这次,我将分享如何将 django 应用程序部署到共享主机。为了让事情变得更容易,我使用 DirectAdmin 面板。如果你使用cpanel或其他面板,我认为不会有太大不同。确保您已经拥有域名并在任何地方购买共享托管服务,我不会限制您使用某些服务。
在进入部署方法之前,请确保共享托管服务正在正常运行。

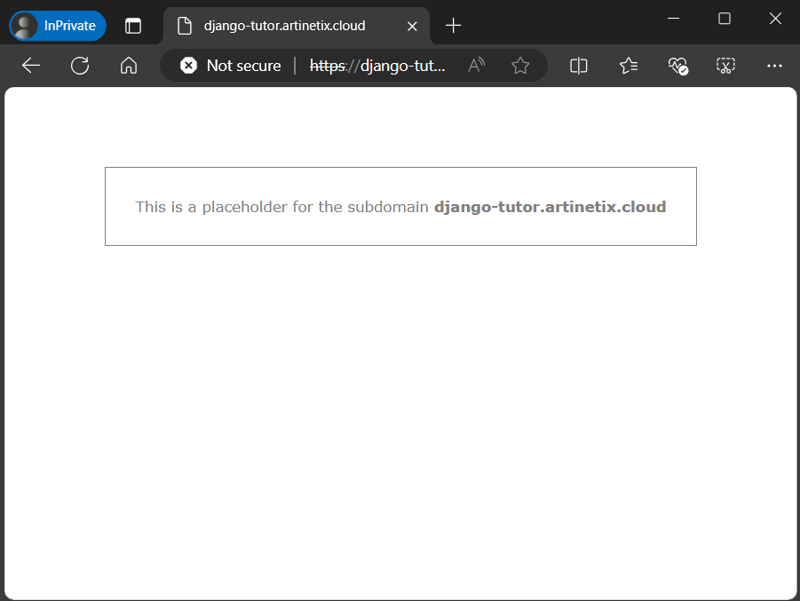
这次在实践中,我将使用域名artinetix.cloud(调整为您的域名),以确保服务正常运行,如果我们访问该域名URL,将会出现如下页面。

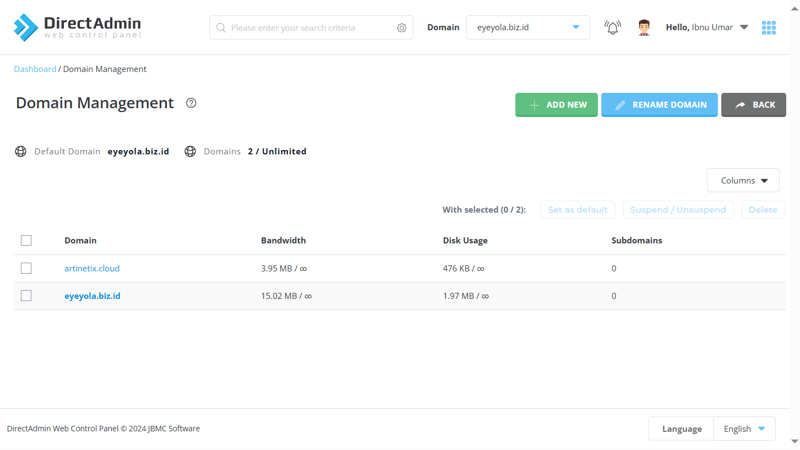
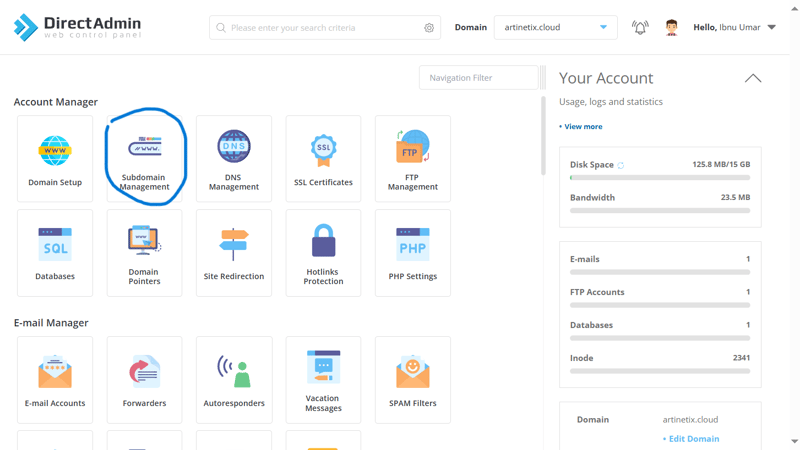
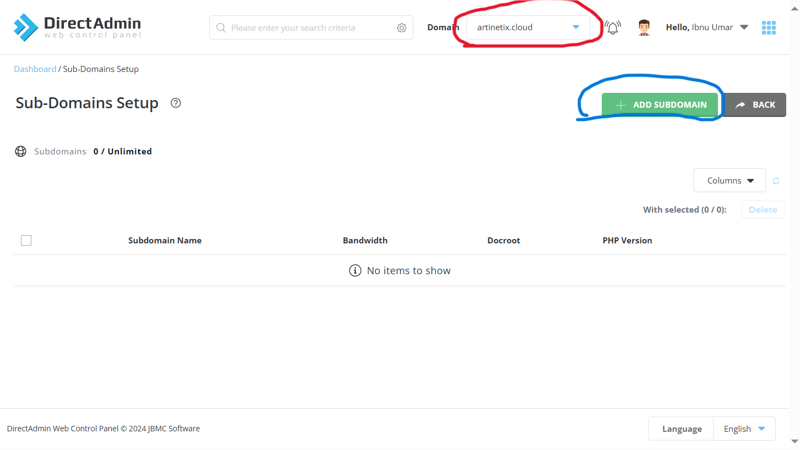
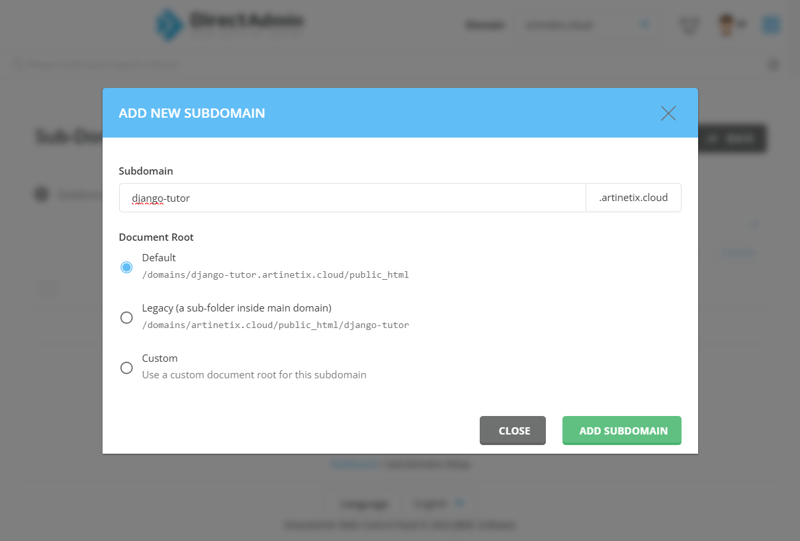
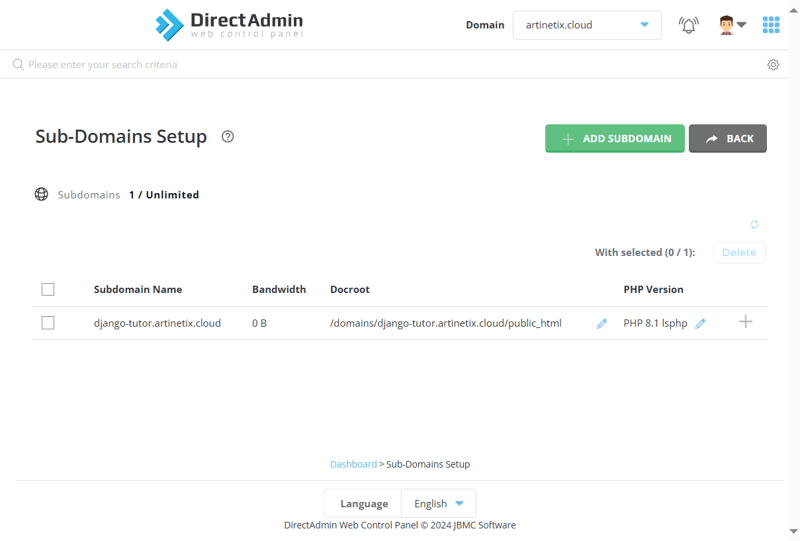
创建一个子域来区分一个应用程序 URL 和另一个应用程序 URL,一个域可以用于多个子域。例如,如果使用的域是 artinetix.cloud,那么将创建的子域将类似于 django_tutor.artinetix.cloud。您可以在互联网资源上阅读有关子域的更多信息,以更好地了解子域。





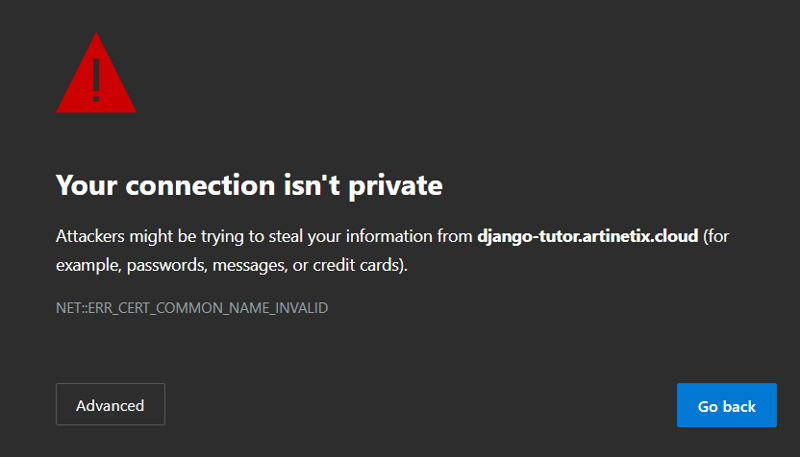
别担心,因为我们还没有设置SSL,所以我们可以使用https协议访问,而不仅仅是http。您可以点击“前进”继续访问该地址,看看该网址是否有效。

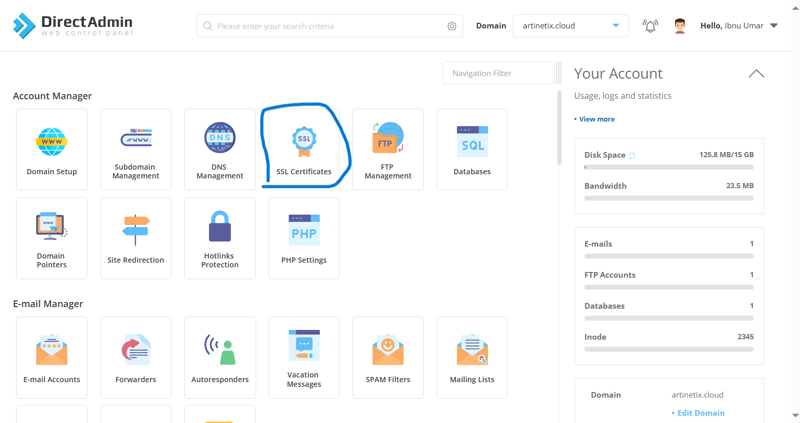
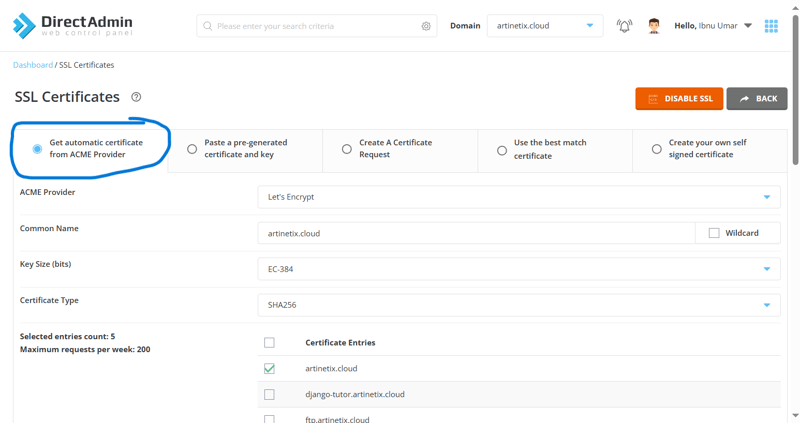
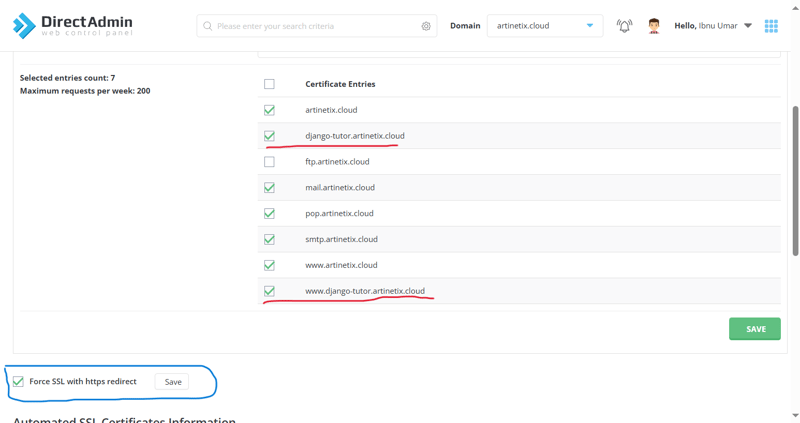
上图表明该 URL 现在可以访问。下一步是 SSL 设置,以便网络更安全地免受外部攻击。



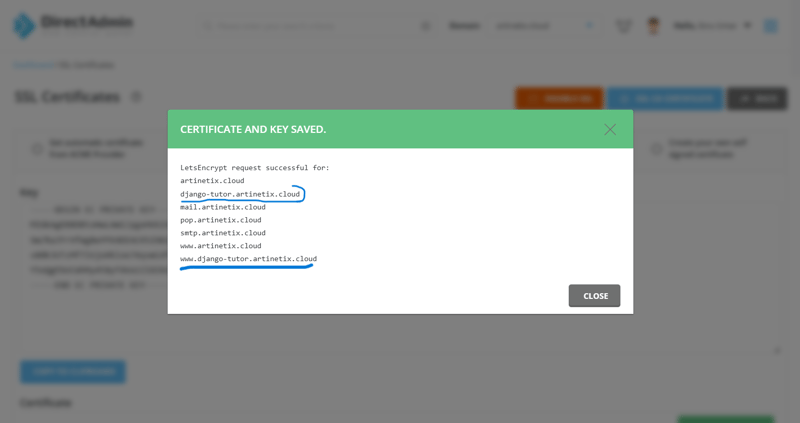
网页顶部会出现一条加载动画线,表明进程正在运行。如果过程成功,将出现如下通知。

蓝色圆圈内有 ssl 生成的子域名(带 www 和不带 www)。

为了缩短文章,我不会重点介绍如何从头开始设置 django 环境。准备一个已经开发完成并且可以在本地环境.
正常运行的django应用在实践中,这次我将首先使用默认的django(仍处于初始设置生成),使用django 4.2

运行django项目时,出现如上图所示的页面,则说明django运行正常。
文件树(从某种意义上说,该文件将发送到服务器,而不是已包含在.gitignore列表中的文件)如下。
. |-- django-tutor | |-- __init__.py | |-- asgi.py | |-- settings.py | |-- urls.py | |-- wsgi.py |-- manage.py |-- requirements.txt
创建一个包含 django 项目 文件的 zip 文件,然后将它们放置到服务器上。

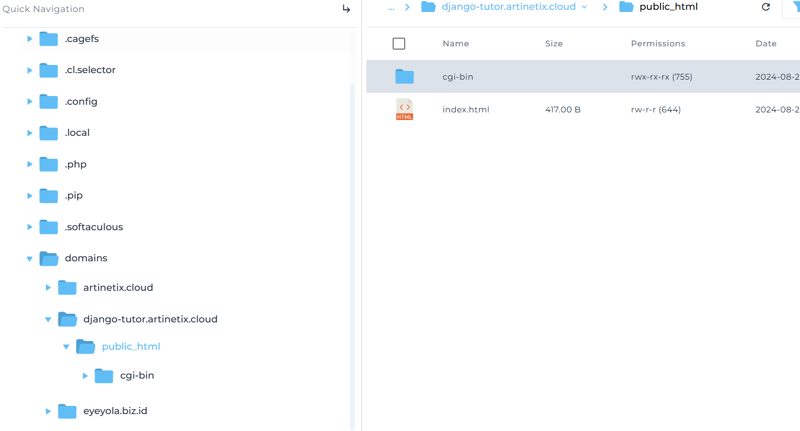
导航到域文件夹> (您的子域的 URL)> public html,在public html文件夹中包含index.html文件。该文件是我们创建子域时显示的文件。

删除cgi-bin文件夹和index.html文件,上传我们之前创建的zip项目,不要忘记解压它。目前,部分中的步骤已经足够了,让我们继续创建 django 环境。

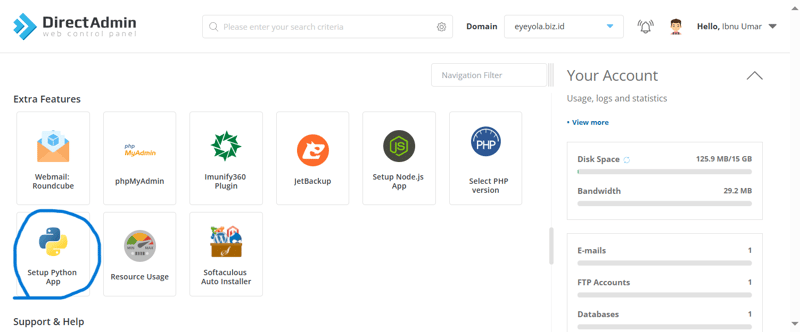
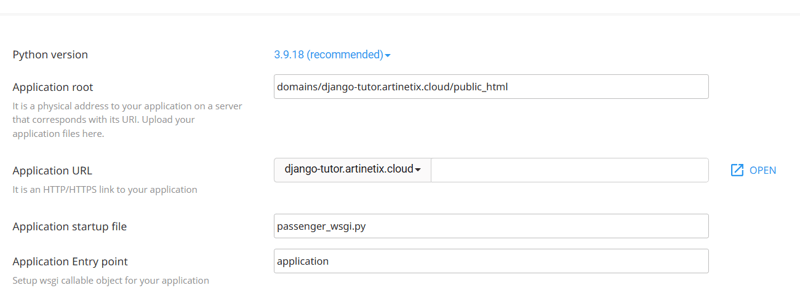
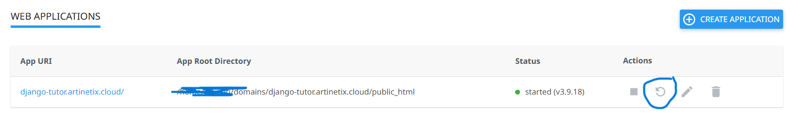
选择创建python应用程序并输入如下配置,对于根应用程序可以调整,因为在放置文件时我们已将python应用程序放置在public_html文件夹中,因此配置如下图所示。如果合适,请点击创建在服务器上创建环境。

成功设置python app并访问上面的URL后,只会显示python it Works。发生这种情况是因为我们还没有导入 django 项目并且环境没有安装 django。

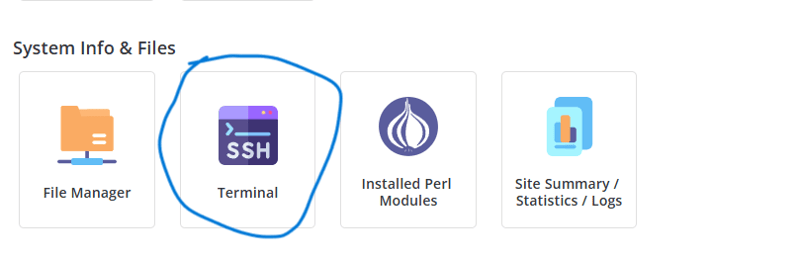
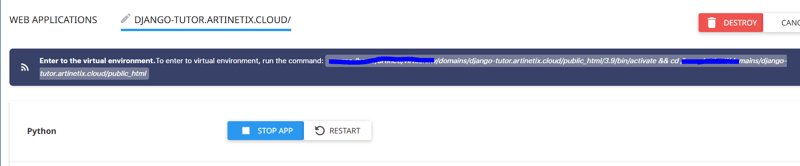
进入终端

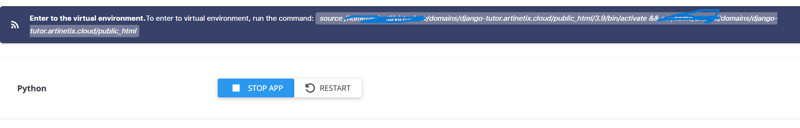
在终端中,右键单击并粘贴上面的代码。
如果成功,请按照以下步骤操作。
在环境上安装django已完成,我们将进入文件管理器编辑passenger_wsgi文件。
乘客.py
from django_tutor.wsgi import application
注意:django_tutor 调整为相应 django 应用程序的项目名称
转到仪表板面板 > 重新启动 django 应用程序 >设置Python应用程序>单击操作栏中的重新启动。

尝试访问该 URL,页面看起来是否或多或少像这样?

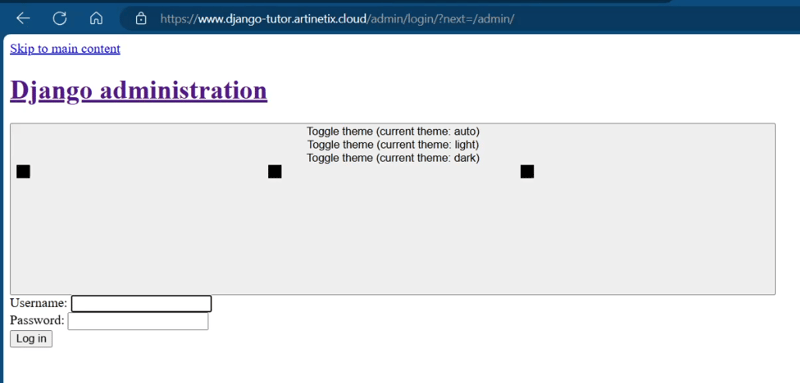
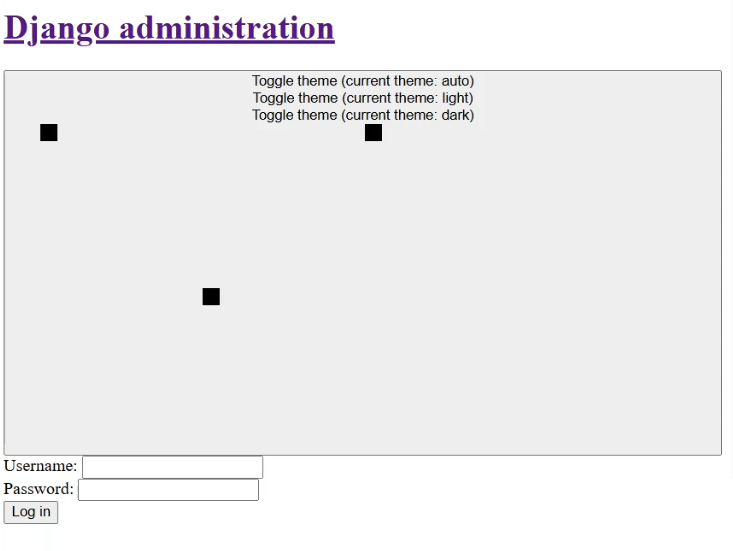
尝试通过在域名/admin 的 url 末尾添加 admin 来访问管理部分,然后或多或少会显示如下页面。

如果你注意的话,这看起来就像一个笑话。这是因为CSS、JS等静态文件还没有复制到Django项目中,可以注意以下步骤。

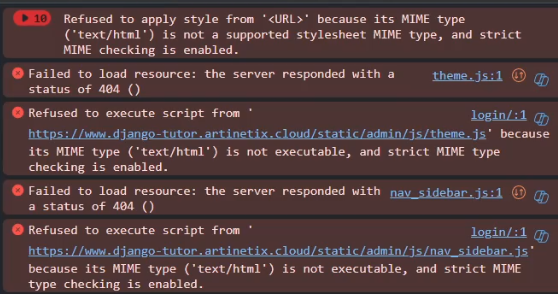
成功执行上述步骤后,应用程序的根文件夹中应该有一个包含 CSS 和 JS 文件(Django 中使用的静态文件)的公共文件夹。请尝试通过在 url 后面添加 admin (url/admin) 来访问 django 应用程序中的 admin url。如果显示仍然如下所示,并且当我们检查控制台时,会出现错误 MIME 类型不可执行。然后你需要将whitenoise包添加到django应用程序中。您可以参考以下 URL Whitenoise 文档。每次在服务器上更改代码时,不要忘记重新启动:)。

MIME 类型错误。

这就是如何使用DirectAdmin在共享主机上部署django应用程序,实际上除了部署之外还有很多事情要做,即设置数据库和添加环境变量。还需要注意的是,这个方法是我平时做的手动方法,看起来比较复杂。为了使部署过程更容易,您通常可以通过 github actions 使用 ci & cd。我的就这么多了,如果你有什么想传达的,无论是建议还是建设性的批评,请在评论栏中留言。非常感谢。
以上是部署 Django 应用程序共享托管。的详细内容。更多信息请关注PHP中文网其他相关文章!




