如何在 comfyui 中使用 picsart
使用 ComfyUI 将 PicsArt 功能集成到 React Native 应用程序中。本文探讨了如何使用 ComfyUI(一个简化集成过程的库)在 React Native 应用程序中无缝利用 PicsArt 的图像编辑功能,ena

如何在 ComfyUI 中使用 PicsArt
PicsArt 是一款功能强大的照片编辑应用程序,可用于创建令人惊叹的图像。 ComfyUI 是一个库,可以轻松地将 PicsArt 集成到 React Native 应用程序中。
如何在 ComfyUI 中利用 PicsArt 的功能
ComfyUI 提供了许多功能,使在您的应用程序中轻松使用 PicsArt 的功能。这些功能包括:
- 内置编辑器,允许您直接在应用程序中编辑图像。
- 滤镜和效果库,您可以将其应用到您的图像。
- 共享功能,允许您与他人共享您的图像。
什么是将 PicsArt 集成到 ComfyUI 的关键步骤
将 PicsArt 集成到 ComfyUI 的关键步骤是:
- 安装 ComfyUI 库。
- 创建一个新的 ComfyUI 项目。
- 将 PicsArt SDK 添加到您的项目。
- 配置 PicsArt SDK。
- 使用 ComfyUI 编辑器编辑图片。
我可以在不安装 SDK 的情况下在 ComfyUI 中使用 PicsArt 吗?
不可以,如果不安装 SDK,您将无法在 ComfyUI 中使用 PicsArt。 SDK 提供了将您的应用连接到 PicsArt 的服务器所需的代码。
以上是如何在 comfyui 中使用 picsart的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
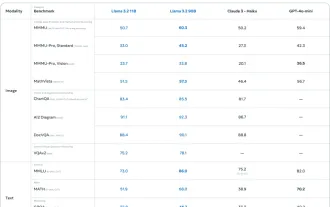
 开始使用Meta Llama 3.2 -Analytics Vidhya
Apr 11, 2025 pm 12:04 PM
开始使用Meta Llama 3.2 -Analytics Vidhya
Apr 11, 2025 pm 12:04 PM
Meta的Llama 3.2:多模式和移动AI的飞跃 Meta最近公布了Llama 3.2,这是AI的重大进步,具有强大的视觉功能和针对移动设备优化的轻量级文本模型。 以成功为基础
 10个生成AI编码扩展,在VS代码中,您必须探索
Apr 13, 2025 am 01:14 AM
10个生成AI编码扩展,在VS代码中,您必须探索
Apr 13, 2025 am 01:14 AM
嘿,编码忍者!您当天计划哪些与编码有关的任务?在您进一步研究此博客之前,我希望您考虑所有与编码相关的困境,这是将其列出的。 完毕? - 让&#8217
 AV字节:Meta' llama 3.2,Google的双子座1.5等
Apr 11, 2025 pm 12:01 PM
AV字节:Meta' llama 3.2,Google的双子座1.5等
Apr 11, 2025 pm 12:01 PM
本周的AI景观:进步,道德考虑和监管辩论的旋风。 OpenAI,Google,Meta和Microsoft等主要参与者已经释放了一系列更新,从开创性的新车型到LE的关键转变
 向员工出售AI策略:Shopify首席执行官的宣言
Apr 10, 2025 am 11:19 AM
向员工出售AI策略:Shopify首席执行官的宣言
Apr 10, 2025 am 11:19 AM
Shopify首席执行官TobiLütke最近的备忘录大胆地宣布AI对每位员工的基本期望是公司内部的重大文化转变。 这不是短暂的趋势。这是整合到P中的新操作范式
 视觉语言模型(VLMS)的综合指南
Apr 12, 2025 am 11:58 AM
视觉语言模型(VLMS)的综合指南
Apr 12, 2025 am 11:58 AM
介绍 想象一下,穿过美术馆,周围是生动的绘画和雕塑。现在,如果您可以向每一部分提出一个问题并获得有意义的答案,该怎么办?您可能会问:“您在讲什么故事?
 GPT-4O vs OpenAI O1:新的Openai模型值得炒作吗?
Apr 13, 2025 am 10:18 AM
GPT-4O vs OpenAI O1:新的Openai模型值得炒作吗?
Apr 13, 2025 am 10:18 AM
介绍 Openai已根据备受期待的“草莓”建筑发布了其新模型。这种称为O1的创新模型增强了推理能力,使其可以通过问题进行思考
 阅读AI索引2025:AI是您的朋友,敌人还是副驾驶?
Apr 11, 2025 pm 12:13 PM
阅读AI索引2025:AI是您的朋友,敌人还是副驾驶?
Apr 11, 2025 pm 12:13 PM
斯坦福大学以人为本人工智能研究所发布的《2025年人工智能指数报告》对正在进行的人工智能革命进行了很好的概述。让我们用四个简单的概念来解读它:认知(了解正在发生的事情)、欣赏(看到好处)、接纳(面对挑战)和责任(弄清我们的责任)。 认知:人工智能无处不在,并且发展迅速 我们需要敏锐地意识到人工智能发展和传播的速度有多快。人工智能系统正在不断改进,在数学和复杂思维测试中取得了优异的成绩,而就在一年前,它们还在这些测试中惨败。想象一下,人工智能解决复杂的编码问题或研究生水平的科学问题——自2023年
 如何在SQL中添加列? - 分析Vidhya
Apr 17, 2025 am 11:43 AM
如何在SQL中添加列? - 分析Vidhya
Apr 17, 2025 am 11:43 AM
SQL的Alter表语句:动态地将列添加到数据库 在数据管理中,SQL的适应性至关重要。 需要即时调整数据库结构吗? Alter表语句是您的解决方案。本指南的详细信息添加了Colu






