

简介
创建温度转换器是练习 Web 开发的一个很棒的初学者项目。该项目将帮助您了解 HTML 如何构建内容、CSS 如何设计页面以及 JavaScript 如何添加交互性。读完本指南后,您将能够轻松在摄氏度、华氏度和开尔文之间转换温度。
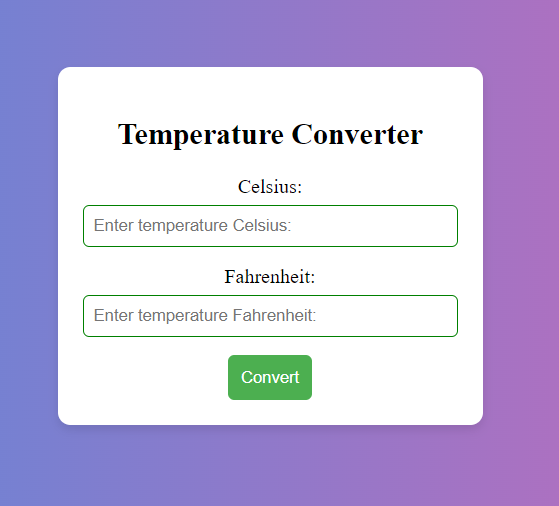
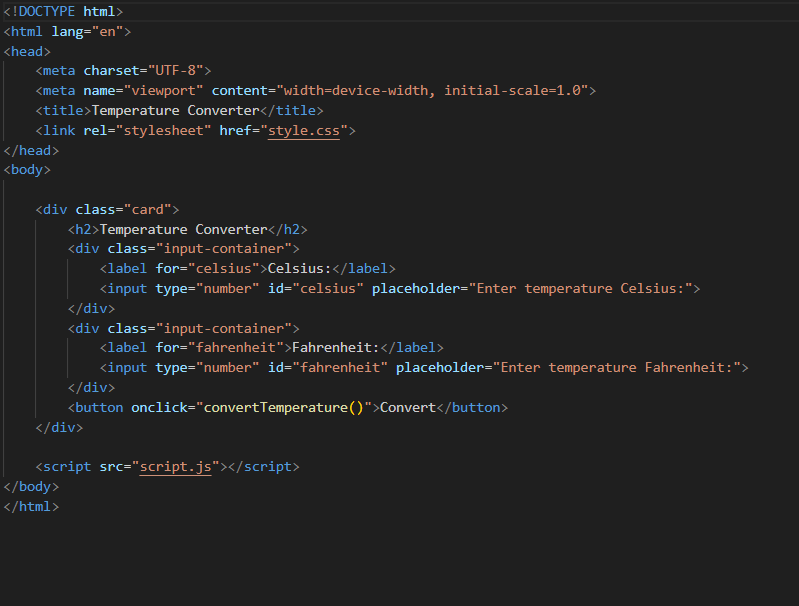
第 1 步:构建页面的 HTML
HTML(超文本标记语言)用于创建网页的基本结构和布局。将 HTML 视为页面的骨架 — 它决定了页面上将显示哪些元素,例如按钮、文本框和下拉菜单。
在我们的温度转换器中,HTML 将用于:

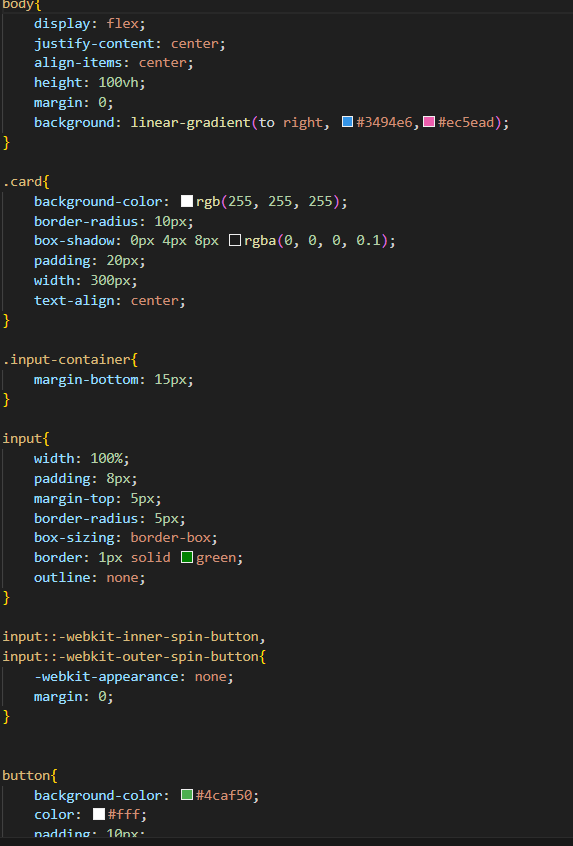
第 2 步:用于设置转换器样式的 CSS
CSS(层叠样式表)用于使您的网页看起来更具视觉吸引力。它处理页面的颜色、字体、布局和整体设计。
在我们的温度转换器中,CSS 将:

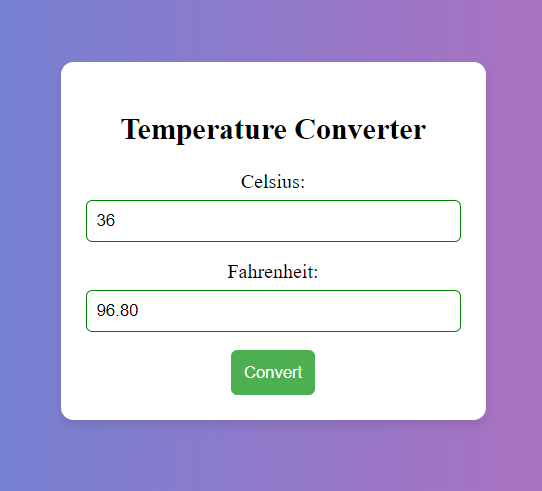
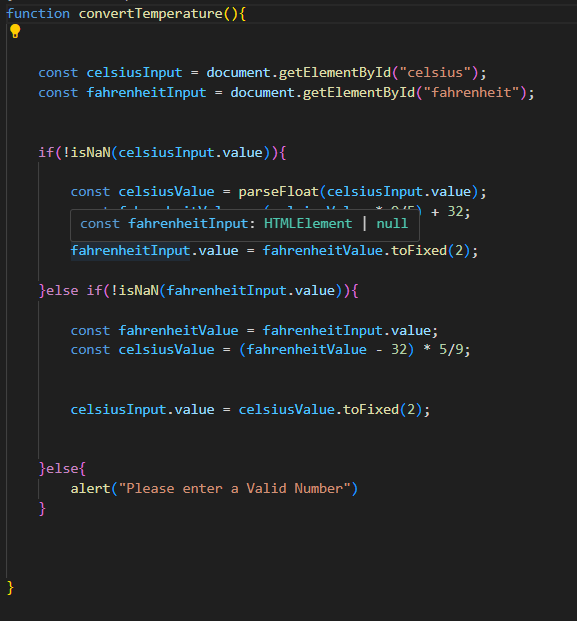
第 3 步:用于添加功能的 JavaScript
JavaScript 是一种编程语言,可让您向网站添加动态和交互行为。它使您的网页响应用户操作,例如单击按钮。
在我们的温度转换器中,JavaScript 将负责:

_JavaScript 本质上充当应用程序的大脑,处理数据并根据用户交互更新界面。
在这个项目中,HTML 充当构建块,CSS 美化结构,JavaScript 使页面充满功能性。这个简单而实用的项目是增强 Web 开发技能同时了解这三种语言如何协同工作的绝佳方法。
编码愉快!
施里什蒂·斯里瓦斯塔瓦
以上是日间项目:温度转换器的详细内容。更多信息请关注PHP中文网其他相关文章!




