嗯,这个项目来自一句著名的流行谚语,“空虚的头脑是一个工作室,所以让我们开始另一个项目”。 抛开笑话,我想讲一个故事,第一,我从来没有正式学过编程,直到今天我也不明白为什么,总是出现一些更“紧急”的事情,第二是:我不记得任何关于数学课。
因此,我决定改变这种情况并解决一个项目,该项目可以帮助我更好地编程,并且作为奖励,教我一些数学概念。就在那时,我想起了 freeCodeCamp.org 上的一个项目,内容是关于如何创建人工智能驱动的汽车模拟器,由 Radu 制作(链接在此处)。这家伙什么都用指甲做,连TS都没用!我记得当我完成这个迷你课程时,我看着代码并想“是的,我想我将来不会记住这些。”

我想要通过所有序言表达的是:我在脑海中醒来时就想到了这一点,并决定创建一些类似的东西,但更简单一些。我决定制作一个传感器,不使用任何库或重新访问原始代码。我希望这次旅程只有我和我的 GPT 助手。
对于那些陷入“教程地狱”的人,以下是我认为很重要的几点:
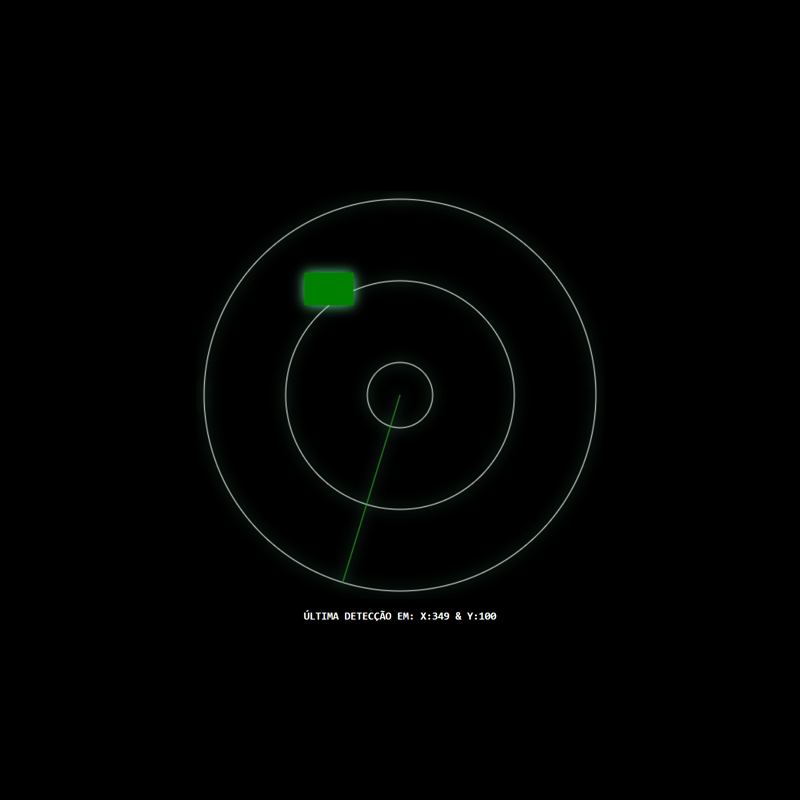
现在,我想向您展示本次学习的成果:使用 HTML Canvas 和 JavaScript 的极其简单的雷达版本。最有趣的是在不使用任何库的情况下实现所有这些。
项目位于:https://stackblitz.com/edit/vitejs-vite-bu1acf?file=main.js
我打算在不久的将来更多地使用它!
如果您刚刚开始或想挑战自己,我建议您尝试从头开始创建一个没有库的项目。分享你的经验和挑战,但请不要创建另一个 js 框架!
以上是通过使用 HMTL Canvas 和 JS 创建一个简单的雷达模拟器,我学到了什么?的详细内容。更多信息请关注PHP中文网其他相关文章!




