你好!这是@jio_jake。
这篇文章是我在 paragraph.xyz 中所写内容的韩语翻译。订阅我们的刊物您可以获得最快的更新

你好!我的名字是@jio_jake。我目前在区块链游戏平台 @Yooldo_Games 担任前端开发人员
我去年加入团队时对Web3知之甚少,所以我在不熟悉生态系统或Web3开发的情况下加入了团队。从那时起大约一年半过去了,我创建了一个技术博客来分享我获得的见解和开发技巧,并为生态系统做出贡献
。
去年我可以告诉像我这样的加密开发新手的是,相比市场形势的不确定性和方向,区块链的发展出奇的清晰和酷。我会定期分享我通过博客获得的见解和技巧,所以如果您能订阅,我将不胜感激。
根据我过往的经验,前端开发人员的必备素质如下:
。
Web3 dapp 中的用户体验
尽管如此,还是有超过 30,000 名用户(我认为应该说粉丝)聚集在我们的社区中并进行讨论。我很好奇他们到底是如何聚集用户的。令人惊讶的是,答案很简单。
这是 Web3 用户的
封闭群体文化。
首先,它是一个流程,前提是其中已经有一个庞大的社区和社区建设者。
用户有花一点钱不犹豫的特点。作为前端开发人员,有趣的部分是用户自己学习使用该服务。这在 Web2 中并不经常发生。竞争产品太多了,你只能离开。 因此,我们不需要为用户提供非常简单的钱包集成等教程。你就知道这么多了,对吧?这种想法可以忽略一些部分。
那么我们应该更关注什么?
个人结论:挤压与产品之间的相关性
 Troublepunk,一款可以在 PC 上享受的大逃杀游戏
Troublepunk,一款可以在 PC 上享受的大逃杀游戏
 RPD,一款可以在 Android 上享受的移动防御游戏
RPD,一款可以在 Android 上享受的移动防御游戏
我们现在生活在多巴胺的时代。因此,人们很容易厌倦长篇内容。我认为游戏的形式很长
Dizens 和未来的 Dizens 希望有效地利用他们的时间。因此,通过用户分析,我们准备了与游戏分开的非常快速且简短的交互。例如,日常签到或销售限量版 NFT 等任务。这些任务非常方便且易于交互。只需连接您的钱包并按下按钮即可。
再举个例子:如果我是该段的FE怎么办?
 这是我第一次报名段落。
这是我第一次报名段落。
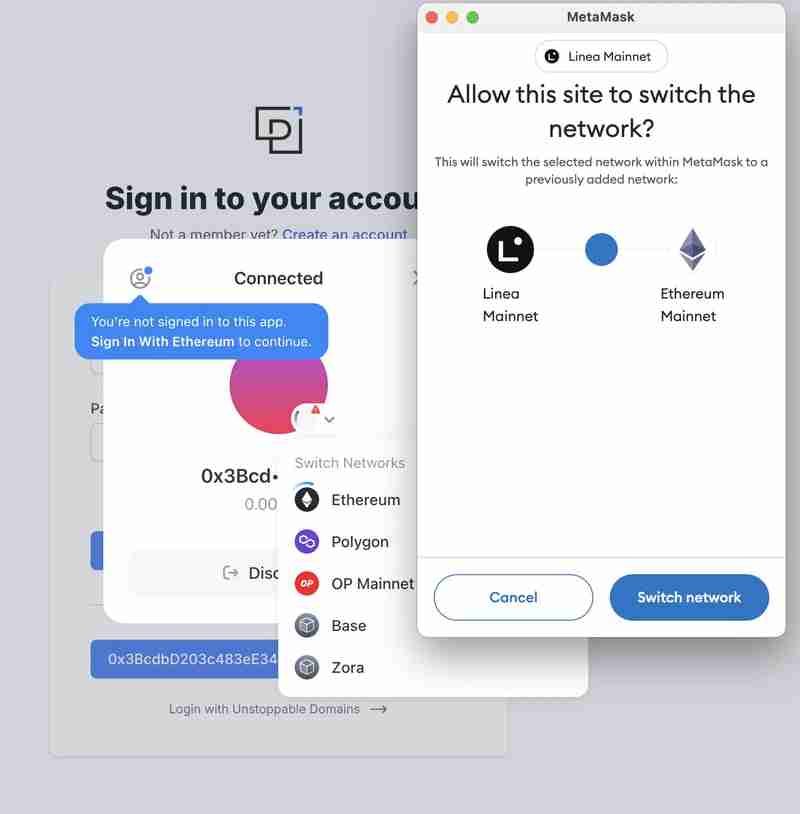
嗯..我刚刚连接了钱包,但它说发生了未知错误。
。
 按后退按钮并更改为以太坊主网后...
按后退按钮并更改为以太坊主网后...
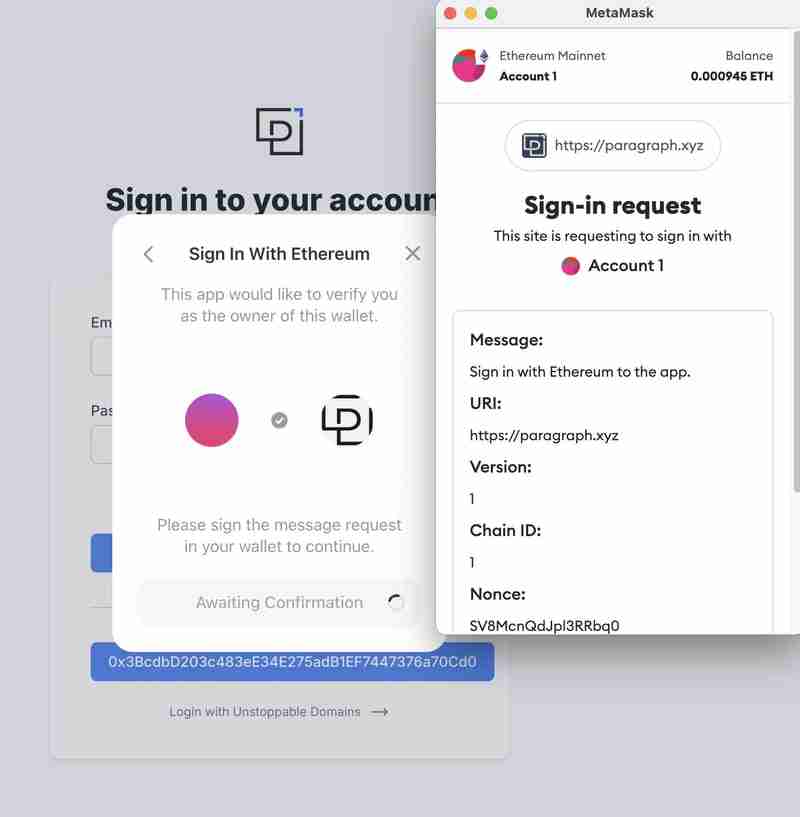
 终于可以报名了!
终于可以报名了!
必须按用户旅程屏幕左上角的按钮并选择网络,非常不方便。大多数 Web3 用户都清楚这一点,因为这并不罕见,但肯定还有改进的空间
。
我将这些不可见的任务放在后台,无需用户交互。这是一个简单的例子,但持续思考这种思维是作为 Web3 前端工程师改进 UX 的方法之一。以下是一些快速轻松互动的技巧。
段落 该团队似乎正在使用 web3-modal 进行钱包集成。下面的代码是我在这个假设下编写的。
const SignInButton = () => {
const { open: openWeb3Modal } = useWeb3Modal();
const { address, isConnecting } = useAccount();
const chainId = useChainId();
const { switchChainAsync } = useSwitchChain();
const handleOnclick = async () => {
// check current user wallet chain is supportive or not
if (!supportedChains.has(chainId)) {
await switchChainAsync({ chainId: mainnet.id });
}
openWeb3Modal();
}
return (
<button onClick={handleOnclick}>
{isConnecting ? 'Awaiting Confirmation' : 'Signin'}
</button>
)
}
Web3-modal 是使用 Walletconnect、Viem 和 Wagmi 构建的服务。因此您可以获得强大的挂钩和实用函数的支持。在正确的地方使用这些元素可以极大地提高用户体验。
还有最后一个细节。有时,一些顽皮的用户在发生钱包交互时会做各种事情。其中之一是在发送交易之前更改链。并自豪地发现了这个错误!我将其发布在 Discord 社区、Twitter 等上。因此,在与钱包交互时始终检查当前环境非常重要。如下:
正如我在文章开头提到的,我不认为 Web3 前端开发与 Web2 前端工作有本质上的不同。事实上,从技术角度来看,Web3 比模棱两可、瞬息万变的市场形势更加尖锐和清晰。
很难否认 Web3 服务有时不太用户友好。因为钱包和链上交互的功能是必不可少的。但是,如果您是前端开发人员,则有一些事情需要担心。我们必须分析我们服务的目标用户,努力了解核心用户的需求。您可以通过绘制用户旅程地图并减少不方便的点来优化用户体验
今天,我简单分享了有关钱包连接的UX。 Web3 可以改进 UX 的地方还有很多,我也有很多东西想分享。
如果您喜欢这篇文章,请订阅并分享。感谢您阅读这篇长文。下一篇文章见。
以上是WebWeb根端有什么区别? -1的详细内容。更多信息请关注PHP中文网其他相关文章!




