Tripetto 替代方案:与 SurveyJS 的综合比较
本文将引导您了解两个网络表单库:SurveyJS 和 Tripetto。
表单是 2024 年每个网站用户旅程的重要组成部分。我们将其用于各种用途,例如在用户注册我们的网站时收集用户的基本信息或允许用户预约或填写申请表。
作为开发人员,可能很难跟上您的企业对其表单不断变化的需求。如果您手动编码所有表单,那么构建新功能将非常耗时,但如果您选择完全托管的表单系统(例如 Typeform),您将缺乏可能需要的控制。
这就是像 SurveyJS 和 Tripetto 这样的表单管理平台发挥作用的地方,因为它们消除了构建表单的所有艰苦工作,但仍然让您可以选择创建高级功能并与系统的其余部分集成。
三佩托简介
Tripetto 是一套产品,可让您创建并向用户显示表单。他们提供完全托管版本的表单工具、wordpress 插件和 SDK,以便集成到您自己的应用程序中。
本文将重点介绍 SDK,因为就使用方式而言,它与 SurveyJS 相比效果最好。所有不同的 Tripetto 产品都是使用其 SDK 构建的,因此本文的大部分内容适用于他们的所有产品套件。
Tripetto 对他们的表单 SDK 采用仅前端方法,这意味着他们为您提供所有前端库来创建和显示表单,但他们不为您提供任何存储表单或表单提交的内容。这样做的好处是您可以直接集成到后端,但缺点是存储表单和结果可能需要额外的工作。
Tripetto 通过使用基于 JSON 的定义来为您的表单工作。在工作室中创建表单后,您将可以访问该表单的 JSON 版本,然后您可以将其传递到表单运行程序以显示给您的用户。
SurveyJS 简介
SurveyJS 是一套类似的产品,也允许您创建并向用户显示表单。
它采用类似的仅前端方法。这种方法是有意义的,因为表单只存在于前端,之后的一切都只是每个 Web 应用程序已经执行的标准数据处理。
数据到达后端后,您可以随意以任何您喜欢的方式保存数据。这意味着您可以轻松地将其保存到自定义后端中,并利用您已经构建的所有出色的身份验证。这也意味着您不必担心其他第三方处理您的数据。

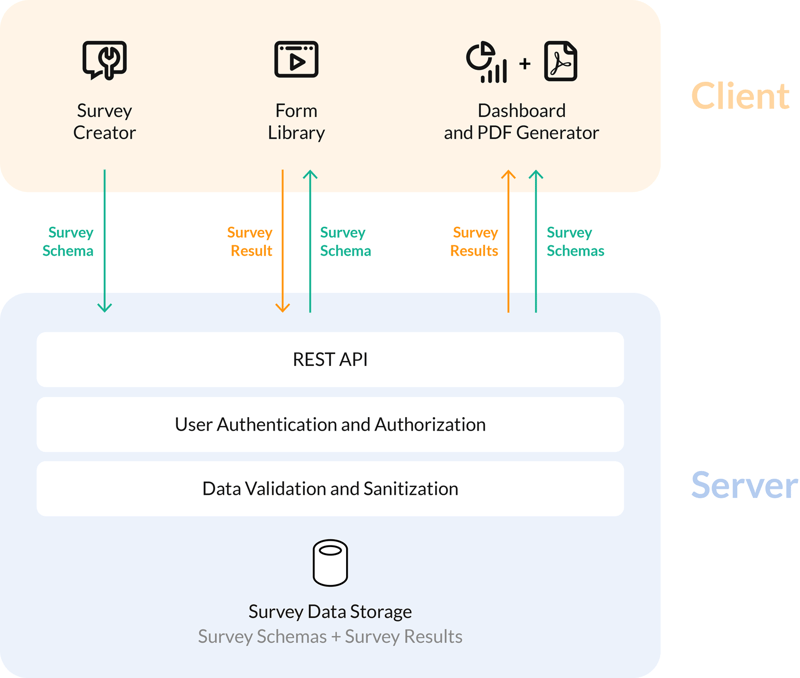
上图很好地展示了 SurveyJS 的设计理念。 “客户端”部分中的所有内容都在 SurveyJS 的范围内,他们会为您构建这些内容。 “服务器”部分的所有内容完全取决于您,因此它将与您现有的后端无缝集成。
创建
让我们从 SurveyJS 开始。要访问表单创建器,您必须将其集成到现有的 UI 中。或者,您可以使用他们托管的 MySurvey 工具,该工具可作为全功能的表单生成器演示。它允许您尝试表单构建器 UI 并构建表单 JSON 文件,而无需将表单构建器集成到您的应用程序中。
SurveyJS 为您能想象到的所有常见前端框架提供支持,甚至是您无法想象的框架。他们支持:
- 角度
- Vue
- 反应
- 原版 JS
将表单创建器集成到您现有的应用程序中非常简单。例如,要将其添加到您的 Vue 应用程序,您需要做的就是:
<script setup lang="ts">
import type { ICreatorOptions } from "survey-creator-core";
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions: ICreatorOptions = {
showLogicTab: true,
isAutoSave: true
};
const creator = new SurveyCreatorModel(creatorOptions);
</script>
<template>
<SurveyCreatorComponent :model="creator" />
</template>
SurveyJS 中表单构建器的输出是一个 JSON 对象,稍后我们将在表单渲染库中使用它。
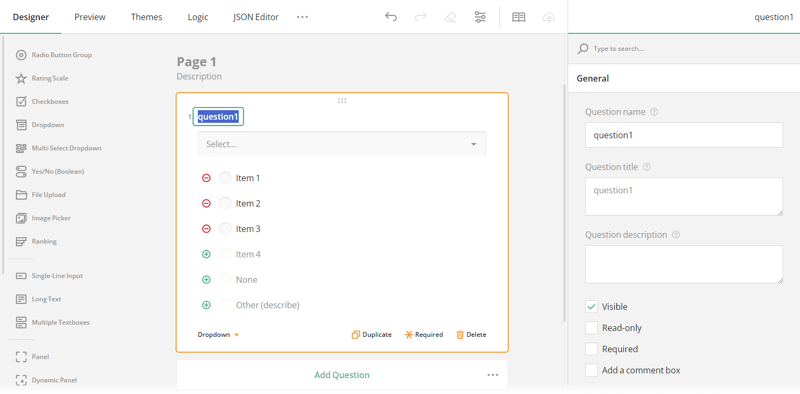
表单创建器本身是一个非常漂亮的现代用户界面,具有极高的交互性并且感觉非常敏捷。您可以不假思索地拖放问题,一切都会直观地出现在您期望的位置,当有如此多的设置时,这是一项艰巨的工作。它甚至在移动设备上也能运行得很好,这真是令人难以置信。

它具有您期望表单生成器提供的所有字段类型。它有标准的文本输入、复选框、单选组(包括矩阵)和下拉菜单。有一些您可能意想不到但非常方便的下拉菜单。有一个排名字段允许用户从上到下对一组选项进行排名。
They also have a grouping feature, that allows a respondent to answer a set of questions multiple times if they need to. For example, they can add multiple contact people and fill in each of their details separately. An image picker, allowing a user to select from a group of images. Lastly it even has the ability to accept signatures which is a nice addition.
If you find that you are missing a field type you can add your own type. They have a nice example in the documentation about how to go about doing that.
When it comes to logic it allows you to do everything you could possibly imagine using a dedicated GUI. You can hide questions, answer questions and reset answers. You can do this by defining as many 'rules' as you want, by setting a condition and an action depending on the condition. To developers this will feel familiar as it presents as a giant if statement.
It might take a while for a novice user to get around all the options, but once they figure out where everything is they will quickly find themselves setting up form logic with the intuitive logic options.
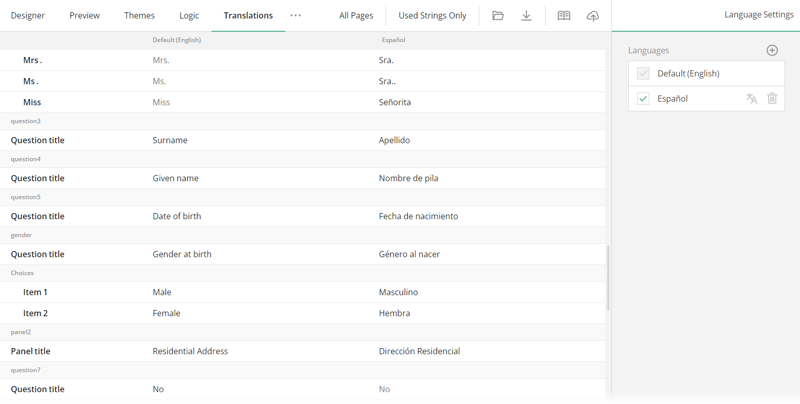
Once you have the form built with all the fields and logic you want you can add translations to each question. You can add all the languages you want to support and input all your translations for the strings in each page. This makes it a breeze to translate large forms with complicated logic. They even provide an API that lets you use machine translation, for example Microsoft Translator, to quickly translate lots of strings and allows you to then manually correct any mistakes.

Next let's take a look at the form builder available from Tripetto. Just like SurveyJS you can integrate it into your application using the SDK they give you. Tripetto also supports a list of popular frameworks such as:
- React
- Angular
- Vanilla JS / HTML
It is very straightforward to add the creator to your existing application, here is an example in React:
import { TripettoBuilder } from "@tripetto/builder/react";
import "@tripetto/block-calculator";
import "@tripetto/block-checkbox";
import "@tripetto/block-checkboxes";
import "@tripetto/block-date";
// Import the rest of the blocks you want to enable
function ExampleApp() {
return (
<div>
<h1>Example app</h1>
<TripettoBuilder
onSave={(definition) => {
console.log("Form saved!");
}}
/>
</div>
);
}
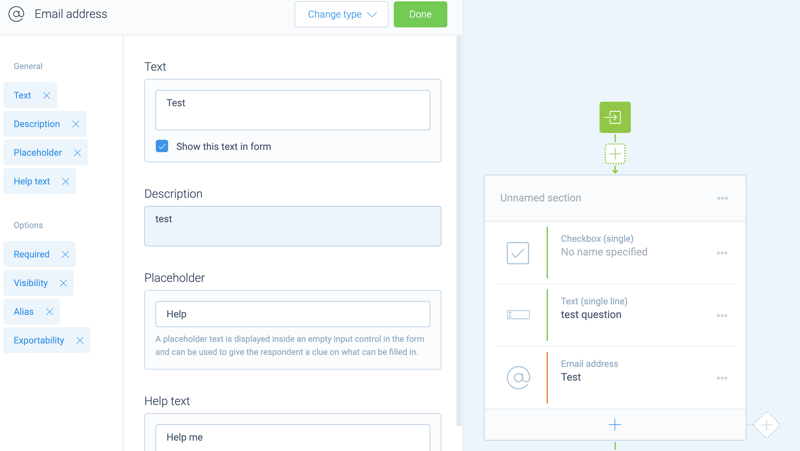
Rendering the TripettoBuilder component will then display the entire builder in a full page mode. You can pass through your CSS classes to style the form container however you want.

Overall the Tripetto form builder has a nice and pleasing user-interface. It is a bit quirky in a few places, for example it scrolls to the left and right with different settings panels, but you get over those very quickly. It's also quite robust, no matter how complex your form logic gets it is always snappy and easy to use.
They have all of the question types that you would expect to see inside a modern form builder. They have multiple text types and also have a matrix option which is really great for getting customer feedback.
Tripetto has a similar grouping feature to SurveyJS, except they call it iteration. When you start to do these more complex form flows then the Tripetto flow editor really comes into its own as a form builder.
Rather than showing a preview of the form on the main panel you are shown a representation of the ‘flow’ of the form. This allows you to really easily see complicated conditional forms at a quick glance and understand how they all go together. However, I find that the flow view they give you is confusing when you are creating a simple flow with just a few questions.
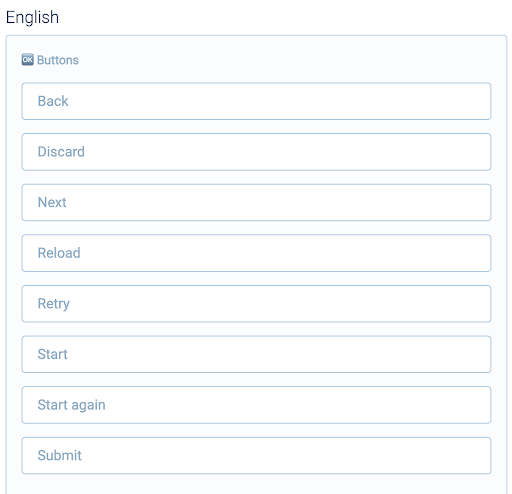
Tripetto also offers you the ability to translate your forms easily through their builder UI. You simply select your new target language and then you are prompted to complete a translation for each section of the form.

Filling
Next up let's look at the experience users will have when they come to complete a form in the system.
First let's take a look at how Tripetto handles form viewing. In the editor you can set what colours and font you want the form to use so you can match it to your branding.
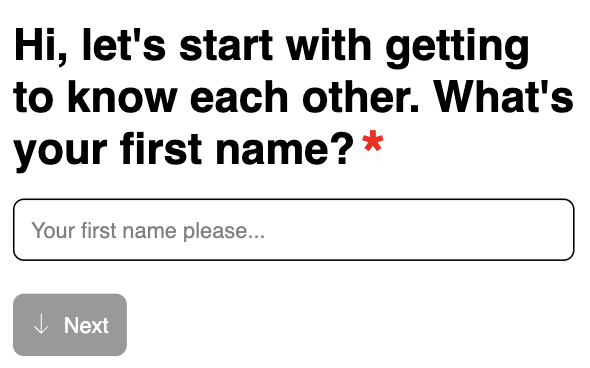
The other thing you can set is the ‘form face’ which really changes how the form looks and acts entirely. Let's start with the default form face which is ‘autoscroll’. This is clearly modelled closely on the interface typeform uses, which is not a bad thing but it's certainly unoriginal. I personally think it's a bit of a gimmick, it stops you exploring the whole form and forces you to complete the form in the right order.

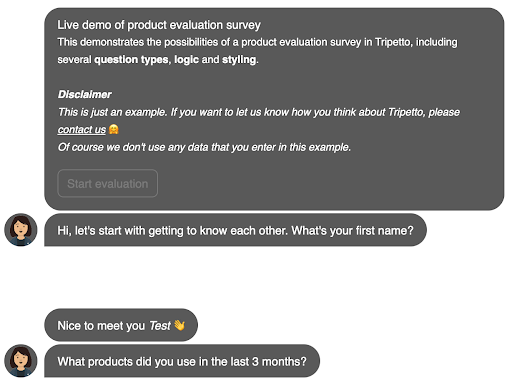
Another ‘form face’ they have is called ‘chat’. It's a unique way of displaying forms as a chat conversation rather than a normal form. It is a clever idea and they have made it look great and it could easily convince people they are interacting with a person or a chat bot. However, I think it is totally impractical, it essentially acts as a chatbot that you can never reach a person through, which as a user is very frustrating, for this reason I wouldn’t recommend using it.

Lastly the best form face is ‘classic’ which acts exactly how you would expect a form to work. It is very responsive and works well on all size devices and it feels snappy with quick error messages when you incorrectly fill out a form.
To render the forms you use the Tripetto SDK which has a Runner component which renders the form with the ‘form face’ you chose.
In general all of the form faces Tripetto offer look and feel very nice and they clearly have a talented design team that focuses on the small details.
Next let's see how SurveyJS handles showing forms to users. To render the form you simply pass JSON object the form creator gives you into the survey component the like so:
function Survey() {
const survey = new Survey.Model(json);
survey.applyTheme(themeJson);
survey.onComplete.add((sender, options) => {
console.log("Form filled!");
});
return (
<SurveyReact.Survey model={survey} />
);
}
The default form filling UI is simple and clean and responsive and feels like a top tier form.
SurveyJS lets you do an exceptional amount of customisation. You can change every single colour that is shown on the form using a fully integrated CSS Theme Editors with a panel of UI controls.
Results
After users have submitted their form you probably want a way to access the results and view them. Tripetto provides no solution for this, after the user submits the data you are totally on your own to deal with the data and visualise it.
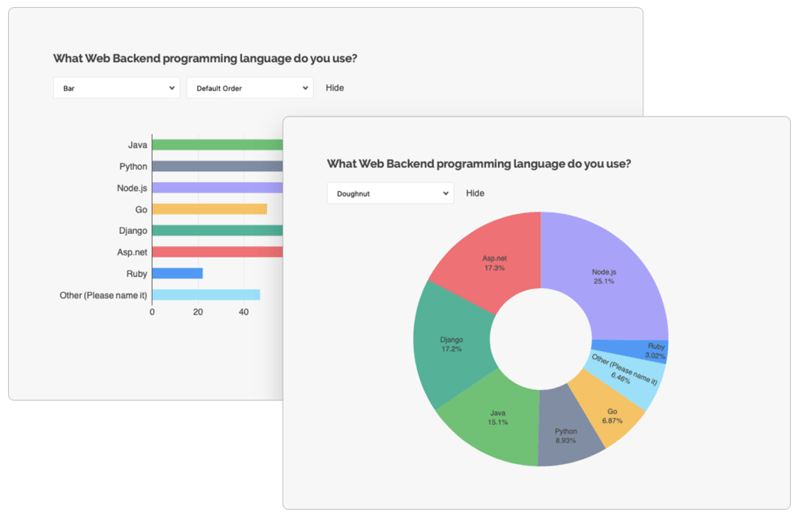
On the other hand SurveyJS provides a 'Dashboard' library to allow you to analyse your results in a meaningful way.

You get access to just about any visualisation graph that you could think of. As with the rest of SurveyJS the customisation is pretty much unlimited. It's a really great way to get a high level overview of the results of your forms.
The great thing with SurveyJS is that you can actually view the data however you want because you fully own it and control it. You can sync it to a Google Sheet if you want and view it there. You can view it in your company's existing business insights platform if you want.
Accessibility
When publishing forms you need to make sure they are accessible for everyone, including users who rely on assistive technology. To measure this we can rely on the WCAG guidelines which describe how a website can be accessible.
SurveyJS published an Accessibility Statement outlining the commitment to accessibility and talks about all the standards they meet. This is something that is missing from FormEngine.
SurveyJS is entirely keyboard accessible which means it can be accessed using alternative access methods.
However, SurveyJS falls short in a few minor ways. For example it has some contrast issues in a few places as well as missing or incorrect labelling on elements.
Tripetto doesn’t have anything on their website about their approach to accessibility within their platform. The Tripetto editor fails the most basic accessibility tests, for example you can’t access it in any meaningful way using the keyboard. A screen reader wouldn’t work well either because there are aria tags missing or wrong across the whole editor.
When I took a look at the form pages themselves it didn't get much better. The elements are also missing aria tags. The form is just about keyboard accessible, but it deviates from the standard keyboard controls in many ways.
If accessibility matters to you, which it should, then you can only go with SurveyJS as Tripetto is missing the basics to support users of assistive technology.
Pricing
When it comes to pricing it's not straightforward to compare these two as they have multiple pieces to them.
For the SDK Tripetto gives you a few ways you can choose to pay for the SDK. If you only want to access the form runner then you need to pay £758.66 per year, this cost only covers one ‘form face’, you have to pay for a full new runner licence per form face.
如果您想在自己的网页上使用构建器,那么您还需要购买构建器许可证。最便宜的构建器许可证为每年 589.20 英镑,它使您可以访问所有标准问题类型,并允许您在构建器上设置 5 个用户,如果您想要更多用户,则必须支付额外费用。如果您想允许自定义问题类型,那么您必须支付更昂贵的每年 3203.14 英镑的构建器许可证。
如果您想要最便宜的建造者和跑步者组合,那么您每年需要支付 1347.86 英镑。
另一方面,SurveyJS 采用完全不同的定价方法。他们在 Github 上发布了所有库,供您完全免费安装和试用。但是,如果您想将他们的产品用于任何商业用途,那么您必须考虑购买商业许可证。他们的核心调查渲染库获得了麻省理工学院的许可,这意味着它甚至可以免费用于商业用途。如果您想使用调查创建器,则必须花费约 422 英镑购买“基本”许可证。如果您想要调查创建器、仪表板和 PDF 生成器,那么您需要大约 760 英镑的“Pro”许可证。
SurveyJS 的商业许可证是永久的,这意味着您可以终生使用该软件,但要获得更新和支持,您必须每 12 个月更新一次许可证。 SurveyJS 许可证密钥可用于特定域或域组,并且也适用于指定域或组内的子域,无需额外付费。
结论
总体而言,这两个平台都易于使用,并且具有非常漂亮的用户界面。它们都允许您在其构建器上构建表单,然后使用其表单运行器库渲染它们。
Tripetto 最大的缺点是整个平台缺乏可访问性。它们的价格也更高,但也有更多的限制。然而,他们的 API 设计非常出色,这使得设置和集成到您的应用程序中变得非常简单。
另一方面,SurveyJS 对可访问性采取了认真的态度。如果您希望能够开箱即用地可视化结果,那么 SurveyJS 是您唯一的选择。
总体而言,SurveyJS 和 Tripetto 都是帮助您构建表单并将其显示给用户的不错选择。它们都非常直观且易于使用。
我鼓励您都尝试一下并选择最适合您需求的!
感谢您的阅读!
以上是Tripetto 替代方案:与 SurveyJS 的综合比较的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 从网站到应用程序:JavaScript的不同应用
Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用
Apr 22, 2025 am 12:02 AM
JavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。






