为什么每个人都在谈论 React:深入探讨它的受欢迎程度和力量⚛️
有没有注意到 React 如何成为开发者社区的热门话题? ?无论您是浏览 Twitter、与其他程序员聊天还是浏览 GitHub,React 无处不在。但这些炒作到底是为了什么?它真的那么强大吗,还是我们只是像一群羊一样追随最新的编码趋势? ?好吧,系好安全带,因为我们即将深入 React 的世界,并找出为什么每个人(和他们的狗?)都痴迷于这个 JavaScript 库!
React 的崛起:简要的历史教训?

在 React 出现之前,Web 开发人员会想,“今年我需要学习多少个 JavaScript 框架?” ?但后来,在 2013 年,Facebook 放弃了 React,从此 Web 开发世界发生了翻天覆地的变化。 React 是这个领域最酷的新秀,它可以让 UI 更新的速度比你所说的“JavaScript”还要快。
开发人员很快意识到 React 不仅仅是另一种稍纵即逝的趋势——它是一个游戏规则的改变者。如今,它得到了 Facebook 的支持,被 Netflix、Airbnb 和 Instagram 等公司使用,并且是就业市场上最抢手的技能之一。但为什么?让我们来分解一下。
基于组件的架构:React 的构建块?

想象一下建立一个像乐高积木一样的网站。每个部分(或组件)都是独立的,可以重复使用来构建应用程序的不同部分。 React 可以让你做到这一点!您可以创建小型的、可管理的组件,将它们组合在一起形成您的应用程序,而不是编写巨大的、混乱的代码。
需要按钮吗?创建一个按钮组件!想要那个按钮是蓝色的吗?只需调整那个组件即可。不再需要在代码库中寻找该按钮的 47 个不同实例。这就像网络开发界的近藤麻理惠一样——一切都井井有条,充满欢乐! ✨
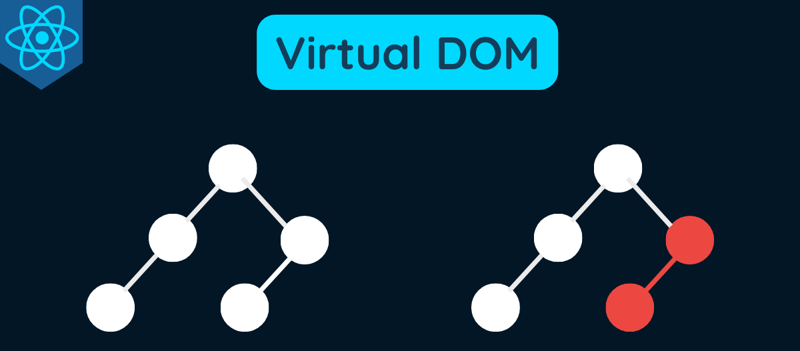
虚拟 DOM:React 的秘密武器?

React 不仅智能,而且智能。这是一个天才。当你对应用程序进行更改时,React 不会像某些过于热心的实习生在第一天就盲目地更新整个页面。相反,它使用称为虚拟 DOM 的东西——真实 DOM 的轻量级副本。
当你更新某些内容时,React 会将虚拟 DOM 与真实 DOM 进行比较,找出发生了变化的部分,然后只更新必要的部分。这就像具有激光聚焦功能的脑外科医生。 ?结果呢?超快的 UI 更新让您的应用程序感觉敏捷且响应迅速。
JSX:JavaScript 遇上 HTML?

React 向我们介绍了 JSX,它允许您直接在 JavaScript 中编写 HTML。起初,开发人员的反应是,“等等,混合 HTML 和 JavaScript?这不是罪过吗?”但在尝试之后,他们说:“天啊,这太棒了!” ?
JSX 让您只需浏览代码即可轻松了解 UI 的外观。不再需要在文件之间跳转来匹配您的 HTML 和 JavaScript。一切都在一个地方,易于阅读和理解。它就像花生酱和果冻——两种伟大的东西在一起效果更好! ?
React 生态系统:工具和库的宝库?️

React 不仅为您提供了构建出色应用程序的工具;还为您提供了构建出色应用程序的工具。它还配备了图书馆生态系统,让您的生活更加轻松。想要管理状态吗?查看 Redux 或内置的 useState 和 useReducer 挂钩。需要路由吗? React Router 为您提供支持。喜欢一些动画吗? Framer Motion 已准备好震撼您的世界。 ?
这个生态系统就像开发者的自助餐。您可以挑选最适合您需求的工具,并且可以混合搭配以创建完美的技术堆栈。这是编码精华的大杂烩! ?️
庞大的社区:您永远不会独自编码?

React 最好的事情之一就是它庞大的社区。无论您是在凌晨 2 点遇到 bug,还是在寻求最佳实践建议,您都会找到一位友好的 React 开发人员随时为您提供帮助。 Stack Overflow、GitHub、Reddit,凡是你能想到的——React 开发者无处不在,他们分享他们的知识,一起构建很棒的东西。 ?
我们不要忘记无数的教程、课程和博客文章(比如这篇!),它们可以指导您的 React 之旅。使用 React 编码时,您永远不会孤单。这就像有一整支编码伙伴在你身边! ?♂️
React 的未来:下一步是什么? ?

React 并不只是固步自封。 React 团队不断致力于改进和发展该库。随着最近 React Server Components 的推出以及 React Concurrent Mode 的持续开发,React 开发人员的未来一片光明。
这些新功能将使 React 变得更加强大和多功能,确保它在未来几年保持在 Web 开发的最前沿。因此,如果您正在考虑深入研究 React,那么现在就是最佳时机。最好的尚未到来! ?
结论:为什么 React 不仅仅是一种趋势?

那么,为什么每个人都在谈论 React?因为它不仅仅是一种趋势,它是改变我们构建 Web 应用程序方式的强大动力。凭借其基于组件的架构、虚拟 DOM、JSX、强大的生态系统和充满活力的社区,React 提供了无与伦比的强大功能、灵活性和易用性的组合。
无论您是刚刚开始 Web 开发还是经验丰富的专业人士,学习 React 都是明智之举。这不仅仅是一种技能,更是一种超能力。所以,继续深入研究 React,亲自看看为什么每个人都对它赞不绝口。 ⚛️
您使用 React 的体验如何?在下面的评论中分享您的想法,让我们继续对话! ?
让我们联系
以上是为什么每个人都在谈论 React:深入探讨它的受欢迎程度和力量⚛️的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。






