在本指南中,我们将引导您完成使用 FastAPI 框架将密钥身份验证集成到 Python Web 应用程序中的过程。此实现利用 Corbado 的密钥优先 web-js 包,该包简化了与密钥后端的集成。在本教程结束时,您将拥有一个可运行的 FastAPI 应用程序,该应用程序具有基于密码的身份验证。
在这里阅读完整的原始教程
要学习本教程,您应该对 Python、FastAPI、HTML 和 JavaScript 有基本的了解。
此外,您需要一个 Corbado 帐户才能使用密钥服务。让我们开始吧!
您的 FastAPI 项目将包含几个关键文件。重要的包括:
├── .env # Contains all environment variables ├── main.py # Contains our webapplication (Handles routes) └── templates ├── index.html # Login page └── profile.html # Profile page
开始编码之前,请设置一个 Corbado 帐户。这将允许您访问他们的密钥服务。请按照以下步骤操作:
设置后,您将收到 HTML/JavaScript 片段,您将把它们集成到 FastAPI 项目中。
如果尚未创建 main.py 文件,请先创建它。使用以下命令安装 FastAPI 和其他必要的软件包:
pip install fastapi python-dotenv passkeys
您的 main.py 将处理应用程序逻辑,包括设置路由和管理会话。
在项目的根目录中,创建一个 .env 文件来存储环境变量:
PROJECT_ID=your_project_id API_SECRET=your_api_secret
使用 python-dotenv 将这些变量加载到您的应用程序中:
from dotenv import load_dotenv
import os
load_dotenv()
PROJECT_ID = os.getenv("PROJECT_ID")
API_SECRET = os.getenv("API_SECRET")
接下来,设置您的 HTML 模板。在 templates/ 目录中,创建 login.html 和 profile.html。其中将包括集成 Corbado 身份验证组件所需的 JavaScript。
这是login.html的基本结构:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.css" />
<script src="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.js"></script>
</head>
<body>
<script>
(async () => {
await Corbado.load({
projectId: "{{ PROJECT_ID }}",
darkMode: "off",
setShortSessionCookie: "true",
});
Corbado.mountAuthUI(document.getElementById('corbado-auth'), {
onLoggedIn: () => window.location.href = '/profile',
});
})();
</script>
<div id="corbado-auth"></div>
</body>
</html>
对于 profile.html,包含显示用户数据的元素和注销按钮:
<!DOCTYPE html>
<html>
<head>
<link
rel="stylesheet"
href="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.css"
/>
<script src="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.js"></script>
</head>
<body>
<!-- Define passkey-list div and logout button -->
<h2>:/protected ?</h2>
<p>User ID: {{USER_ID}}</p>
<p>Name: {{USER_NAME}}</p>
<p>Email: {{USER_EMAIL}}</p>
<div id="passkey-list"></div>
<button id="logoutButton">Logout</button>
<!-- Script to load Corbado and mount PasskeyList UI -->
<script>
(async () => {
await Corbado.load({
projectId: "{{ PROJECT_ID }}",
darkMode: "off",
setShortSessionCookie: "true" // set short session cookie automatically
});
// Get and mount PasskeyList UI
const passkeyListElement = document.getElementById("passkey-list"); // Element where you want to render PasskeyList UI
Corbado.mountPasskeyListUI(passkeyListElement);
// Get the logout button
const logoutButton = document.getElementById('logoutButton');
// Add event listener to logout button
logoutButton.addEventListener('click', function() {
Corbado.logout()
.then(() => {
window.location.replace("/");
})
.catch(err => {
console.error(err);
});
});
})();
</script>
</body>
</html>
您的控制器逻辑将驻留在 main.py 文件中。该文件将管理登录和个人资料页面的路由。登录路由将简单地将 PROJECT_ID 注入到模板中,而配置文件路由将验证会话并使用 Corbado 的 Python SDK 获取用户数据。
示例 main.py:
from typing import List
from corbado_python_sdk.entities.session_validation_result import (
SessionValidationResult,
)
from corbado_python_sdk.generated.models.identifier import Identifier
from fastapi import FastAPI, Request, Response
from fastapi.responses import HTMLResponse
from fastapi.templating import Jinja2Templates
from dotenv import load_dotenv
import os
from corbado_python_sdk import (
Config,
CorbadoSDK,
IdentifierInterface,
SessionInterface,
)
load_dotenv()
app = FastAPI()
templates = Jinja2Templates(directory="templates")
PROJECT_ID: str = os.getenv("PROJECT_ID", "pro-xxx")
API_SECRET: str = os.getenv("API_SECRET", "corbado1_xxx")
# Session config
short_session_cookie_name = "cbo_short_session"
# Config has a default values for 'short_session_cookie_name' and 'BACKEND_API'
config: Config = Config(
api_secret=API_SECRET,
project_id=PROJECT_ID,
)
# Initialize SDK
sdk: CorbadoSDK = CorbadoSDK(config=config)
sessions: SessionInterface = sdk.sessions
identifiers: IdentifierInterface = sdk.identifiers
@app.get("/", response_class=HTMLResponse)
async def get_login(request: Request):
return templates.TemplateResponse(
"login.html", {"request": request, "PROJECT_ID": PROJECT_ID}
)
@app.get("/profile", response_class=HTMLResponse)
async def get_profile(request: Request):
# Acquire cookies with your preferred method
token: str = request.cookies.get(config.short_session_cookie_name) or ""
validation_result: SessionValidationResult = (
sessions.get_and_validate_short_session_value(short_session=token)
)
if validation_result.authenticated:
emailList: List[Identifier] = identifiers.list_all_emails_by_user_id(
user_id=validation_result.user_id
or "" # at this point user_id should be non empty string since user was authenticated
)
context = {
"request": request,
"PROJECT_ID": PROJECT_ID,
"USER_ID": validation_result.user_id,
"USER_NAME": validation_result.full_name,
"USER_EMAIL": emailList[0].value,
}
return templates.TemplateResponse("profile.html", context)
else:
return Response(
content="You are not authenticated or have not yet confirmed your email.",
status_code=401,
)
if __name__ == "__main__":
import uvicorn
uvicorn.run(app, host="127.0.0.1", port=8000)
最后,要运行 FastAPI 应用程序,请安装 Uvicorn:
pip install 'uvicorn[standard]'
然后,启动你的服务器:
uvicorn main:app --reload
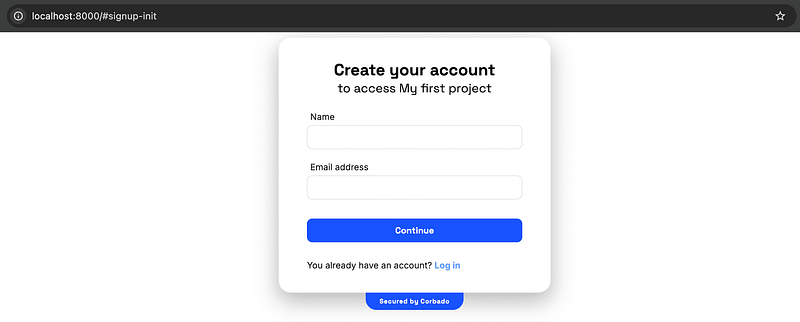
在浏览器中访问 http://localhost:8000 以查看正在运行的 UI 组件。

本教程演示了如何使用 Corbado 的 web-js 包将密钥身份验证集成到 FastAPI 应用程序中。此设置提供了安全且现代的身份验证方法,同时还无缝管理用户会话。有关扩展此实现或与现有应用程序集成的更多详细信息,请参阅 Corbado 文档。
以上是如何在 Python 中集成密钥 (FastAPI)的详细内容。更多信息请关注PHP中文网其他相关文章!




