通过在应用程序中设置 Opentelemetry 并在本地启动 Otel Collector、Loki、Tempo 和 Grafana 来查看跟踪的功能已在上一篇文章中完成。
现在剩下的就是不仅要考虑本地跟踪,还要考虑实际生产环境中的跟踪。
为此需要的是“在云端保存日志和痕迹。”
您可以在某处放置一个 Opentelemetry Collector(+ Loki、Tempo 等),并将应用程序发送的 OLTP 地址设置到此 Collector。
或者,为了获得更好的可扩展性,还有一种方法是安装网关进行负载平衡,并从网关接收 OLTP 并将其传递给内部收集器。
Grafana Alloy 是 Grafana 提供的可配置的 opentelemetry 收集器。
如果您使用 Docker 或之前使用过的 Kubernates 进行部署,您可以将其添加为新节点。
这是一种直接将 OLTP 发送到后端(Loki、Tempo、Jaeger 等)的方法,无需收集器。
优点是Grafana Cloud的Loki和Tempo可以作为后端,因此无需部署即可快速引入。
相反,使用 Collector 可以获得的可扩展性和处理能力等优势消失了。
我想以一种很酷的方式部署和使用 Collector,但我认为在不使用 Kubernetes 的环境中单独部署和设置 Collector 会花费太多时间,所以我选择直接使用 Grafana 启动它云
实际上,我们引入它是为了实验,由于它是一个初创公司,可扩展性并不是很重要(因为它是日志记录),最重要的是,它可以快速完成,所以这不是一个花哨的决定,但是这是一个很好的决定。
代码更改非常简单。您所需要做的就是正确设置 OLTP 端点和协议
。import { OTLPTraceExporter as PROTOOTLPTraceExporter } from "@opentelemetry/exporter-trace-otlp-proto";
const oltpTraceExporter = new PROTOOTLPTraceExporter({
url: process.env.OTEL_EXPORTER_OTLP_ENDPOINT + "/v1/traces",
headers: {
Authorization: process.env.OTEL_EXPORTER_OTLP_HEADERS_AUTHORIZATION,
},
});
将接收我们要拍摄的跟踪的端点(grafana cloud)接收http/protobuf协议,因此必须从exporter-trace-otlp-proto导入和使用它。
const logExporter = new OTLPLogExporter({
url: process.env.OTEL_EXPORTER_OTLP_ENDPOINT + "/v1/logs",
headers: {
Authorization: process.env.OTEL_EXPORTER_OTLP_HEADERS_AUTHORIZATION,
},
});
Logger 已经使用 Http 协议,因此 OTLPLogExporter 可以按原样使用。
请注意,在NestJS中,环境变量是在初始化AppModule时设置的,因此它们不能用于必须在创建AppModule之前完成的跟踪器和记录器设置。
如果您使用 dotenv,则必须先调用它。
// eslint-disable-next-line import/order
import { config } from "dotenv";
// eslint-disable-next-line import/order
import { getEnvFilePath } from "@/lib/utils/env-loader";
config(); // load env before loading tracer and logger
// eslint-disable-next-line import/order
import otelSDK from "./tracer"; // otelSDK should be imported before any other imports
// eslint-disable-next-line import/order
import createLogger from "./logger";
比较难找,请仔细追踪。
注册环境变量并运行。
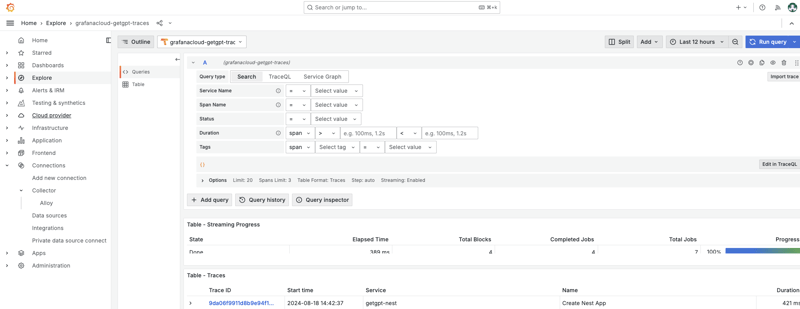
在Grafana中点击Grafana Launch,在Explore中查看数据

以上是NestJS + Opentelemetry(Grafana 云)的详细内容。更多信息请关注PHP中文网其他相关文章!




