适合开发人员的最佳财务仪表板模板 4
财务仪表板是企业和开发人员有效管理和可视化财务数据的重要工具。正确的管理仪表板模板可以节省时间、增强用户体验并提供开箱即用的强大功能。在这里,我们编制了 2024 年可用的 7 个最佳财务仪表板模板 列表,其中包含说明、主要功能和演示链接。
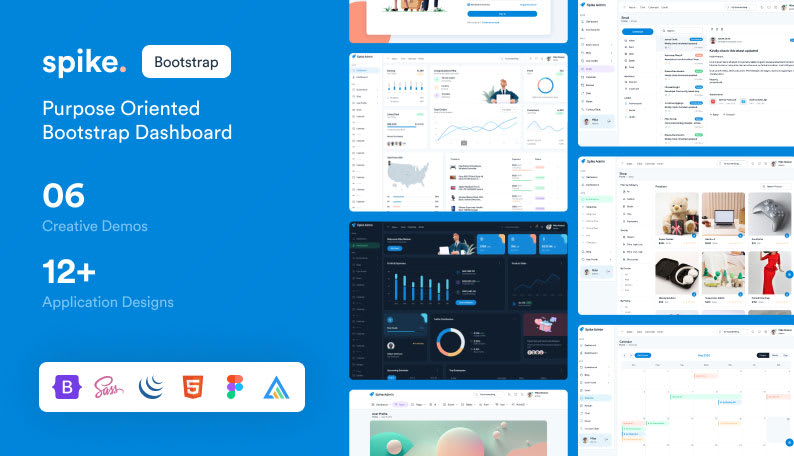
1. Spike Bootstrap 管理仪表板
WrapPixel 的Spike Bootstrap 管理仪表板 是一款专为金融和商业应用程序设计的现代且功能丰富的模板。该模板是使用 Bootstrap 构建的,确保所有设备的响应能力和兼容性。凭借简洁的设计和大量的预构建组件,Spike 可以轻松创建全面的财务仪表板。
主要特点:
- 响应式设计:确保跨设备的一致体验。
- 多种布局选项:提供设计灵活性。
- 预建页面:包括财务仪表板、报告等。
- 可定制的小部件:轻松适应特定的财务需求。
查看模板 | 现场演示

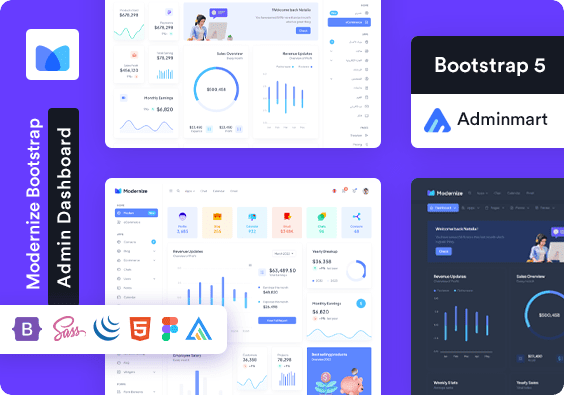
2. 现代化 Bootstrap 5 管理模板
AdminMart 的现代化 Bootstrap 5 管理模板 是一个时尚简约的模板,非常适合财务仪表板。该模板基于 Bootstrap 5 构建,提供注重用户体验的现代设计元素。它具有完全响应能力和可定制性,非常适合需要详细报告和数据可视化的金融应用程序。
主要特点:
- Bootstrap 5 框架: 具有高级功能的最新 Bootstrap 版本。
- 深色和浅色模式:为不同的喜好提供主题灵活性。
- 广泛的 UI 组件: 包括财务图表、图表等。
- 完全可定制:轻松修改布局、组件和颜色。
查看模板 | 现场演示

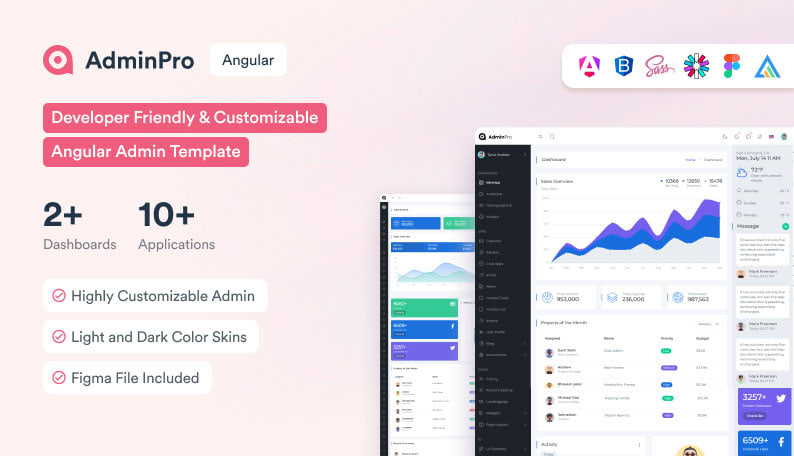
3. AdminPro Angular 18 管理员
WrapPixel 的AdminPro Angular 18 Admin 是一个强大的基于 Angular 的模板,专为高性能财务仪表板而设计。该模板非常适合希望构建复杂的金融应用程序并注重速度和效率的开发人员。该模板包含一系列专为金融数据可视化定制的组件。
主要特点:
- Angular 18 支持: 使用最新版本的 Angular 构建,以实现最佳性能。
- 动态组件:包括金融小部件、图表和数据表。
- 模块化架构:根据项目需求轻松添加或删除模块。
- 详细文档:轻松定制的综合指南。
查看模板 | 现场演示

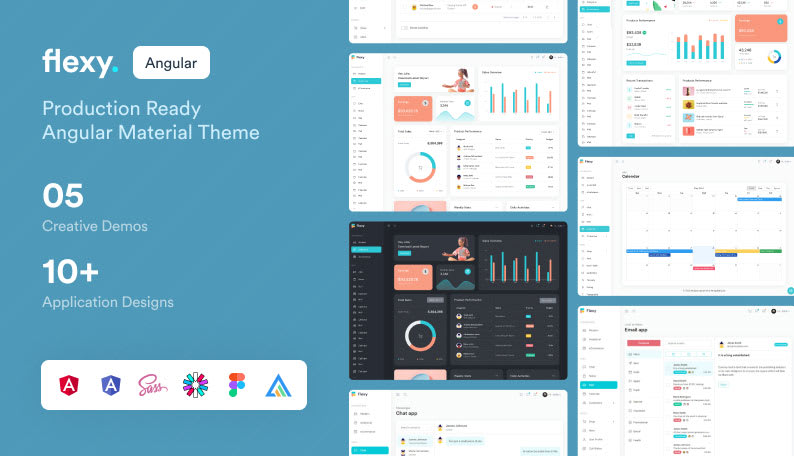
4. Flexy Material Angular 模板
WrapPixel 的Flexy Material Angular 模板 将 Material 设计的简单性与 Angular 的稳健性相结合,提供用户友好的财务仪表板体验。该模板配备了各种金融图表、图表和小部件,非常适合创建现代金融应用程序。
主要特点:
- 材质设计:干净直观的用户界面设计。
- 基于角度: 确保高性能和响应能力。
- 预建财务页面: 包括仪表板、分析和报告。
- 高度可定制:轻松调整布局、组件和颜色。
查看模板 | 现场演示

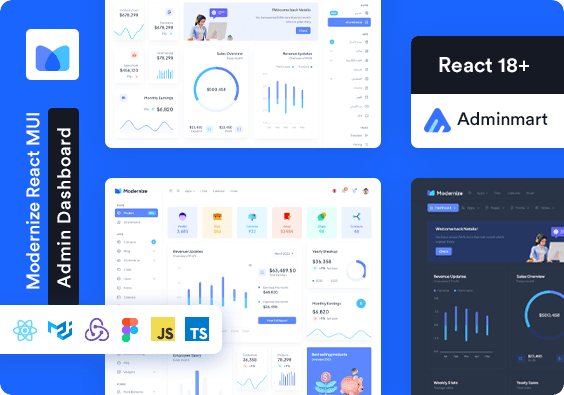
5. 现代化 React MUI 仪表板主题
AdminMart 的现代化 React MUI 仪表板主题 是一个使用 React 和 MUI (Material-UI) 构建的高度响应且完全可定制的模板。它旨在满足现代金融应用程序的需求,重点关注性能和易用性。该模板提供了广泛的财务小部件和组件,使其成为复杂财务仪表板的理想选择。
主要特点:
- 基于 React 和 MUI: 利用最新技术实现最佳性能。
- 可定制组件:根据特定需求定制小部件和组件。
- 现代设计:时尚专业的外观。
- 详细文档:轻松设置和自定义指南。
查看模板 | 现场演示

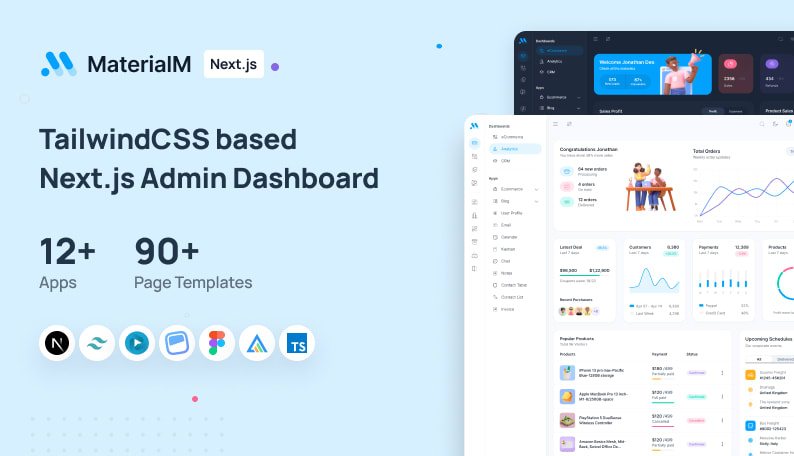
6. MaterialM Next.js Tailwind 管理仪表板模板
WrapPixel 的MaterialM Next.js Tailwind 管理仪表板模板 是 Next.js 和 Tailwind CSS 的强大组合,为财务仪表板提供高度可定制和性能优化的模板。该模板非常适合希望构建具有简洁、现代界面的下一代金融应用程序的开发人员。
主要特点:
- Next.js 和 Tailwind CSS: 将 Next.js 的强大功能与 Tailwind 的灵活性相结合。
- 无头 UI 组件: 包括各种金融小部件和图表。
- 响应式设计:确保跨设备的无缝体验。
- 轻松定制:轻松调整布局、颜色和组件。
查看模板 | 现场演示

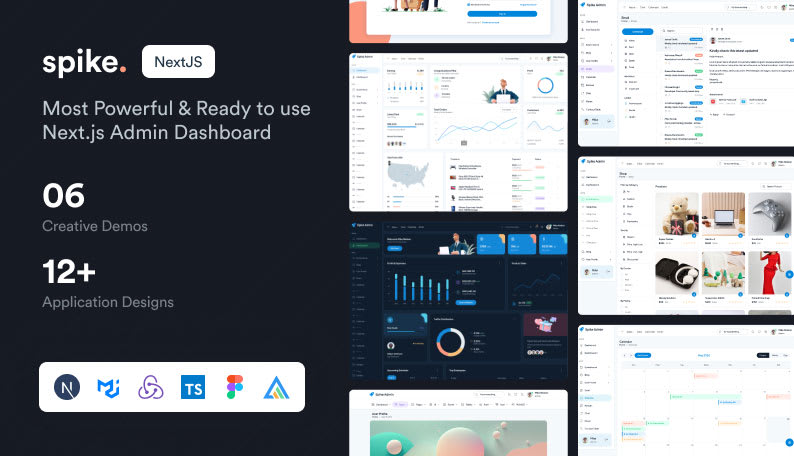
7. Spike NextJs 管理模板
WrapPixel 的Spike NextJs 管理模板 专为那些喜欢 Next.js 构建财务仪表板的人而设计。该模板提供了一系列金融组件和小部件,确保开发人员可以轻松创建详细且响应迅速的金融应用程序。
主要特点:
- Next.js 框架: 使用 Next.js 构建,可实现快速且可扩展的应用程序。
- 财务小部件和图表: 包括用于财务数据可视化的预构建组件。
- 响应式布局:确保所有设备的兼容性。
- 可定制设计:轻松修改布局和组件以满足您的需求。
查看模板 | 现场演示

结论
选择正确的财务仪表板模板可以极大地影响项目的成功。无论您喜欢 Bootstrap、Angular、React 还是 Next.js,这些模板都提供强大的功能和现代设计,可满足各种金融应用程序的需求。探索这些选项,并找到完美的模板来简化您的财务数据管理和可视化。
这些模板不仅功能丰富,而且为创建直观且响应灵敏的财务仪表板提供了坚实的基础。立即开始使用其中一个模板,将您的财务项目提升到一个新的水平!
以上是适合开发人员的最佳财务仪表板模板 4的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本周的平台新闻综述中,Chrome引入了一个用于加载的新属性,Web开发人员的可访问性规范以及BBC Move
 托管您自己的非JavaScript分析的选项
Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项
Apr 15, 2025 am 11:09 AM
有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)












