婴儿学步学习 Laravel
欢迎回来,开发者! ✨
在 Laravel 之旅的这一章中(请记住,我在撰写这些文章时正在学习,因此这将是您能找到的最现实的教程系列之一!),我们将深入研究我们的 Laravel 项目。我们将探索项目结构,熟悉迁移,并以最简单的方式分解 MVC 架构。
?今天的议程:
-
探索我们的项目结构 ?️
- 了解目录布局并顺利导航。
-
设置数据库并了解迁移 ?️
- 配置我们的数据库并开始处理迁移。
-
理解 MVC 并创建一些 MVC 元素 ?
- 了解 MVC 架构如何工作并修补迁移。
那么,所有这些目录都在做什么? ?
在新创建的 Laravel 项目中首次启动 VSCode 时,您可能会发现目录结构有点令人生畏。以下是每个关键目录的作用的快速概述:
- app/:包含应用程序逻辑(控制器、模型)。
- 资源/视图/:您的 Blade 模板所在的位置。
- routes/:包含路线定义。
- config/:Laravel 各个方面的配置文件。
- database/:迁移、播种器和 SQLite 数据库(如果使用)。
- public/:Web 请求的入口点,包括 CSS 和 JS 等资源。
好消息:你现在不需要知道一切。请将此备忘单放在手边!
坏消息:随着系列的进展,您需要了解这些。我将添加“知识检查点”来提醒您它们的用途。
在浏览器中查看您的 Web 应用程序?
让我们来体验一下 Laravel!打开终端并输入:
php artisan serve
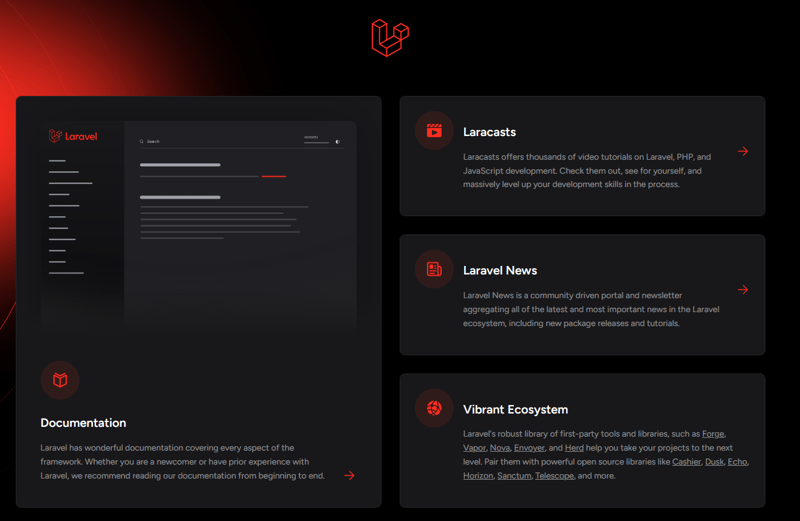
然后,转到浏览器并访问 localhost:8000。您应该看到类似这样的内容:

重要:确保您的服务器和数据库正在运行(如果使用 XAMPP,如我之前的文章中所述)。
什么是工匠? ?
如果您习惯了 JavaScript,请将 php artisan 视为类似于 npm run dev 的服务。
Artisan 是 Laravel 自带的一个强大的命令行工具,可以让各种任务变得简单快捷。 serve 命令启动本地开发服务器。随着我们的进展,我们会更多地使用 Artisan,所以现在不要太担心。
配置我们的数据库?
网络应用程序本质上是数据库的包装器。 Laravel 支持各种数据库:
- SQLite:默认、零配置——非常适合中小型项目。
- MySQL:对于较大的项目,尽管 SQLite 适用于大多数情况。
设置 SQLite
你不需要配置它;这是默认数据库。
设置 MySQL(如果使用 XAMPP)
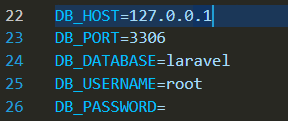
编辑 .env 文件以取消注释 MySQL 配置:
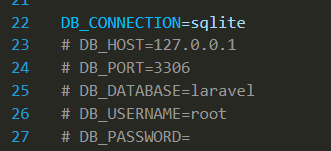
SQLite 配置

MySQL 配置

.env 文件就像一个用于打开和关闭配置的总机。
?抢先了解 MVC:宝贝示例?
在以后的文章中深入探讨 MVC 之前,让我们先通过一些简单的示例来快速了解一下。
什么是MVC? ?
MVC 代表 模型-视图-控制器。这是一种分离应用程序中关注点的设计模式:
- 模型:?️ 管理数据和业务逻辑。
- 查看:?️ 向用户显示数据。
- 控制器:?️ 连接模型和视图,处理输入和数据流。
️ Baby 示例:一个简单的“Hello World”应用程序
1. 模型
这是一个用于存储消息的 Greeting 模型:
// app/Models/Greeting.php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
class Greeting extends Model
{
protected $table = 'greetings';
protected $fillable = ['message'];
}
2. 查看
视图显示问候消息:
<!-- resources/views/greeting.blade.php -->
<!DOCTYPE html>
<html>
<head>
<title>Greeting</title>
</head>
<body>
<h1>{{ $message }}</h1>
</body>
</html>
3. 控制器
控制器获取问候消息并将其传递给视图:
// app/Http/Controllers/GreetingController.php
namespace App\Http\Controllers;
use App\Models\Greeting;
use Illuminate\Http\Request;
class GreetingController extends Controller
{
public function show()
{
$greeting = Greeting::first();
return view('greeting', ['message' => $greeting->message]);
}
}
How It All Works Together
- Model: Manages data (Greeting class).
- View: Presents data (greeting.blade.php).
- Controller: Connects Model and View (GreetingController).
In this setup:
- The Model handles the data.
- The View presents the data.
- The Controller connects the two.
In future articles, we'll dive deeper into each component and explore more complex examples. Stay tuned! ?
以上是婴儿学步学习 Laravel的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 说明PHP中的安全密码散列(例如,password_hash,password_verify)。为什么不使用MD5或SHA1?
Apr 17, 2025 am 12:06 AM
说明PHP中的安全密码散列(例如,password_hash,password_verify)。为什么不使用MD5或SHA1?
Apr 17, 2025 am 12:06 AM
在PHP中,应使用password_hash和password_verify函数实现安全的密码哈希处理,不应使用MD5或SHA1。1)password_hash生成包含盐值的哈希,增强安全性。2)password_verify验证密码,通过比较哈希值确保安全。3)MD5和SHA1易受攻击且缺乏盐值,不适合现代密码安全。
 PHP和Python:比较两种流行的编程语言
Apr 14, 2025 am 12:13 AM
PHP和Python:比较两种流行的编程语言
Apr 14, 2025 am 12:13 AM
PHP和Python各有优势,选择依据项目需求。1.PHP适合web开发,尤其快速开发和维护网站。2.Python适用于数据科学、机器学习和人工智能,语法简洁,适合初学者。
 PHP行动:现实世界中的示例和应用程序
Apr 14, 2025 am 12:19 AM
PHP行动:现实世界中的示例和应用程序
Apr 14, 2025 am 12:19 AM
PHP在电子商务、内容管理系统和API开发中广泛应用。1)电子商务:用于购物车功能和支付处理。2)内容管理系统:用于动态内容生成和用户管理。3)API开发:用于RESTfulAPI开发和API安全性。通过性能优化和最佳实践,PHP应用的效率和可维护性得以提升。
 PHP类型提示如何起作用,包括标量类型,返回类型,联合类型和无效类型?
Apr 17, 2025 am 12:25 AM
PHP类型提示如何起作用,包括标量类型,返回类型,联合类型和无效类型?
Apr 17, 2025 am 12:25 AM
PHP类型提示提升代码质量和可读性。1)标量类型提示:自PHP7.0起,允许在函数参数中指定基本数据类型,如int、float等。2)返回类型提示:确保函数返回值类型的一致性。3)联合类型提示:自PHP8.0起,允许在函数参数或返回值中指定多个类型。4)可空类型提示:允许包含null值,处理可能返回空值的函数。
 PHP的持久相关性:它还活着吗?
Apr 14, 2025 am 12:12 AM
PHP的持久相关性:它还活着吗?
Apr 14, 2025 am 12:12 AM
PHP仍然具有活力,其在现代编程领域中依然占据重要地位。1)PHP的简单易学和强大社区支持使其在Web开发中广泛应用;2)其灵活性和稳定性使其在处理Web表单、数据库操作和文件处理等方面表现出色;3)PHP不断进化和优化,适用于初学者和经验丰富的开发者。
 PHP和Python:解释了不同的范例
Apr 18, 2025 am 12:26 AM
PHP和Python:解释了不同的范例
Apr 18, 2025 am 12:26 AM
PHP主要是过程式编程,但也支持面向对象编程(OOP);Python支持多种范式,包括OOP、函数式和过程式编程。PHP适合web开发,Python适用于多种应用,如数据分析和机器学习。
 您如何防止PHP中的SQL注入? (准备的陈述,PDO)
Apr 15, 2025 am 12:15 AM
您如何防止PHP中的SQL注入? (准备的陈述,PDO)
Apr 15, 2025 am 12:15 AM
在PHP中使用预处理语句和PDO可以有效防范SQL注入攻击。1)使用PDO连接数据库并设置错误模式。2)通过prepare方法创建预处理语句,使用占位符和execute方法传递数据。3)处理查询结果并确保代码的安全性和性能。
 PHP和Python:代码示例和比较
Apr 15, 2025 am 12:07 AM
PHP和Python:代码示例和比较
Apr 15, 2025 am 12:07 AM
PHP和Python各有优劣,选择取决于项目需求和个人偏好。1.PHP适合快速开发和维护大型Web应用。2.Python在数据科学和机器学习领域占据主导地位。






