创建发音评估应用程序(第 1 部分)
本教程的目的是创建一个应用程序来控制用户的发音。
要遵循它,您必须了解 javascript,更理想的是 Vue.js 3。
这个想法
我最近决定回到德语。我在使用这种语言时遇到的主要困难是正确发音。通常我会听一个例子,然后把自己重复的录音录下来,然后再听一遍。这是一个复杂的过程,我必须承认我的耳朵不太好。
基于这一观察,我想知道是否有一个应用程序或 API 可以告诉我我的德语单词或句子的发音是否正确!经过一些调查和重大发现后,我想编写自己的应用程序来解决我的问题。
这就是我的做法!
可用的API
经过一番研究,我找到了可以解决我的问题的应用程序。但总的来说,发音验证通常只是付费应用程序(或与订阅一起使用的应用程序)的一项附加功能。然后我决定寻找 API。
这里是完成这项工作的 API 列表:
- Google Cloud 语音转文本 API
- 微软 Azure 语音服务
- iSpeech 发音
- 言语学
- 演讲
- 现在的艾莎
- 言语超级
这些 API 是付费的,但通常允许您获得 2 周的测试和实验访问权限。
因为我想检查我的德语发音,所以我选择使用 SpeechSuper API 进行测试,因为它支持包括德语在内的多种语言。在本教程的后面部分,我们将尝试 Speechace API 来演示根据您的需求从一个 API 切换到另一个 API 是多么容易。
应用程序人体工程学的定义
目标是实现一个简单的应用程序,允许您输入单词、录制声音、将录音发送到 API 并显示您的分数。
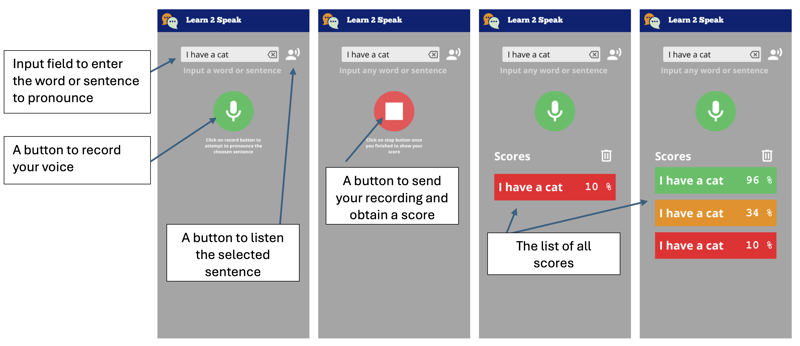
应用程序如下所示:

因此,我们将创建一个应用程序,该应用程序将显示一个文本字段,允许输入单词或句子。一个按钮即可让您收听。
然后我们有一个按钮来录制我们的声音,这个按钮在录音模式下会改变风格。只需点击它即可停止并发送到API以获取发音分数。
获得分数后,它会显示为一个图块,其颜色代表我们的分数,从红色到绿色到橙色。
应用程序的初始化
理想的情况是能够将应用程序部署为 Web 应用程序,也可以部署为原生 Android 应用程序。因此我们将使用 Quasar。
类星体框架
Quasar 是一个开源 Vue.js 框架,用于使用单一代码库开发应用程序。它们可以部署在网络上(SPA、PWA、SSR)、作为移动应用程序(Android、iOS)或桌面应用程序(MacOs、Windows、Linux)。
准备
如果还不是这种情况,您需要安装 NodeJS。更好的是使用 volta,因为它允许您根据您的项目使用不同版本的 NodeJs。
我们将首先使用 Quasar 脚手架工具初始化我们的项目。
npm i -g @quasar/cli npm init quasar
cli 会问我们几个问题,选择以下选项:
选项列表
命令执行后,您可以进入目录并在本地提供应用程序:
cd learn2speak npm run dev
您的默认浏览器应打开以下地址的页面:http://localhost:9000

修改建议的骨架以获得目标人体工程学
示例应用程序可用,我们将删除不需要的元素。为此,我们将在 VSCode 中打开源代码(您当然可以使用其他编辑器)
code .
Layout modification
Quasar provides us with the notion of Layout and then of page included in the latter. The pages and the layout are chosen via the router. For this tutorial, we do not need to know these notions, but you can learn them here: Quasar layout
We do not need drawer, at least not for now so we will delete it from the src/layouts/MainLayout.vue file. To do this, delete the section of the included between the
<template>
<q-layout view="lHh Lpr lFf">
<q-header elevated>
<q-toolbar>
<q-icon name="interpreter_mode" size="md" />
<q-toolbar-title>
Learn2Speak
</q-toolbar-title>
</q-toolbar>
</q-header>
<q-page-container>
<router-view />
</q-page-container>
</q-layout>
</template>
We can then remove the entire script part and replace it with the following code:
<script>
import { defineComponent } from 'vue'
export default defineComponent({
name: 'MainLayout',
setup () {
}
})
</script>
We don't need more for the layout part because our application will define only one page.
The main page
The implementation of the main page is in the file: src/pages/IndexPage.vue
this is the main page where we will position our text field and the save button.
For this file, we simply remove the Quasar logo from the template (the tag) and modify the script part to use the vueJS 3 composition api, so that the source looks like the following file:
<template> <q-page class="flex flex-center"> </q-page> </template> <script setup> </script>
We will now add the text field using the Quasar component QInput
To do this we add the q-input component to the page template:
<template>
<q-page class="flex flex-center">
<q-input
type="textarea"
:lines="2"
autogrow
hint="Input a word or a sentence"
clearable
/>
</q-page>
</template>
You can see that the text field is displayed in the center of the screen, this is due to the Quasar flex and flex-center classes. These classes are defined by Quasar: Flexbox. We will fix this by placing the text field at the top of the screen, we will also take advantage of this to style the component.
Quasar even provides us with a Flex Playground to experiment and find the classes to put.
<template>
<q-page class="column wrap content-center items-center">
<q-input
class="input-text"
v-model="sentence"
type="textarea"
:lines="2"
autogrow
hint="Input a word or a sentence"
clearable
/>
</q-page>
</template>
<script setup>
import { ref } from 'vue'
// Reference on the word or sentence to be pronounced
const sentence = ref('')
</script>
<style scoped>
.input-text {
width: 80vw;
max-width: 400px;
}
</style>
As you can see, we have defined a sentence reference in the script part to store the value entered by the user. It is associated via the v-model directive to the q-input component
We will finish this first part by adding the button allowing the recording of our pronunciation of the word or sentence. For this we will simply use the q-button component of Quasar and position it after our text field.
<template>
<q-page class="column wrap content-center items-center">
<q-input
class="input-text q-mt-lg"
v-model="sentence"
type="textarea"
:lines="2"
autogrow
hint="Input a word or a sentence"
clearable
/>
<div>
<q-btn
class="q-mt-lg"
icon="mic"
color="primary"
round
size="30px"
@click="record"
/>
</div>
</q-page>
</template>
<script setup>
import { ref } from 'vue'
// Reference on the word or sentence to be pronounced
const sentence = ref('')
function record () {
console.log('Record')
}
</script>
<style scoped>
.input-text {
width: 80vw;
max-width: 400px;
}
</style>
Note that we added the q-mt-lg class to air out the interface a bit by leaving some space above each component. You can refer to the Quasar documentation on spacing.
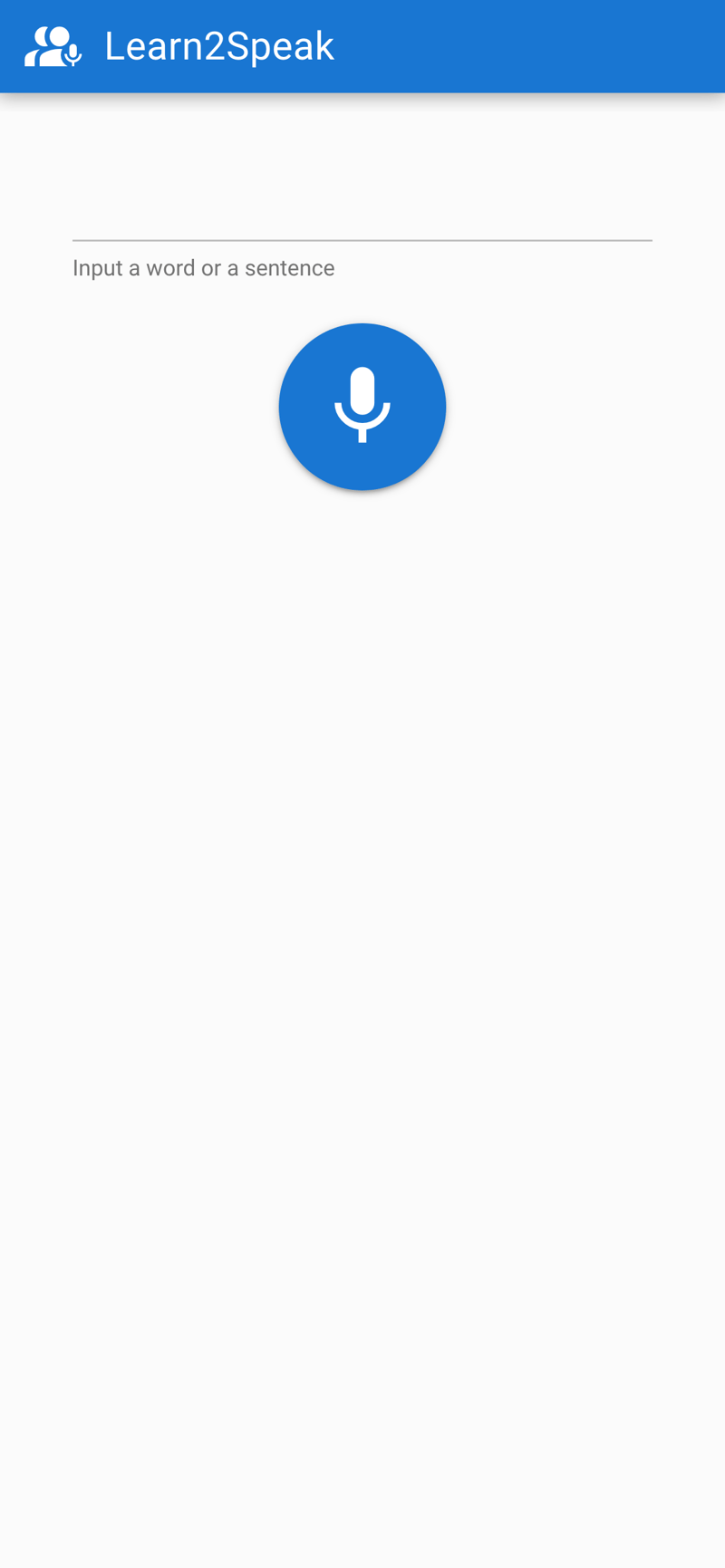
The application will look like:

What will we do next
We have therefore managed to obtain the skeleton of our application.
In a future part we will see how to acquire the audio, then how to obtain a score via the SpeechSuper API
- Part 2: Acquiring the audio
- Part 3: Obtaining the score via the SpeechSuper API
- Part 4: Packaging the application
Conclusion
Don't hesite on comments the post ! Part 2 will follow soon !
以上是创建发音评估应用程序(第 1 部分)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。






