如何编写comfyui节点
ComfyUI 是一个用于构建响应式 Web 应用程序的 JavaScript 库,提供独特的功能,包括用于高效应用程序创建的基于组件的架构、自动数据更新的反应性以及自定义的可扩展性。以其莫

如何编写comfyui节点
1. comfyui 和其他 javascript 库有什么区别?
ComfyUI 是一个用于构建快速、响应式 Web 应用程序的 JavaScript 库。它与其他 JavaScript 库在以下方面有所不同:
- ComfyUI 是基于组件的。 这意味着它由您预先构建的组件的集合组成。可以用来构建您的应用程序。这使得快速轻松地创建复杂的应用程序变得容易。
- ComfyUI 是响应式的。 这意味着它会自动响应应用程序中数据的更改。这使得您可以轻松地使您的应用程序保持最新状态,而无需编写大量代码。
- ComfyUI 是可扩展的。这意味着您可以添加自己的自定义组件和功能到它。这使其成为想要创建自定义应用程序的开发人员的绝佳选择。
2.如何创建 comfyui 节点项目?
要创建 comfyui 节点项目,您需要:
- 使用 npm 安装 comfyui 包:
<code>npm install --save comfyui</code>
- 创建一个新的 JavaScript 文件并添加以下代码:
import * as comfyui from 'comfyui';
- 创建一个新的 HTML 文件并添加以下代码:
<html> <head> <script src="comfyui.js"></script> </head> <body> <comfyui-button>Hello, world!</comfyui-button> </body> </html>
- 在网络浏览器中打开 HTML 文件即可看到 comfyui 按钮。
3. comfyui为node.js开发提供了哪些模块和功能?
ComfyUI为node.js开发提供了很多模块和功能,包括:
- comfyui-core: 该模块提供 ComfyUI 的核心功能,包括创建和管理组件的能力。
- comfyui-react: 该模块为 ComfyUI 提供 React 包装器,使 ComfyUI 与 React 应用程序一起使用变得容易。
- comfyui-vue: 该模块为 ComfyUI 提供了 Vue 包装器,使 ComfyUI 与 Vue 应用程序一起使用变得容易。
- comfyui-angular:该模块为 ComfyUI 提供了 Angular 包装器,使得 ComfyUI 与 Angular 应用程序一起使用变得容易。
除了这些模块之外,ComfyUI 还提供了许多Node.js 开发的功能,包括:
- 路由: ComfyUI 提供了一个路由系统,可以轻松地在应用程序中的不同页面之间导航。
- 状态管理:ComfyUI 提供了一个状态管理系统,可以轻松管理应用程序的状态。
- 事件处理:ComfyUI 提供了强大的事件处理系统这使得您可以轻松处理应用程序中的事件。
以上是如何编写comfyui节点的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 我尝试了使用光标AI编码的Vibe编码,这太神奇了!
Mar 20, 2025 pm 03:34 PM
我尝试了使用光标AI编码的Vibe编码,这太神奇了!
Mar 20, 2025 pm 03:34 PM
Vibe编码通过让我们使用自然语言而不是无尽的代码行创建应用程序来重塑软件开发的世界。受Andrej Karpathy等有远见的人的启发,这种创新的方法使Dev
 2025年2月的Genai推出前5名:GPT-4.5,Grok-3等!
Mar 22, 2025 am 10:58 AM
2025年2月的Genai推出前5名:GPT-4.5,Grok-3等!
Mar 22, 2025 am 10:58 AM
2025年2月,Generative AI又是一个改变游戏规则的月份,为我们带来了一些最令人期待的模型升级和开创性的新功能。从Xai的Grok 3和Anthropic的Claude 3.7十四行诗到Openai的G
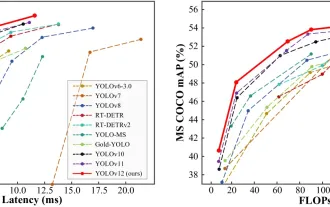
 如何使用Yolo V12进行对象检测?
Mar 22, 2025 am 11:07 AM
如何使用Yolo V12进行对象检测?
Mar 22, 2025 am 11:07 AM
Yolo(您只看一次)一直是领先的实时对象检测框架,每次迭代都在以前的版本上改善。最新版本Yolo V12引入了进步,可显着提高准确性
 最佳AI艺术生成器(免费付款)创意项目
Apr 02, 2025 pm 06:10 PM
最佳AI艺术生成器(免费付款)创意项目
Apr 02, 2025 pm 06:10 PM
本文回顾了AI最高的艺术生成器,讨论了他们的功能,对创意项目的适用性和价值。它重点介绍了Midjourney是专业人士的最佳价值,并建议使用Dall-E 2进行高质量的可定制艺术。
 Chatgpt 4 o可用吗?
Mar 28, 2025 pm 05:29 PM
Chatgpt 4 o可用吗?
Mar 28, 2025 pm 05:29 PM
Chatgpt 4当前可用并广泛使用,与诸如ChatGpt 3.5(例如ChatGpt 3.5)相比,在理解上下文和产生连贯的响应方面取得了重大改进。未来的发展可能包括更多个性化的间
 哪个AI比Chatgpt更好?
Mar 18, 2025 pm 06:05 PM
哪个AI比Chatgpt更好?
Mar 18, 2025 pm 06:05 PM
本文讨论了AI模型超过Chatgpt,例如Lamda,Llama和Grok,突出了它们在准确性,理解和行业影响方面的优势。(159个字符)
 顶级AI写作助理来增强您的内容创建
Apr 02, 2025 pm 06:11 PM
顶级AI写作助理来增强您的内容创建
Apr 02, 2025 pm 06:11 PM
文章讨论了Grammarly,Jasper,Copy.ai,Writesonic和Rytr等AI最高的写作助手,重点介绍了其独特的内容创建功能。它认为Jasper在SEO优化方面表现出色,而AI工具有助于保持音调的组成
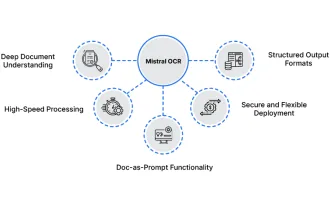
 如何将Mistral OCR用于下一个抹布模型
Mar 21, 2025 am 11:11 AM
如何将Mistral OCR用于下一个抹布模型
Mar 21, 2025 am 11:11 AM
MISTRAL OCR:通过多模式文档理解彻底改变检索效果 检索增强的生成(RAG)系统具有明显高级的AI功能,从而可以访问大量的数据存储,以获得更明智的响应






