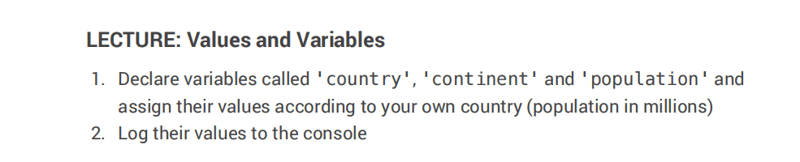
大家好。最近太忙了,都没有时间记录一下我的旅程是怎样的?不管怎样,我会继续关注❤️。
对于我的第 5 天文档,我只是做了一些非常简单和简短的事情。

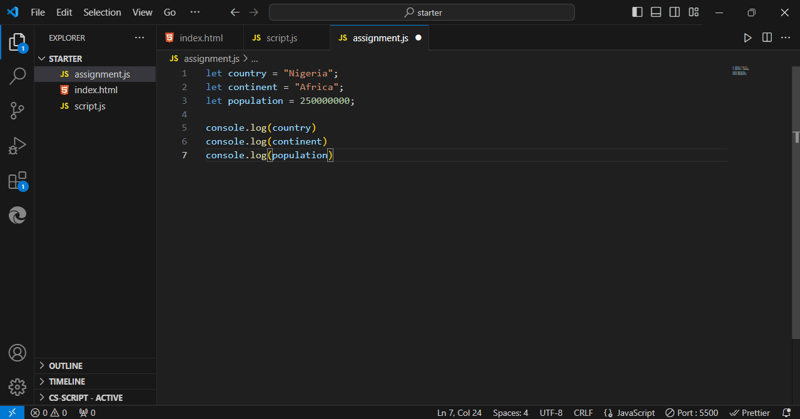
正如您从上面看到的,一旦您理解了值和变量,这就是一个非常简单的任务。
那么什么是值和变量?
将值视为您在 JavaScript 中使用的实际数据或信息。这些就像食谱中的成分。一些值的示例是:
现在,假设您有一个带有标签的盒子。您可以将这些值之一放入该框中并为其添加名称标签。这个标记框称为变量。
例如:
您可能有一个名为年龄的变量,在该框中存储数字 13。
您可以有另一个名为问候语的变量,并在该框中存储文本“Hello,World!”。
代码如下:
let age = 13; // Here, 'age' is the variable, and '13' is the value stored in it. let greeting = "Hello, World!"; // 'greeting' is the variable, and the text is the value.
变量很有用,因为它们可以让您存储数据,然后使用或更改它。而不是写“你好,世界!”一遍又一遍,您可以在需要该消息的任何地方写下问候语。如果您需要更改消息,只需在一处更新即可。
因此,当您使用 JavaScript 进行编码时,您正在创建变量来存储值,然后您可以使用这些变量来构建您的程序!
现在我们已经了解了值和变量是什么,让我们来揭晓我的作业。
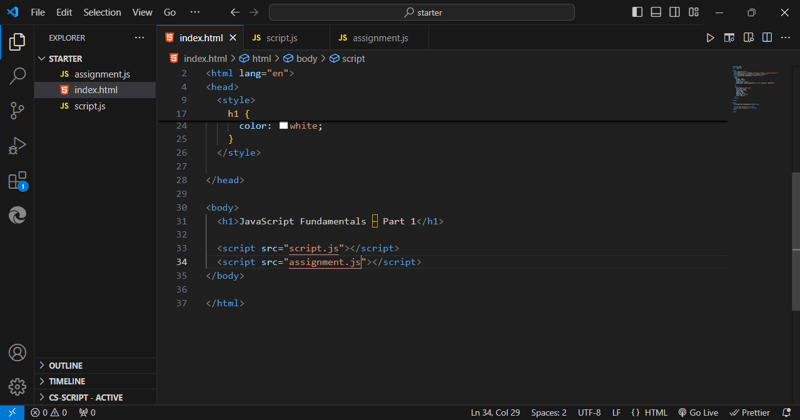
我首先链接我将使用的第二个 JS 文件,名为“assignment.js”。
注意:我们可以将多个 JS 文件链接到一个 HTML 文件

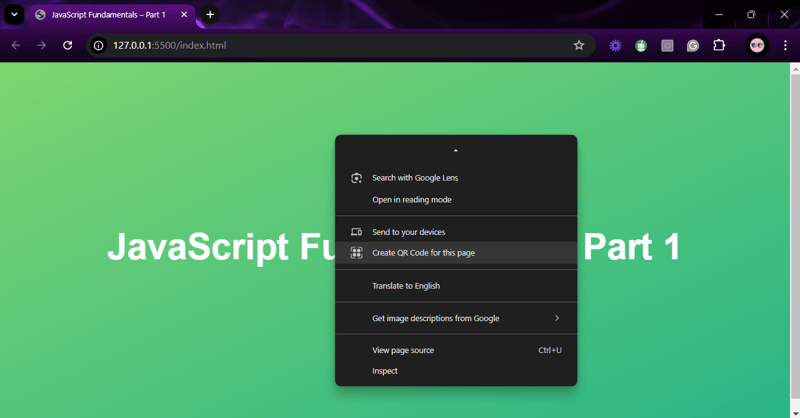
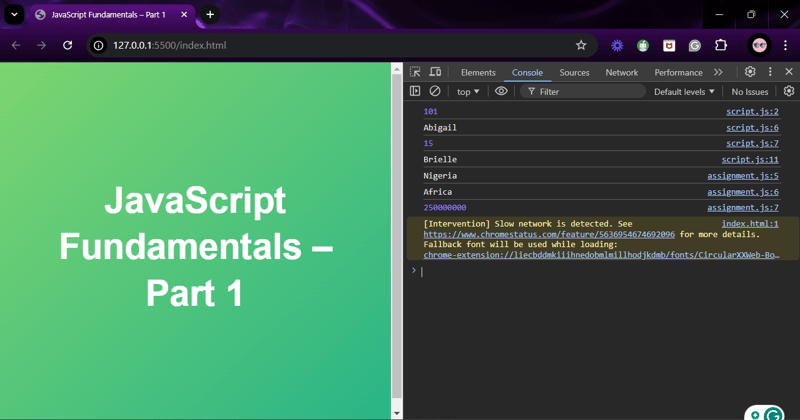
其次,我进入浏览器打开控制台。

注意:要打开控制台,请右键单击鼠标,单击“检查”并导航到控制台

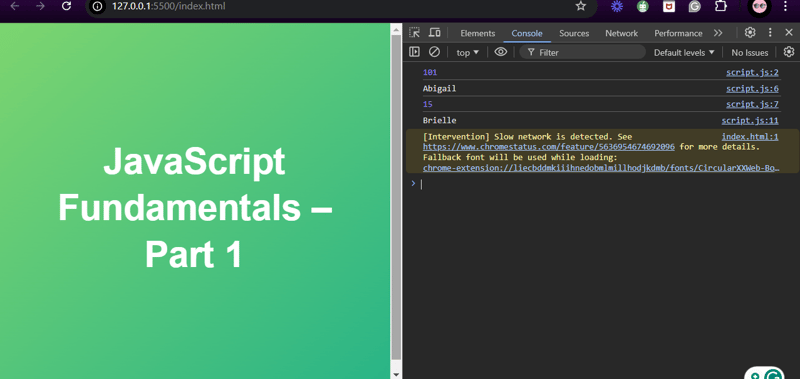
正如我们从上面的控制台看到的,只显示了我的第一个 JS 文件的输出。
然后我继续输入变量和值,这些变量和值稍后将在控制台上运行,如下所示。


第五天就这样结束了!?我告诉过你这很简单——就像享受一块蛋糕一样? (当然要减去卡路里)。感谢您的坚持并表现得很棒!更多乐趣(当然,还有几行代码)即将到来,所以不要忘记继续关注。下次再见,祝您编码愉快! ✨
以上是#daysofMiva 编码挑战日:JS 中的值和变量的详细内容。更多信息请关注PHP中文网其他相关文章!




