码的当前状态。定期查看和更新文档以匹配代码更改。将文档更新与版本控制提交同步以确保一致性。
代码文档的类型
有多种类型的文档,其中包括,
内嵌评论
内联注释放置在代码中以解释特定的代码行或代码块。它们对于阐明复杂的代码逻辑很有用。
以下是编写良好内嵌评论的一些指南:
- 关注代码背后的目的,而不是重申代码的作用、原因而不是内容。
- 使用简短、直接的注释以避免代码混乱。
- 确保注释与其描述的代码直接相关,并删除过时的注释。
函数和方法文档
记录函数和方法可以帮助其他人理解它们的目的、用法和行为。好的函数和方法文档应该包括:
- 函数或方法的作用。
- 每个参数的说明,包括其类型和期望值。
- 如何使用函数或方法的示例。
模块和包文档
模块和包应包含提供其功能和结构概述的文档。
关键要素包括:
- 模块或包功能的摘要。
- 提供的主要函数和类的亮点。
- 提及任何依赖项或先决条件。
项目文档
项目级文档提供了整个项目的广泛视图,包括自述文件和贡献指南。
好****自述文件应该:
- 简要描述该项目的目的和范围。
- 提供明确的步骤来设置项目。
- 展示如何使用该项目的示例。
良好贡献guides 应该:
- 解释其他人如何为该项目做出贡献。
- 概述贡献者应遵循的编码标准和指南。
如何使用自动化代码文档工具
多种工具和技术可以帮助简化文档流程。 Mimrr 就是这样的工具之一。
Mimrr 是一款 AI 工具,您可以使用它为代码生成文档并分析代码:
- 错误
- 可维护性问题
- 性能问题
- 安全问题
- 优化问题
利用 Mimrr 代码文档和分析的强大功能,即使定期进行代码更改,您也能够创建和维护最新的代码文档。
开始使用 Mimrr
在本节中,您将学习如何创建 Mimrr 帐户。
第 1 步: 前往 Mimrr 并单击“开始”按钮。

第 2 步: 然后使用您的 Google、Microsoft 或 GitHub 帐户创建您的 Mimrr 帐户。

第 3 步: 接下来,通过添加组织名称及其描述来创建组织。然后点击创建组织按钮,如下图。

之后,您将被重定向到 Mimrr 仪表板以连接要为其生成文档的代码库存储库。

恭喜!您已成功创建 Mimrr 帐户。
将您的代码库存储库连接到 Mimrr 以生成代码文档
在本节中,您将学习如何将代码库 GitHub 存储库连接到 Mimrr 以生成其文档和分析。
第 1 步: 转到仪表板并打开“将代码连接到 Mimrr”下拉菜单。然后单击“连接”按钮。

第 2 步: 然后您将被重定向以选择存储库提供商。在本例中,我将选择 GitHub 作为我的代码提供者。正在添加 Gitlab 和 Azure Dev Ops。

第 3 步: 接下来,转到 Mimrr 仪表板并打开项目部分,通过单击“添加项目”按钮来添加代码库存储库。添加项目后,它应如下所示。

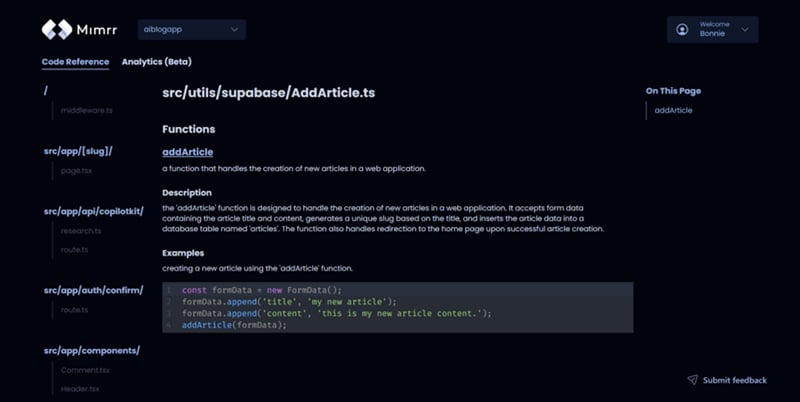
第四步:点击项目即可查看生成的文档,如下图。

恭喜!您已成功为您的代码库生成代码文档。
结论
良好的代码文档对于任何软件项目的成功都至关重要。通过了解您的受众、使用正确的工具并遵循最佳实践,您可以创建清晰、简洁且有用的文档。立即开始或改进您的文档实践,以获得记录良好的代码的好处。
以上是如何编写良好的代码文档的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。






