使用 Vue.js 进行面部识别构建安全的 Web 登录系统:分步指南
在当今世界,安全性和易用性是用户和开发人员最关心的问题。随着网络威胁数量的增加和对流畅用户体验的需求,集成先进的安全措施变得至关重要。使这成为可能的尖端技术之一是面部识别。该技术不仅提供强大的安全性,还通过简化登录过程来增强用户体验。用户不再需要记住复杂的密码或经历多个身份验证步骤;相反,他们可以通过快速面部扫描来访问他们的帐户。
面部识别技术取得了重大进步,现在对于网络开发人员来说比以往任何时候都更容易使用。将面部识别集成到网络应用程序中可以显着提高安全性和便利性。在这份综合指南中,我们将向您展示如何使用 Vue.js 和 FACEIO(强大的面部识别 API)创建 Web 登录系统。通过利用FACEIO的功能,我们可以构建一个安全且用户友好的身份验证系统。在本教程结束时,您将拥有一个可运行的 Web 应用程序,允许用户使用面部登录,为传统登录方法提供高效且现代的解决方案。
指数
- 简介
- 要求
- 配置 Vue.js 项目
- 集成 FACEIO
- 构建登录组件
- 实施身份验证
- 改善用户体验
- 测试和调试
- 结论
- 参考文献
介绍

面部识别技术提供了一种无缝且安全的方式来验证用户身份,改变了我们处理数字安全的方式。与依赖密码或 PIN 的传统方法不同,面部识别提供了更直观、侵入性更少的用户体验。随着生物识别技术的日益普及,面部识别已成为保护 Web 应用程序安全的可靠且高效的解决方案。通过分析和比较独特的面部特征,该技术确保只有授权用户才能访问,从而提高应用程序的整体安全性。
FACEIO 是面部识别领域的领先提供商之一,为开发人员提供强大且易于集成的 API。其 API 简化了将面部识别整合到 Web 应用程序中的过程,甚至对于那些在生物识别技术方面经验有限的人来说也可以使用它。在本教程中,我们将使用流行的 JavaScript 框架 Vue.js 来构建一个 Web 登录系统,该系统使用 FACEIO API 进行身份验证。我们将指导您完成项目配置步骤、FACEIO的集成以及面部识别登录系统的实施。在本教程结束时,您将拥有一个功能齐全且安全的 Web 登录应用程序,该应用程序可以提高安全性和用户体验,为数字身份验证的挑战提供现代解决方案。
要求

在我们开始之前,必须确保您拥有有效遵循本教程所需的工具和知识。对 JavaScript 和 Vue.js 的基本了解至关重要,因为我们将使用 Vue.js 来构建 Web 应用程序。熟悉组件、状态管理和 Vue CLI 将特别有益。如果您是 Vue.js 新手,请考虑探索一些介绍性教程或官方 Vue.js 文档以加快速度。
此外,您还需要在系统上安装 Node.js 和 npm(节点包管理器)。 Node.js 允许我们在服务器端运行 JavaScript,对于管理依赖项和运行我们的开发服务器至关重要。您可以从 官方 Node.js 网站下载并安装 Node.js,其中还包括 npm。最后,您需要在 FACEIO 上创建一个帐户并获取 API 密钥。将面部识别功能集成到我们的应用程序中需要 FACEIO API 密钥。您可以通过访问 FACEIO 网站注册帐户并获取 API 密钥。请确保您的 API 密钥安全,因为它将用于通过 FACEIO.
服务对您的应用进行身份验证以下是要点总结的先决条件:
- JavaScript 和 Vue.js 基础知识:
熟悉 Vue.js 组件、状态管理和 Vue CLI。
如果您是 Vue.js 新手,请考虑探索入门教程或官方 Vue.js 文档。
- 已安装 Node.js 和 npm:
从官方 Node.js 网站下载并安装 Node.js,其中还包括 npm。
Node.js 允许我们在服务器端运行 JavaScript 并管理依赖项。
- FACEIO 帐户和 API 密钥:

- 在FACEIO网站上注册帐户。
- 获取您的 API 密钥,这是将面部识别功能集成到我们的应用程序中所必需的。
- 请确保您的 API 密钥安全,因为它将使用 FACEIO 服务对您的应用程序进行身份验证。
配置 Vue.js 项目

首先,让我们创建一个新的 Vue.js 项目。打开终端并运行以下命令:
npx @vue/cli create face-recognition-login cd face-recognition-login npm install
此命令创建一个名为 face-recognition-login 的新项目 Vue.js 并安装所有必要的依赖项。
集成 FACEIO

要集成 FACEIO,我们需要包含他们的 JavaScript SDK。将以下脚本标记添加到您的index.html 文件中:
html <! - public/index.html → <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Face Recognition Login</title> </head> <body> <div id="app"></div> <script src="https://cdn.faceio.net/fio.js"></script> </body> </html>
此脚本标签加载 FACEIO SDK,我们将使用它来将面部识别功能集成到我们的应用程序中。
构建登录组件

为登录系统创建一个新的Vue组件。我们称之为 Login.vue。
<! - src/components/Login.vue →
<template>
<div class="login-container">
<h2>Login with Face Recognition</h2>
<button @click="initFaceIO">Login</button>
<p v-if="error">{{ error }}</p>
</div>
</template>
<script>
export default {
data() {
return {
error: null,
};
},
methods: {
initFaceIO() {
this.error = null;
const faceio = new faceIO('YOUR_FACEIO_API_KEY');
faceio.authenticate()
.then(userData => {
console.log('User authenticated successfully:', userData);
// Handle successful authentication here
})
.catch(err => {
console.error('Authentication failed:', err);
this.error = 'Authentication failed. Please try again.';
});
},
},
};
</script>
<style scoped>
.login-container {
text-align: center;
margin-top: 50px;
}
button {
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
}
p {
color: red;
}
</style>
在此组件中,我们定义了一个按钮,单击时会触发 initFaceIO 方法。此方法初始化 FACEIO SDK 并尝试使用面部识别对用户进行身份验证。当用户单击按钮时,FACEIO SDK 就会被加载,面部识别过程就会开始。如果身份验证成功,则会检索用户信息并可用于授予对应用程序安全区域的访问权限。 initFaceIO 方法处理整个过程,从初始化 SDK 到捕获用户的面部数据并使用存储的数据进行验证。这种无缝集成确保身份验证过程安全且用户友好,减少对密码的需求并使登录过程更加高效。
Além de inicializar o SDK, o componente também inclui tratamento de erros para fornecer feedback caso o processo de autenticação falhe. Isso é crucial para melhorar a experiência do usuário, pois informa aos usuários sobre quaisquer problemas que possam surgir durante a tentativa de login. Por exemplo, se o rosto do usuário não puder ser reconhecido, o componente pode exibir uma mensagem de erro pedindo ao usuário para tentar novamente ou verificar as configurações da câmera. Ao incorporar esses recursos, o componente não apenas melhora a segurança, mas também garante uma experiência do usuário suave e intuitiva. Além disso, este método pode ser estendido para incluir funcionalidades adicionais, como registrar tentativas de autenticação para auditoria de segurança ou integrar com outros sistemas de autenticação biométrica para fornecer uma abordagem de segurança em várias camadas.
Implementando a Autenticação

No método initFaceIO, inicializamos o SDK do FACEIO e chamamos o método authenticate. Este método é o núcleo do nosso sistema de login por reconhecimento facial. Primeiro, criamos uma instância do SDK do FACEIO usando nossa chave de API, o que estabelece uma conexão com o serviço FACEIO e o prepara para a autenticação do usuário. O método authenticate então ativa a câmera do usuário e inicia o processo de reconhecimento facial. Isso envolve capturar as características faciais do usuário e compará-las com os dados armazenados para verificar sua identidade. A integração contínua dessas etapas garante que o processo de autenticação seja eficiente e seguro.
Aqui está uma descrição do código:
- Inicializar o SDK do FACEIO: Criamos uma instância do SDK do FACEIO com nossa chave de API, estabelecendo uma conexão segura com o serviço FACEIO.
- Autenticar o Usuário: Chamamos o método authenticate, que abre a câmera e tenta reconhecer o rosto do usuário. Este método captura as características faciais do usuário e as compara com os dados armazenados.
- Tratar Sucesso e Erro:
- Em caso de sucesso: Registramos os dados do usuário no console, que podem ser usados para conceder acesso a áreas restritas do aplicativo ou personalizar a experiência do usuário.
- Em caso de falha: Capturamos o erro e exibimos uma mensagem de erro para o usuário. Isso garante que os usuários sejam informados sobre o problema, seja com a câmera, um rosto não reconhecido ou outro erro.
Ao incorporar essas etapas, garantimos que o sistema de login por reconhecimento facial seja robusto e amigável ao usuário. Além disso, o mecanismo de tratamento de erros melhora a experiência do usuário ao fornecer feedback claro em caso de problemas, orientando-os sobre como resolvê-los. Este método pode ser ainda mais estendido para incluir o registro de tentativas de autenticação para auditorias de segurança, integração com outros sistemas biométricos para segurança aprimorada e personalização das mensagens de erro para fornecer orientações mais específicas aos usuários.
Código de Exemplo:
initFaceIO() {
this.error = null;
const faceio = new faceIO('YOUR_FACEIO_API_KEY');
faceio.authenticate()
.then(userData => {
this.loading = false;
console.log('User authenticated successfully:', userData);
// Handle successful authentication here
})
.catch(err => {
this.loading = false;
console.error('Authentication failed:', err);
this.error = 'Authentication failed. Please try again.';
});
}
Melhorando a Experiência do Usuário

Para proporcionar uma melhor experiência ao usuário, vamos adicionar um indicador de carregamento enquanto a autenticação facial está em andamento.
Atualize o componente Login.vue da seguinte forma:
<! - src/components/Login.vue →
<template>
<div class="login-container">
<h2>Login with Face Recognition</h2>
<button @click="initFaceIO" :disabled="loading">Login</button>
<p v-if="error">{{ error }}</p>
<p v-if="loading">Authenticating…</p>
</div>
</template>
<script>
export default {
data() {
return {
error: null,
loading: false,
};
},
methods: {
initFaceIO() {
this.error = null;
this.loading = true;
const faceio = new faceIO('YOUR_FACEIO_API_KEY');
faceio.authenticate()
.then(userData => {
this.loading = false;
console.log('User authenticated successfully:', userData);
// Handle successful authentication here
})
.catch(err => {
this.loading = false;
console.error('Authentication failed:', err);
this.error = 'Authentication failed. Please try again.';
});
},
},
};
</script>
Neste componente atualizado, rastreamos o estado de carregamento e exibimos uma mensagem de carregamento enquanto a autenticação está em andamento.
Testando e Depurando

在部署您的应用程序之前,彻底测试它以确保面部识别登录按预期工作至关重要。这包括检查边缘情况,例如不同的照明条件和用户脸部的不同角度,以确保无缝的用户体验。全面的测试将有助于识别和修复潜在问题,确保您的应用程序稳健可靠。
测试步骤
- 初始配置: 确保您的开发环境已正确配置并加载了 FACEIO SDK。验证 SDK 初始化是否没有错误以及相机是否按预期工作。
- 模拟认证:测试各种环境和光照条件下的认证过程。这包括在弱光、高光和不同面部角度下进行测试,以确保系统能够在各种条件下可靠地识别用户。
- 错误处理:检查对于不同的故障场景,错误消息是否正确显示。这包括检查摄像头访问被拒绝、无法识别的面孔和网络错误等问题。正确的错误处理可确保用户收到清晰且有用的反馈。
- 用户体验:确保加载指示器和错误消息改善用户体验。测试应用程序在身份验证过程中如何响应,并确保用户通过指示器和消息了解状态。
测试用例示例
- 测试场景:用户尝试在光线不足的情况下登录。
- 预期结果:系统应提示用户改善照明条件或显示适当的错误消息。这可确保用户知道身份验证失败的原因以及如何解决问题。
调试技巧
- 控制台日志:使用控制台日志来跟踪数据流并识别问题。记录身份验证过程中的关键点可以帮助识别可能出现问题的位置。
- 网络请求: 监控网络请求以确保正确调用 FACEIO API。检查请求是否按预期发送和接收,并查找响应中是否有任何错误或异常。
- 浏览器兼容性:在不同浏览器上测试应用程序以确保兼容性。不同的浏览器可能会以不同的方式处理对相机和其他 API 的访问,因此必须确认您的应用程序在所有主要浏览器中都能正常运行。
通过遵循这些测试和调试步骤,您可以确保您的面部识别登录系统可靠并提供积极的用户体验。在部署之前识别并解决问题将节省时间并避免潜在的用户挫败感。
结论

恭喜!您已经通过 Vue.js 和 FACEIO 成功构建了一个使用面部识别的 Web 登录系统。这种安全且用户友好的身份验证方法可以显着提高 Web 应用程序的安全性。通过集成面部识别,您可以为用户提供一种现代且便捷的登录方式,减少对传统密码的依赖并改善整体用户体验。
请随意通过添加用户注册、密码恢复和多重身份验证等功能来扩展此项目。实施这些附加功能可以进一步增强应用程序的安全性,并为用户提供更多访问帐户的选项。面部识别技术的力量带来了无限的可能性,您可以通过探索新的用例和集成其他先进的安全措施来继续创新和改进您的应用程序。
视觉效果
为了帮助可视化项目并更清楚地了解实施情况,以下是您可以捕获的一些视觉效果示例:
- Configuração do Projeto: Captura de tela do terminal após criar o projeto Vue.
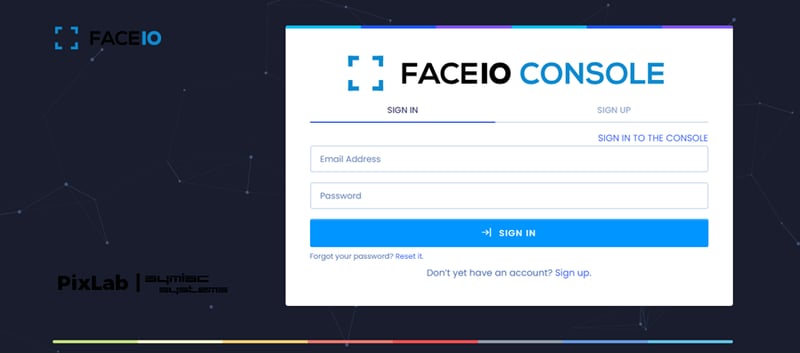
- Página de Login: Captura de tela da página de login com o botão de Login.
- Autenticação em Andamento: GIF mostrando o indicador de carregamento enquanto a autenticação está em andamento.
- Login Bem-Sucedido: Captura de tela do log do console com os dados do usuário após uma autenticação bem-sucedida.
Capturando Capturas de Tela
Aqui está um exemplo de como capturar esses visuais usando uma ferramenta como o Puppeteer:
Instale o Puppeteer:
npm install puppeteer
Exemplo de Script para Capturar uma Tela:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('http://localhost:8080');
await page.screenshot({ path: 'login-page.png' });
await browser.close();
})();
Este script instala o Puppeteer, uma ferramenta de navegador sem cabeça, e o utiliza para capturar uma tela da sua página de login.
Ao seguir este guia abrangente, você pode criar um sistema de login por reconhecimento facial seguro e eficiente para sua aplicação web usando Vue.js e FACEIO. Se você é um desenvolvedor buscando melhorar a segurança do seu aplicativo ou um entusiasta explorando novas tecnologias, este projeto oferece uma base sólida para começar. Feliz codificação!
Referências
- Documentação do FACEIO: A documentação oficial do FACEIO fornece informações abrangentes sobre como integrar e utilizar sua API de reconhecimento facial. Inclui guias detalhados, referência de API e exemplos para ajudá-lo a implementar o reconhecimento facial em seus projetos de forma eficaz.
- Guia Oficial do Vue.js: O guia oficial do Vue.js é um recurso valioso para entender os conceitos principais do framework, componentes e melhores práticas. Oferece tutoriais, explicações e exemplos para ajudá-lo a construir e gerenciar aplicativos Vue.js de forma eficaz.
- Documentação do Puppeteer: O Puppeteer é uma biblioteca Node.js que fornece uma API de alto nível para controlar o Chrome ou Chromium sem cabeça. A documentação oficial inclui detalhes sobre como usar o Puppeteer para scraping web, automação e captura de telas, o que pode ser útil para capturar visuais do seu aplicativo.
Ao utilizar esses recursos, você pode expandir seu conhecimento e aprimorar ainda mais seu sistema de login por reconhecimento facial. Se você está buscando aprofundar seu conhecimento sobre Vue.js, explorar recursos avançados do FACEIO ou utilizar o Puppeteer para capturar visuais do aplicativo, essas referências o apoiarão na realização dos seus objetivos de projeto.
以上是使用 Vue.js 进行面部识别构建安全的 Web 登录系统:分步指南的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 从网站到应用程序:JavaScript的不同应用
Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用
Apr 22, 2025 am 12:02 AM
JavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。






