Smart-Doc是一款功能强大的文档生成工具,可以帮助开发人员轻松为Java项目创建清晰详细的API文档。随着WebSocket技术的日益普及,Smart-Doc从3.0.7版本开始增加了对WebSocket接口的支持。本文将详细介绍如何使用Smart-Doc生成Java WebSocket接口文档,并提供一个完整的WebSocket服务器示例。
首先我们简单了解一下WebSocket技术。 WebSocket协议提供了全双工的通信通道,使得客户端和服务器之间的数据交换更加简单、高效。在 Java 中,开发人员可以使用 JSR 356:Java API for WebSocket 轻松实现 WebSocket 服务器和客户端。
在Java WebSocket中,@ServerEndpoint注释用于将POJO类定义为WebSocket服务器端点。标有该注解的方法可以在WebSocket事件(如连接建立、消息接收等)发生时自动调用。除了 @ServerEndpoint 之外,还有其他几个与 WebSocket 相关的注解:
@OnOpen:当客户端与服务器建立WebSocket连接时触发该方法。通常用于初始化资源或发送欢迎消息。
@OnMessage:当服务器收到客户端的消息时触发该方法。它负责处理接收到的消息并执行相应的操作。
@OnClose:当客户端关闭WebSocket连接时触发该方法。通常用于释放资源或执行清理工作。
@OnError:WebSocket 通信过程中发生错误时触发该方法。它处理错误情况,例如记录或通知用户。
Smart-Doc是一个基于Java的轻量级API文档生成工具。支持从源代码和注释中提取接口信息,自动生成Markdown格式的文档。对于 WebSocket 项目,这意味着您可以直接从 ServerEndpoint 类中提取文档,而无需手动编写繁琐的文档描述。
https://github.com/TonghengOpenSource/smart-doc
确保您的开发环境安装了以下组件:
在 pom.xml 文件中添加 Smart-Doc 依赖项:
<plugins>
<plugin>
<groupId>com.ly.smart-doc</groupId>
<artifactId>smart-doc-maven-plugin</artifactId>
<version>[Latest version]</version>
<configuration>
<!--smart-doc-->
<configFile>./src/main/resources/smart-doc.json</configFile>
</configuration>
</plugin>
</plugins>
定义消息类型(Message),一个简单的POJO,表示从客户端接收到的消息。
public class Message {
private String content;
// getter and setter methods
}
定义响应类型(SampleResponse),一个简单的 POJO,表示要发送回客户端的响应消息。
public class SampleResponse {
private String responseContent;
// getter and setter methods
}
实现消息解码器(MessageDecoder),负责将客户端发送的消息从JSON格式转换为Message对象。
public class MessageDecoder implements Decoder.Text<Message> {
private static final ObjectMapper objectMapper = new ObjectMapper();
@Override
public Message decode(String s) throws DecodeException {
try {
return objectMapper.readValue(s, Message.class);
} catch (Exception e) {
throw new DecodeException(s, "Unable to decode text to Message", e);
}
}
@Override
public boolean willDecode(String s) {
return (s != null);
}
@Override
public void init(EndpointConfig endpointConfig) {
}
@Override
public void destroy() {
}
}
实现响应编码器(MessageResponseEncoder)。
public class MessageResponseEncoder implements Encoder.Text<SampleResponse> {
private static final ObjectMapper objectMapper = new ObjectMapper();
@Override
public String encode(SampleResponse response) {
try {
return objectMapper.writeValueAsString(response);
} catch (Exception e) {
throw new RuntimeException("Unable to encode SampleResponse", e);
}
}
@Override
public void init(EndpointConfig endpointConfig) {
}
@Override
public void destroy() {
}
}
使用 ServerEndpoint 注解创建一个简单的 WebSocket 服务器。
/**
* WebSocket server endpoint example.
*/
@Component
@ServerEndpoint(value = "/ws/chat/{userId}",
decoders = {MessageDecoder.class},
encoders = {MessageResponseEncoder.class})
public class ChatEndpoint {
/**
* Called when a new connection is established.
*
* @param session the client session
* @param userId the user ID
*/
@OnOpen
public void onOpen(Session session, @PathParam("userId") String userId) {
System.out.println("Connected: " + session.getId() + ", User ID: " + userId);
}
/**
* Called when a message is received from the client.
*
* @param message the message sent by the client
* @param session the client session
* @return the response message
*/
@OnMessage
public SampleResponse receiveMessage(Message message, Session session) {
System.out.println("Received message: " + message);
return new SampleResponse(message.getContent());
}
/**
* Called when the connection is closed.
*
* @param session the client session
*/
@OnClose
public void onClose(Session session) {
System.out.println("Disconnected: " + session.getId());
}
/**
* Called when an error occurs.
*
* @param session the client session
* @param throwable the error
*/
@OnError
public void onError(Session session, Throwable throwable) {
throwable.printStackTrace();
}
}
创建 smart-doc.json 配置文件,让 Smart-Doc 知道如何生成文档。
{
"serverUrl": "http://smart-doc-demo:8080", // Set the server address, not required
"outPath": "src/main/resources/static/doc" // Specify the output path of the document
}
在命令行中运行以下命令生成文档:
mvn smart-doc:websocket-html
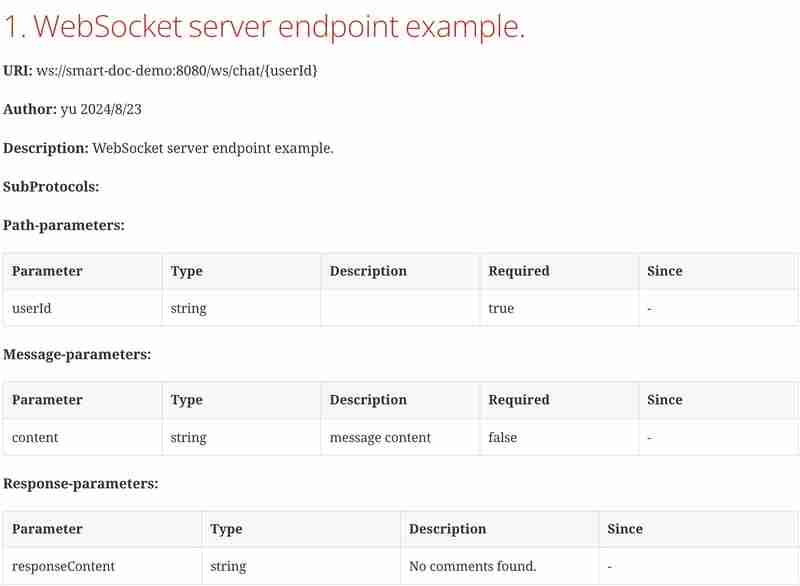
文档生成后,可以在 src/main/resources/static/doc/websocket 目录下找到。在浏览器中打开 websocket-index.html 文件可查看 WebSocket API 文档。

利用Smart-Doc自动生成Java WebSocket接口文档,不仅节省了大量的手动文档编写时间,而且保证了文档的准确性和及时更新。事实证明,良好的文档管理策略可以显着提高开发效率和代码质量。借助Smart-Doc这样的工具,您可以更加专注于WebSocket应用程序的开发,而无需担心文档维护问题。
以上是如何使用 Smart-Doc 生成 Java WebSocket API 文档的详细内容。更多信息请关注PHP中文网其他相关文章!




