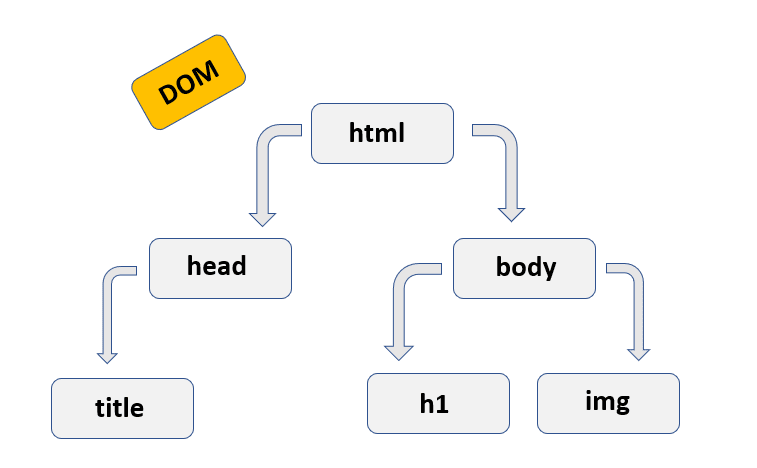
之前,我们讨论了 DOM(文档对象模型)。

我告诉过你,当浏览器读取从服务器返回的 HTML 文档时,它会构造一个文档对象模型。现在,让我向您展示这个文档对象模型的实际应用。

我们将再次使用 Chrome DevTools。
下一步:Web 开发的最佳前端框架
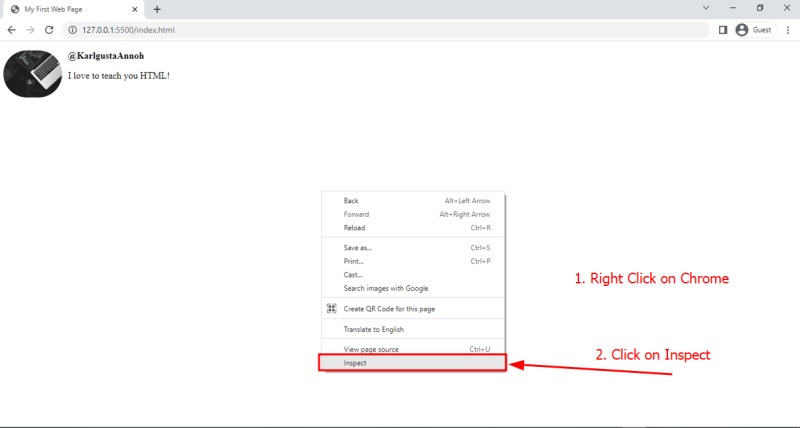
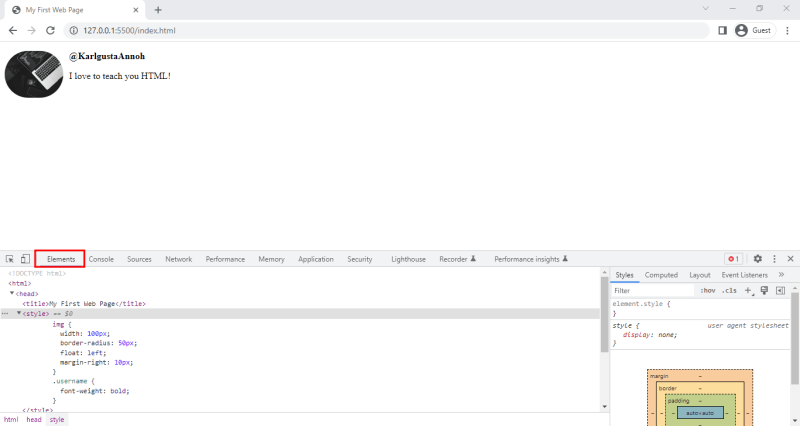
所以让我们打开 DevTools。

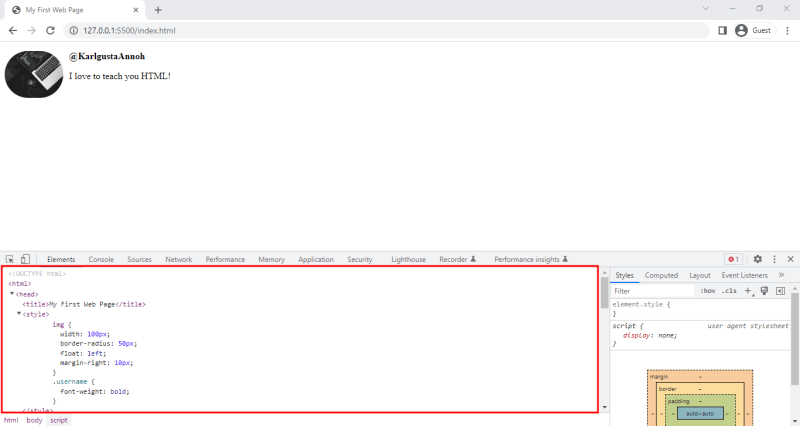
在本节中,我们将查看元素选项卡。
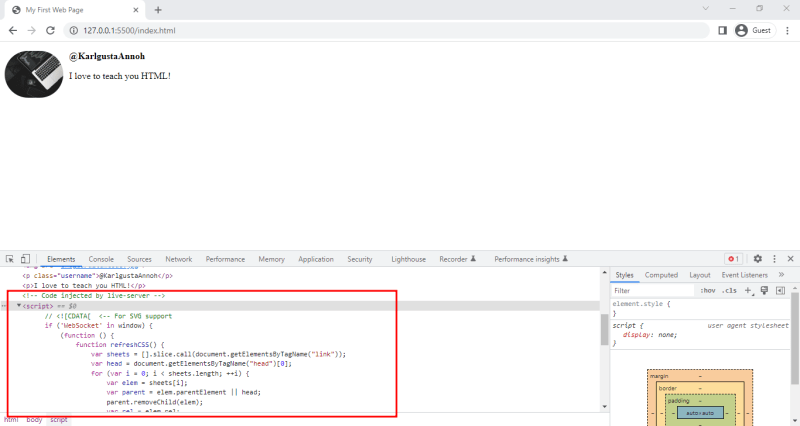
左侧是我们的文档对象模型。

这些与我们在本教程前面创建的元素相同。
我们有 HTML 元素、HEAD、BODY 等等。但是,我们还有一些由 Live Server 注入的附加元素:

不用担心这些。这些纯粹由 Live Server 使用,因此它会自动重新加载我们的页面。
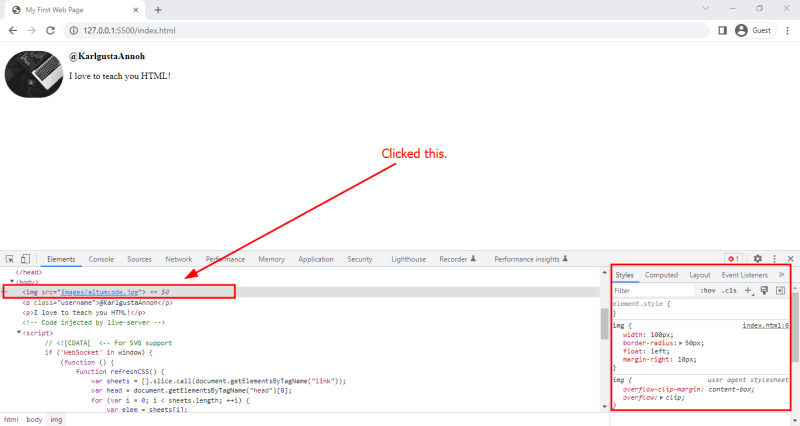
现在,我们可以将鼠标悬停在任何这些元素上,您可以看到屏幕上突出显示的元素。

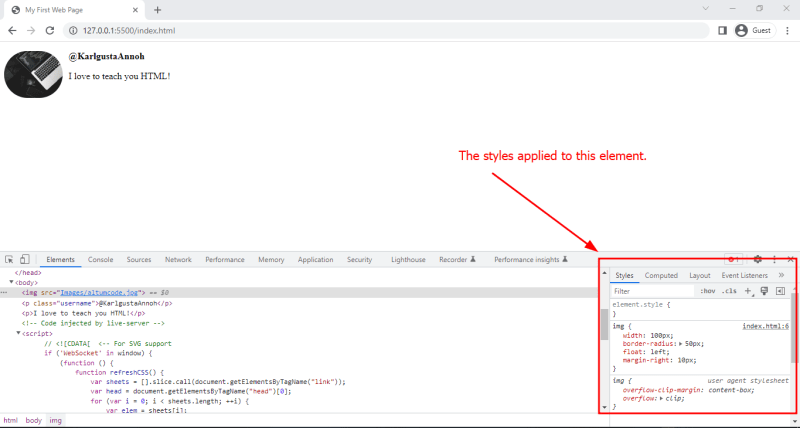
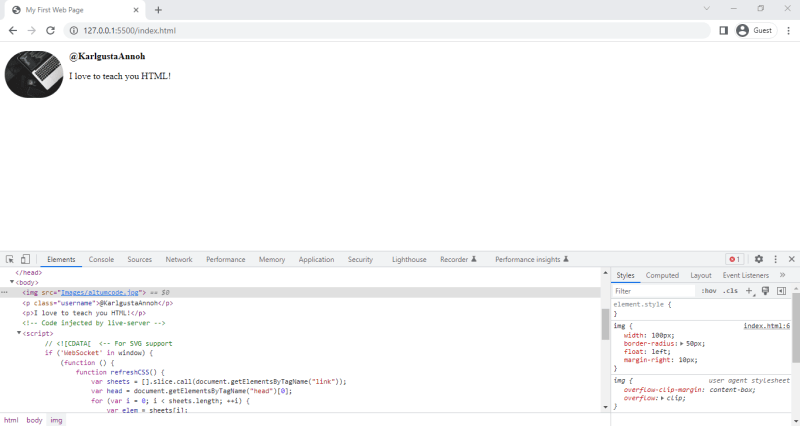
我们可以点击某个元素,在右侧,我们可以看到应用于该元素的样式。

因此,我们得到了为图像元素定义的这些样式。宽度、边界半径等等。
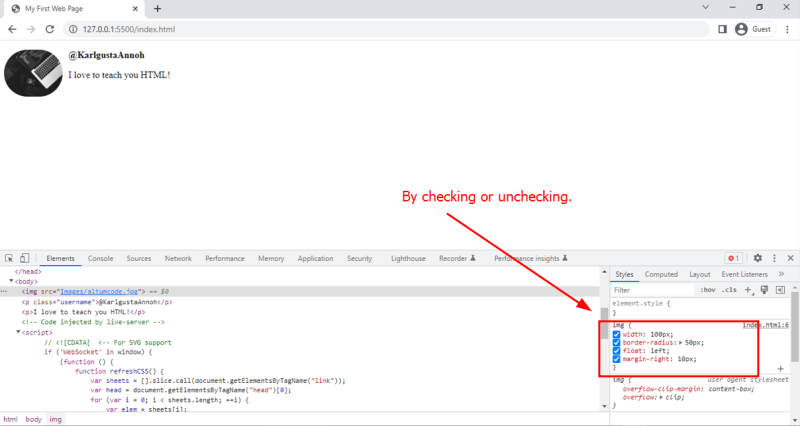
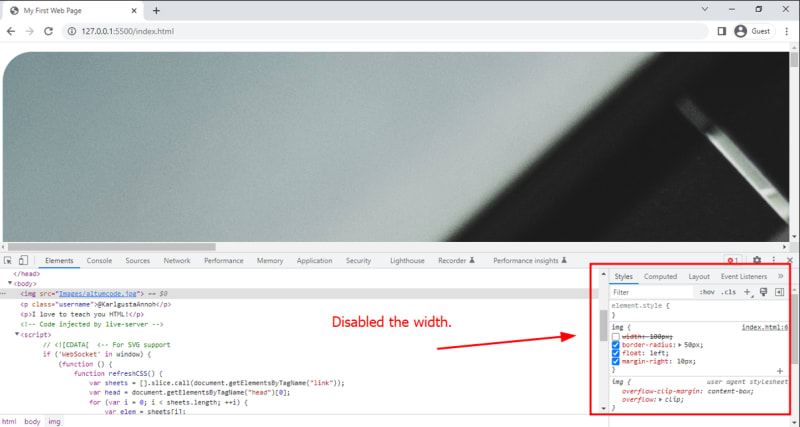
我们可以启用或禁用这些样式。

例如,我们可以禁用 WIDTH 属性,现在,我们的图像就很大了。

然后我们就可以把它带回来了。

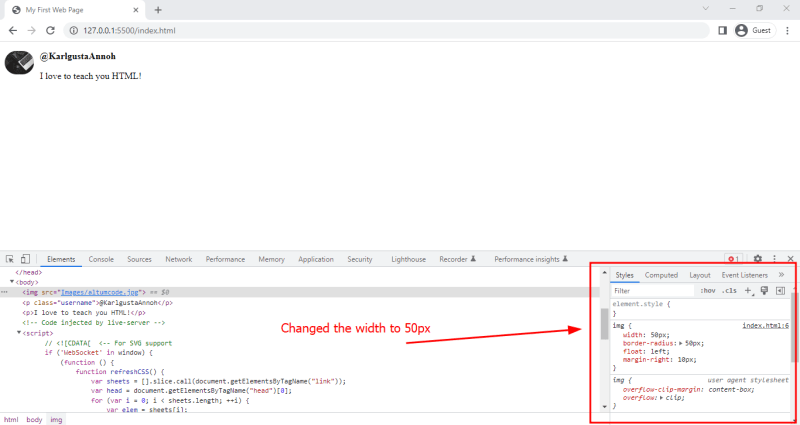
我们也可以改变它的值。所以我们可以将其设置为 50px。现在,我们的图像变小了。

许多前端开发人员都使用这些样式来获得他们想要的特定外观。一旦他们弄清楚了确切的样式及其值,他们就会将它们应用到代码中。
现在,还有一件事。

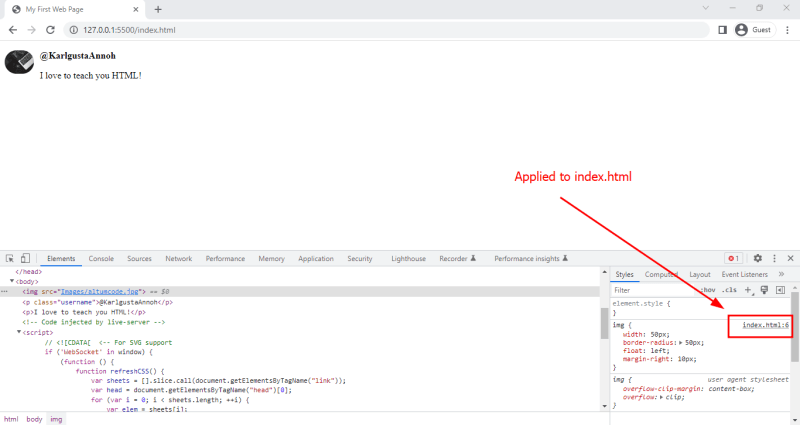
在这里,我们可以看到这些样式的应用位置。
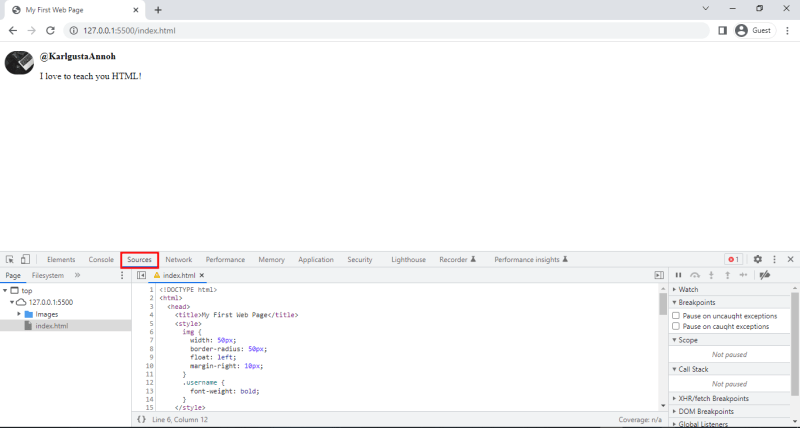
因此,在第 6 行的 index.html 中,我们可以单击此链接,该链接会将我们带到我们编写该样式的确切代码行。

现在,我们位于“来源”选项卡上。

我们可以返回“元素”选项卡并检查其他元素。

所以,这是使用 DevTools 检查元素的基础知识。我们将在未来更详细地讨论这个问题。
编码愉快!
卡尔
以上是如何使用 DevTools 检查页面的详细内容。更多信息请关注PHP中文网其他相关文章!




