Miva 编程挑战 100 天的第 9 天。我对 JavaScript 的理解有了很大的进步。
今天,我学习了 JavaScript 上的函数。函数在 JavaScript 中非常有用,因为它们允许我们重用代码并避免由于代码重复而导致的错误。感谢W3schools,我能够学习和练习与其相关的功能和操作。让我们潜入吧!
创建函数
函数是通过使用 function 关键字创建的,后跟包含执行函数所需参数的括号。 return 关键字用于声明要对参数执行哪个操作以及要返回给用户什么值。

使用函数输出作为变量值
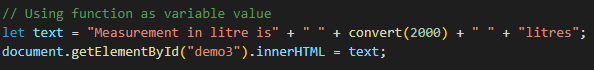
函数执行后,可以将函数的输出分配给变量名称。

函数有多种用途,可用于执行不同类型的运算,包括算术运算、逻辑运算和执行条件语句。以下是用于转换单位的函数示例:

从这些操作中获取的值可以嵌入到需要从这些函数中获取值的 HTML 程序中。

局部变量
在 JavaScript 中,函数内声明的变量称为局部变量,不存在于函数外部。因此,可以在函数外部使用相同名称声明新变量,这通常是不允许的。

函数在 JavaScript 中非常重要,因为它们使编码变得更容易、更清晰。它们允许代码重用,并充当迷你库,可以提取输出以用于代码的其他部分。
这就是 JavaScript 函数。希望在接下来的日子里探索更多并与您分享!源代码可以在这里看到:https://github.com/Abdul-Samod/100daysofMiva/blob/ce61cd46cefb40058a83276484d45b1b27c27a38/javascript_prac2.html
以上是Miva 的日子:第 9 天的详细内容。更多信息请关注PHP中文网其他相关文章!




