掌握 Web 动画:CSS 与未优化和优化的 JavaScript 性能对比
网页动画可以显着改善用户体验,但如果实施不仔细,也会影响网站性能。在本文中,我将比较三种不同的方法来对大小脉冲的圆形元素进行动画处理。我将使用 CSS、未优化的 JavaScript 和优化的 JavaScript,并向您展示如何使用 Chrome DevTools 衡量它们的性能。
网页动画简介
动画是现代网页设计的关键部分。它们可以使用各种方法来实现,最常见的是使用纯 CSS 或 JavaScript。然而,并非每种方法都表现得同样好。为了证明这一点,我决定测试三种不同的方法:
- 使用 CSS 创建的动画。
- 使用 JavaScript 的未优化动画。
- 使用 JavaScript 和 requestAnimationFrame 优化动画。
设置项目
该项目可在 GitHub 上获取。您可以轻松下载并试用。
git 克隆 https://github.com/TomasDevs/animation-performance-test.git
cd 动画性能测试
下载后,检查文件夹 css-animation、js-animation-optimized 和 js-animation-unoptimized。
在 GitHub 上尝试该项目
衡量绩效
为了测量性能,我使用了 Chrome DevTools 的性能面板。每个动画运行 10 秒。
绩效结果与分析
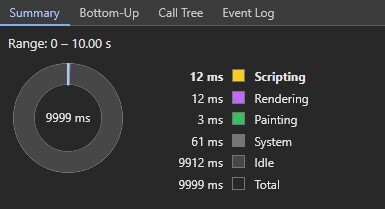
CSS动画
 来源:由 TomasDevs 创建 (2024)
来源:由 TomasDevs 创建 (2024)
- 总阻塞时间: 390 毫秒
备注:
CSS 动画往往表现更好,因为它们被卸载到浏览器的本机渲染引擎,特别是在使用变换或不透明度等属性时。该动画非常高效,对脚本和渲染时间的影响极小。
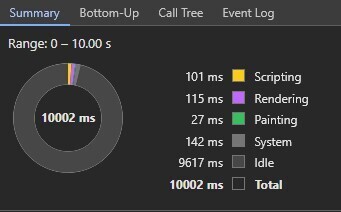
优化的 JavaScript 动画
 来源:由 TomasDevs 创建 (2024)
来源:由 TomasDevs 创建 (2024)
- 总阻塞时间: 400 毫秒
备注:
优化的 JS 版本使用 requestAnimationFrame 和平滑的正弦波函数来管理动画。虽然它比 CSS 动画需要更多的脚本编写时间,但它仍然运行得相当高效,并保持较低的渲染和绘制时间。
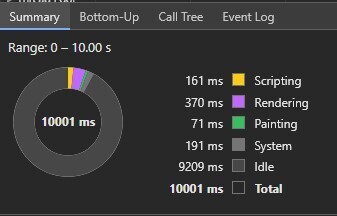
未优化的 JavaScript 动画
 来源:由 TomasDevs 创建(2024)
来源:由 TomasDevs 创建(2024)
- 总阻塞时间: 440 毫秒
备注:
未优化的 JS 版本使用简单的循环,没有考虑时序进展。由于动画每一帧的计算效率低下,这会导致脚本、渲染和绘画时间更长。
结论
- CSS 动画 对于简单动画来说总体来说效率最高。它们受益于浏览器的硬件加速并减少主线程的负载。
- 优化的 JavaScript 动画紧随其后。当您需要对动画进行更多动态控制时,使用 requestAnimationFrame 进行优化对于确保流畅的性能至关重要。
- 未优化的 JavaScript 动画表现最差,因为它们由于计算效率低下而给浏览器的渲染引擎带来不必要的压力。
加入讨论
您在优化网页动画方面有哪些经验?您还有其他提高性能的提示或技巧吗?请在下面的评论中告诉我!
以上是掌握 Web 动画:CSS 与未优化和优化的 JavaScript 性能对比的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本周的平台新闻综述中,Chrome引入了一个用于加载的新属性,Web开发人员的可访问性规范以及BBC Move
 托管您自己的非JavaScript分析的选项
Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项
Apr 15, 2025 am 11:09 AM
有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)












