了解无冲突复制数据类型
无冲突复制数据类型 (CRDT) 是一类数据结构,可在分布式系统中实现无缝协作和数据同步,从而实现无冲突的协作更新。 CRDT 旨在实现跨多个数据副本的最终一致性,确保即使更新独立发生,所有副本也能收敛到相同状态,而不需要复杂的冲突解决机制。
在这篇博文中,我们将深入研究 CRDT 是什么,探索它们的用途和类型,了解它们的工作原理,并学习如何实现它们,重点关注 JavaScript 和强大的 Yjs 库。
CRDT 的用例
CRDT 在实时协作和离线支持至关重要的场景中特别有用:
- 协作文本编辑器:Google Docs、Notion 和 Etherpad 使用类似 CRDT 的结构进行实时编辑。
- 协作设计工具:Figma 是一种流行的基于 Web 的设计工具,它使用 CRDT 来实现设计项目的实时协作。多个设计师可以同时处理同一个文件,所有用户之间的更改可以无缝同步。
- 分布式数据库:RxDB 和 Riak 使用 CRDT 进行无冲突复制。
- 多人游戏:用于保持玩家之间一致的游戏状态。
CRDT 的类型
CRDT 有两种主要类型:
- 基于状态的 CRDT:它们复制数据结构的整个状态。合并是通过比较和协调不同副本的状态来完成的。
- 基于操作的 CRDT:它们复制对数据结构执行的操作。合并是通过以可交换的方式应用来自不同副本的操作来完成的。
CRDT 的工作原理
CRDT(无冲突复制数据类型)的运行原理可确保所有数据副本的最终一致性,即使是同时进行更新或发生网络分区时也是如此。让我们更深入地研究一下机制:
主要特性
- 交换性:此属性确保运算顺序不会影响最终结果。例如,在计数器 CRDT 中,先递增 2,然后再递增 3,与先递增 3,然后再递增 2 产生的结果相同。
- 关联性:这意味着操作的分组并不重要。再次使用计数器示例,(1 + 2) + 3 与 1 + (2 + 3) 相同。
- 幂等性:多次应用相同的操作与应用一次效果相同。这对于处理分布式系统中的重复消息至关重要。
冲突解决
CRDT 通过设计自动解决冲突:
- 对于基于状态的 CRDT (CvRDT),这是通过组合两个副本的状态的合并函数来实现的。该合并函数必须是可交换的、关联的和幂等的。
- 对于基于操作的 CRDT (CmRDT),操作被设计为可交换的,确保以任何顺序应用它们都会导致相同的最终状态。
逻辑时钟
许多 CRDT 实现使用逻辑时钟(例如版本向量或点分版本向量)来跟踪操作的因果历史。这有助于确定并发操作的顺序以及确定副本已经看到哪些更新。
在 JavaScript 中使用 CRDT 和 Yjs
从头开始实施 CRDT 可能很复杂。但是,有一些库可以简化该过程。对于 JavaScript,最流行的 CRDT 库之一是 Yjs。它是一个高性能的CRDT实现,支持各种数据类型。让我们使用 Yjs 创建一个简单的待办事项列表应用程序,模拟多个用户在内存中处理同一个文档。
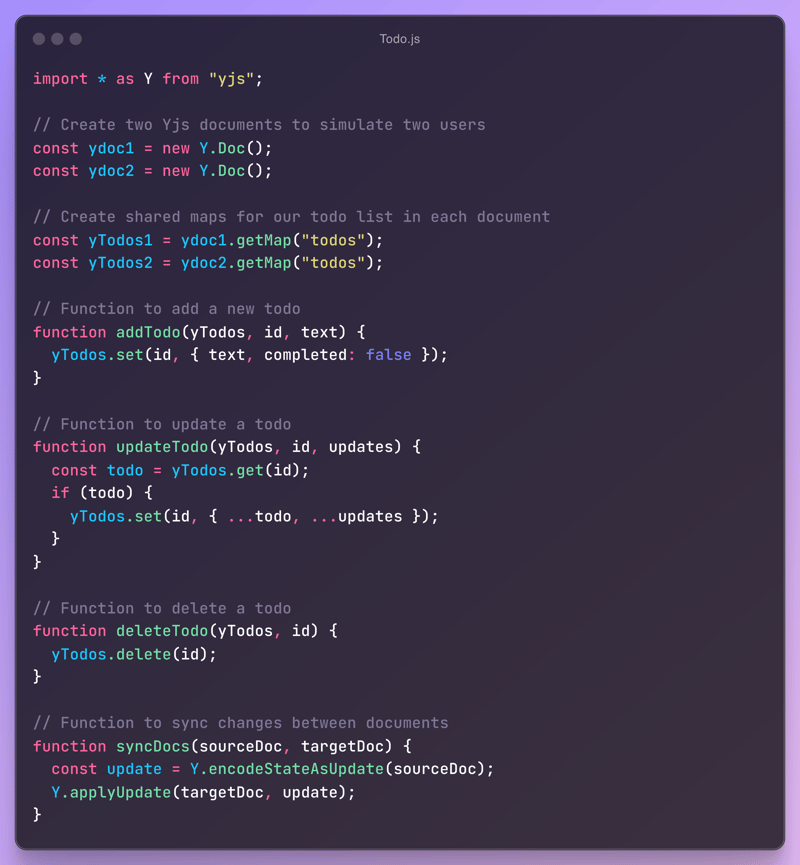
以下是如何使用 Yjs 实现共享待办事项列表的示例:

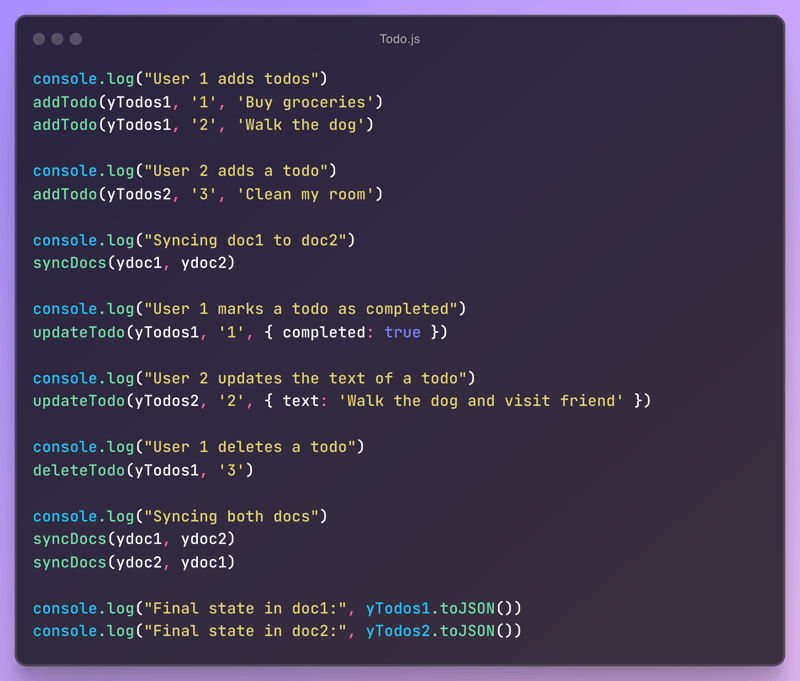
让我们使用创建的 ydocs :

在此示例中,我们创建两个 Yjs 文档(ydoc1 和 ydoc2)来模拟两个用户处理同一待办事项列表。每个文档都有自己的待办事项共享地图。
我们定义了用于添加、更新和删除待办事项的函数,以及用于手动同步两个文档之间的状态的syncDocs函数。这模拟了在客户端之间交换更新的网络环境中会发生的情况。
结论
CRDT 提供了强大的解决方案,用于构建可在线和离线无缝工作的协作分布式应用程序。虽然底层概念可能很复杂,但像 Yjs 这样的库使开发人员可以更轻松地在其应用程序中利用 CRDT 的强大功能。随着分布式系统变得越来越普遍,理解和利用 CRDT 将成为开发人员越来越有价值的技能。
有用的链接
- Yjs
- CRDT
- Tiptap - 协作文本编辑器
以上是了解无冲突复制数据类型的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。






