当gen-AI开始出现时,我正在学习 HTML/CSS。我看到这一切并说:等一下,我可以使用 CSS 和一些 AI 工具来制作漫画。总的来说,我没有错,只是我预计需要几周时间,结果却花了四个月。然而,结果相当不错,我为这项工作感到自豪,并且我从中学到了很多东西。那么,让我告诉你为什么以及如何我这样做的味道:
1-免费工具:除非您选择使用付费人工智能生成器(我推荐),否则您需要的所有其他工具都是免费的。
就我而言,我只使用了 VS code,只使用了 HTML 和 CSS。不需要更多。所有字体、资源和工具都可以免费找到。
没有必要就不要增加东西。这是两个超级强大的工具。掌握它,花一段时间就够了。

2-自动化:当您使用 html 和 css 制作漫画时,您本质上是在编写漫画。然后,您就可以利用自动化的力量。
气泡、拼写错误、布局……一切都可以通过单击或几行代码大规模完成。我不知道为此目的使用网络技术是否会增长,我怀疑这对我来说是一件非常特殊的事情。然而,结果是惊人的。
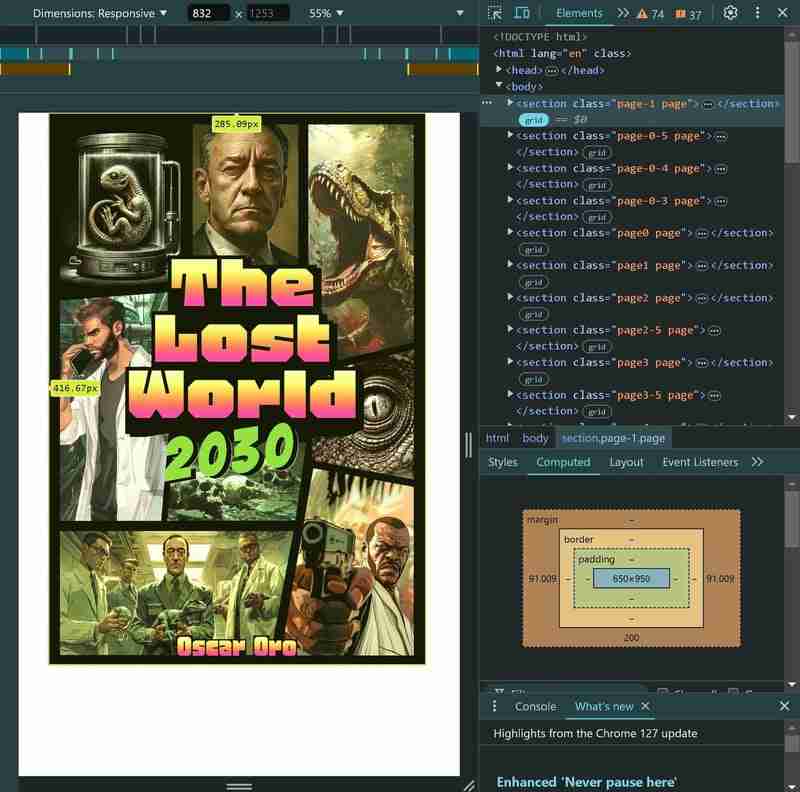
接下来是 VS code 中我的漫画封面的视图。使用 DevTools,您几乎可以控制任何事情。就像是为此而生一样。

3-翻译:这是一件大事。因为即使您使用这些无代码平台之一来制作漫画,您也会失去这种自动化的力量。
据我所知(如果我错了,请纠正我),在所有这些平台中,您本质上创建了一些可导出的文件 - PDF、JPG、DOC ... - 因此,如果您想要翻译漫画的那一刻到来翻译成另一种语言,你将不得不一遍又一遍地重复这个过程。我的漫画大约有 264 页,相信我,即使是看似简单的以其他语言复制/粘贴所有文本的任务,也开始变得难以逾越...... 20 页?更不用说你是否创造了数百个。
如果您使用网络技术来制作漫画,那么您只需单击一下即可利用浏览器的强大功能进行自动翻译。几乎是魔法。
我的建议是双重的。首先,对于翻译,迄今为止最好的浏览器是chrome,因为它嵌入了谷歌翻译器并且支持几乎任何你能想到的语言(有一些疯狂的......)。其次,即使是自动的,您也需要检查每一页以进行质量控制。这是因为有些语言比其他语言更冗长,这可能会极大地改变气泡的长度以及您未设置的力量大小和位置,从而破坏页面的风格。
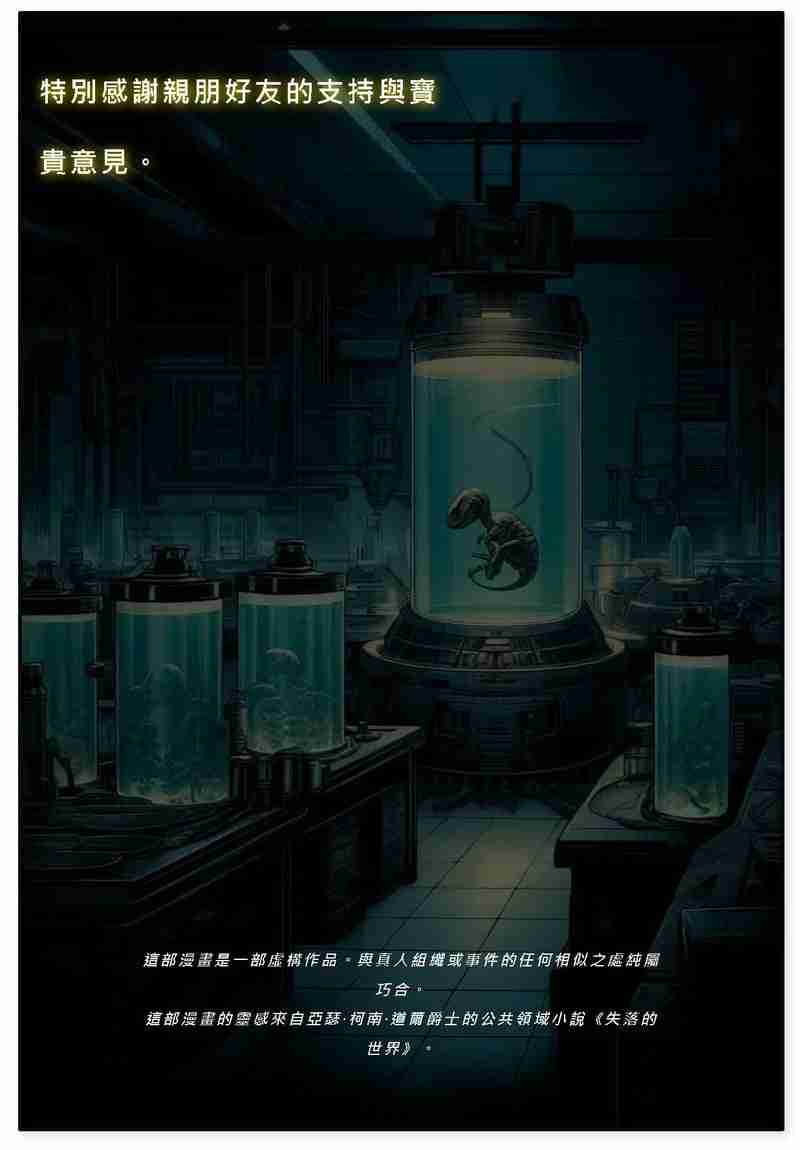
漫画页面翻译为繁体中文的示例:

一个重要的 属性 需要知道的是翻译,它允许您设置为 YES 或 NO。假设您不想翻译某些单词或句子。您可以设置为 NO,浏览器将不会执行翻译。
4-在线发布:如果您不想提交给中间人并在线发布您的漫画,例如在您的个人网站上怎么办?
这是一个不错的选择。我通过这样做和出版漫画获得的经验之一是,平台就像看门人一样——合理甚至可预测——但不是必需的。这是网络的魅力之一,一种去中心化的媒体,你可以创建自己的网络/平台并在那里发布你的漫画,而不必通过其他人强加给你的过滤器——相信我,有很多过滤器,即使在像亚马逊这样看似没有意识形态的平台上也是如此。
我在 VS 代码中使用 Live Server 扩展来可视化本地服务器上的进程。

5 个 HTML/CSS 练习:这是我这样做的首要目标。
我想练习html和css,特别是掌握CSS GRID,这确实是一个有效的想法。使用这些网络语言制作漫画为我们提供了使用这些语言所能提供的大部分功能(如果不是全部的话)的借口。在 CSS 中,我使用了变量、属性、布局、文本样式...我学到的东西是巨大的,最棒的是,这是一个有趣的过程,因为我正在做这个我喜欢的项目。
CSS GRID 值得特别提及。自从 CSS 作为一种语言诞生以来,为 HTML 设计样式以制作复杂的布局确实是一件痛苦的事情:定位、边距技巧、布局表……仅此而已。制作这部漫画确实证明了 CSS 网格的力量以及你可以用它做什么。
当我开始学习时,我很快意识到这个工具就像是为了制作漫画而生的。其精确度和低控制水平给您带来惊人的感觉,并且感觉自然且合适。一开始它的学习曲线很陡峭,但是当你掌握了它之后,从长远来看真的值得。我想说,这是以最简单的方式制作网络漫画的核心部分,也是一项巨大的技能投资。
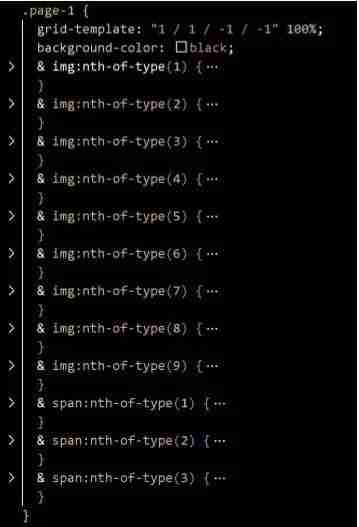
这是漫画封面的 CSS 代码的样子。我选择 .page-1 类并使用网格模板速记给出一个位置。我将页面背景设置为黑色,并将我在 HTML 文件上上传的所有图像设置为样式。

这真是一次伟大而有趣的冒险(即使我花了比预期更多的时间)。现在我对前端有点厌倦了。想继续后端,做一个很酷的全栈项目。
查看漫画这里
以上是我使用 HTML/CSS + AI 制作了一个网络漫画......的详细内容。更多信息请关注PHP中文网其他相关文章!




