使用 SSR 构建响应式 Web 组件
传统的 Web 组件编写方式对 SSR(服务器端渲染)不太友好。在这篇文章中,我将向您展示如何构建与 SSR 和任何 JavaScript 框架(Vue、React、Svelte、Solid、Brisa)或 Vanilla JS 配合使用的反应式 Web 组件。
- 简介
- 使用 Brisa 编写 Web 组件
- 构建 Web 组件
- 在 Vanilla JS 项目中加载 Web 组件
- Web 组件的 SSR
- 请告诉我更多关于 Brisa 的信息...
- Web 组件库创建者注意事项
- 示例
- 结论
介绍
我们将使用 Brisa Web 组件编译器。 Brisa 是一个 Web 框架,除了与 Next.js 或 Nuxt.js 等其他框架类似之外,还允许您构建与反应性信号、JSX 和 SSR 一起使用的反应式 Web 组件。

为此,您只需要在编写 Web 组件时了解 Brisa 的语法即可。 Brisa 尚未公开,因为它目前占 v0.1 路线图的 95.48%,但我们估计 1 个月内它将准备好发布,每个人都可以访问它。但是,即使它根本不公开,您也可以使用它来创建您自己的 Web 组件库。
使用 Brisa 编写 Web 组件
作为示例,我们将一如既往地编写一个计数器的 Web 组件,这是经典示例。
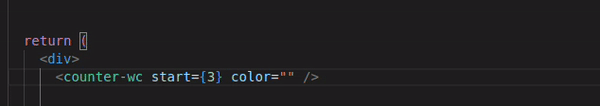
counter-wc.tsx
import type { WebContext } from "brisa";
export default function CounterWC(
{ start = 0, color = "#2cebcf" }: { start?: number; color?: string },
{ state, css }: WebContext,
) {
const count = state(start);
css`
button {
background-color: ${color};
color: white;
border: none;
border-radius: 5px;
padding: 10px;
margin: 5px;
cursor: pointer;
}
div {
display: flex;
justify-content: center;
align-items: center;
}
`;
return (
<div>
<button onClick={() => count.value++}>+</button>
{count.value}
<button onClick={() => count.value--}>-</button>
</div>
);
}
Brisa 使用文件名来了解选择器,这里选择器将是 counter-wc。
提示:虽然 Brisa 尚未公开,但您可以使用 TypeScript 类型来指导您如何编写 Web 组件。
在上面的示例中,状态用于创建信号,然后使用 .value 使其在 JSX 内具有反应性。 props 也是特殊信号,因为它们是只读的,所以不使用 .value 来使其更易于使用并更轻松地定义默认值,这是通过构建时优化完成的,类似于 React如果他们使用信号但反过来。
CSS 模板文字允许它对颜色属性的反应性变化做出反应。此示例之外的 CSS 模板文字对于轻松制作反应式动画非常有用。重要的是要记住,Web 组件与 Shadow DOM 一起使用,因此 CSS 不会影响页面的其余部分。
构建 Web 组件
要构建 Web 组件,您需要运行以下命令:
brisa build -w counter-wc.tsx
此命令将生成 2 个文件:
[ wait ] ? building your standalone components... [ info ] [ info ] Standalone components: [ info ] - build/counter-wc.client.js (670.00 B) [ info ] - build/counter-wc.server.js (842.00 B) [ info ] [ info ] ✨ Done in 42.20ms.
这些文件不是 Web Component,它只是 Web Component 的渲染功能,在构建时优化为尽可能轻(出来的字节没有 gzip).
那么,我们如何加载 Web 组件呢?
在 Vanilla JS 项目中加载 Web 组件
为此,您需要使用 brisa/client 在 HTML 中添加 importmap,然后导入 counter-wc.client.js 文件:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Brisa Web Component Example</title>
<script type="importmap">
{
"imports": {
"brisa/client": "https://unpkg.com/brisa@latest/client-simplified/index.js"
}
}
</script>
<script type="module" src="https://unpkg.com/counter-wc@latest"></script>
</head>
<body>
<counter-wc start="15"></counter-wc>
</body>
</html>
这里只有渲染部分会被移植到每个 Web 组件文件中,而它们都将使用导入映射中定义的相同 Brisa 包装器,该包装器负责使用信号和 Shadow DOM 创建 Web 组件。
Web组件的SSR
借助 Declarative Shadow DOM,现在可以完成 Web 组件的 SSR。 counter-wc.server.js 文件已经使用此行为进行了编译,因此您只需将其导入到您的服务器上并在 HTML 中呈现它并使其适应您的服务器框架。
这是一个使用 Bun.js 或 Node.js 而不使用 JSX 的示例:
ssr.js
import { renderToString } from "brisa/server";
import { jsx } from "brisa/jsx-runtime";
import CustomCounter from "counter-wc/server";
const html = `
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Brisa Web Component Example</title>
<script type="importmap">
{
"imports": {
"brisa/client": "https://unpkg.com/brisa@latest/client-simplified/index.js"
}
}
</script>
<script type="module" src="https://unpkg.com/counter-wc@latest"></script>
</head>
<body>
${await renderToString(jsx(CustomCounter, { start: 10 }))}
</body>
</html>
`;
console.log(html);
然后运行bun run ssr.js,您将看到使用声明式 Shadow DOM 渲染的 Web 组件的 HTML。
告诉我更多关于布里萨的事……拜托……
这些 Web 组件库与 Brisa 的集成是通过配置文件完成的:
import type { WebComponentIntegrations } from "brisa";
export default {
"custom-counter": {
client: "./path/to/web-component.client.js",
server: "./path/to/web-component.server.js",
types: "./path/to/web-component.types.d.ts",
},
} satisfies WebComponentIntegrations;
这样,SSR 和 TypeScript 类型就会自动集成到您的项目中。您可以在任何服务器组件或另一个 Web 组件中使用该 Web 组件。

如果您有兴趣了解更多信息,我邀请您订阅 Brisa 时事通讯,以接收有关 Brisa 的最新消息和更新。我们预计九月底即可准备好上线。
Note for Web Component library creators
We encourage you to try Brisa to create your own Web Component libraries. If you put the "made with Brisa" badge, we will put a link to your library on the Brisa page.

<a href="https://brisa.build" target="_blank" rel="noopener noreferrer">
<img
width="150"
height="42"
src="https://aralroca.com/images/blog-images/brisa_badge.svg"
alt="Made with Brisa"
/>
</a>
Example
If you want to see the GitHub repository of the example of the counter that we have explained in this article, you can take a look and use it as a reference for your own creations:
- https://github.com/aralroca/counter-wc
Conclusion
In this post, we have seen how to build reactive Web Components that work with SSR and with any JavaScript framework or Vanilla JS. We have used Brisa to build the Web Component and we have seen how to load it in a Vanilla JS project and how to do SSR with it.
I hope you have enjoyed this post and that you have learned something new. If you have any questions, do not hesitate to ask me in the comments below. I will be happy to help you.
Happy coding and enjoy the rest of the summer! ??

以上是使用 SSR 构建响应式 Web 组件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。






