comfyui 如何添加lora
本文提供了有关如何将 Lora 与 comfyui 集成的分步指南,comfyui 是一个用于创建响应式且可扩展的 Web 应用程序的 UI 库。它讨论了将 Lora 与 comfyui 结合使用的好处,并解释了如何安装必要的包

如何将 Lora 与 comfyui 集成?
要将 Lora 与 comfyui 集成,您可以按照以下步骤操作:
- 使用 npm 安装 comfyui 和 lora 软件包。打开终端并运行以下命令:
<code>npm install @comfyui/core @comfyui/lora</code>
- 创建一个新的 comfyui 项目。 通过运行以下命令初始化一个新的 ComfyUI 项目:
<code>comfyui init my-project</code>
-
将 Lora 插件添加到您的项目中。 在您的项目目录中,创建一个名为
plugins.js的文件。该文件将包含 ComfyUI 插件的配置。将以下代码添加到文件中:
<code>module.exports = {
plugins: {
lora: {
enabled: true
}
}
};</code>- 启动您的 ComfyUI 项目。 运行以下命令启动您的 ComfyUI 项目:
<code>comfyui start</code>
我可以与 Lora 一起使用 comfyui 吗?
是的,您可以与 Lora 一起使用 comfyui。 Lora 是一个流行的数据可视化库,可用于创建交互式图表和图形。 comfyui 是一个 UI 库,可用于创建响应式且可扩展的 Web 应用程序。通过将 comfyui 与 Lora 结合使用,您可以创建功能强大且具有视觉吸引力的 Web 仪表板。
如何将 Lora 连接到 comfyui?
要将 Lora 连接到 comfyui,您可以使用 @comfyui/lora 包。该软件包提供了一组组件,可用于在 comfyui 应用程序中创建 Lora 可视化。要使用该软件包,您可以按照以下步骤操作:
-
安装
@comfyui/lora软件包。 在终端中运行以下命令:
<code>npm install @comfyui/lora</code>
-
将
@comfyui/lora包导入到您的项目中。 在您的 JavaScript 文件中,在顶部添加以下代码行:
<code>import { Lora } from '@comfyui/lora';</code>-
创建新的 Lora 可视化。 您可以使用
Lora组件创建新的 Lora 可视化。以下代码创建一个简单的折线图:
<code>const chart = new Lora.LineChart({
data: [
{ x: 0, y: 10 },
{ x: 1, y: 20 },
{ x: 2, y: 30 },
{ x: 3, y: 40 },
{ x: 4, y: 50 }
]
});</code>-
将 Lora 可视化添加到您的 comfyui 应用程序。您可以使用以下命令将 Lora 可视化添加到您的 comfyui 应用程序
add方法。以下代码将折线图添加到dashboard容器中:
<code>dashboard.add(chart);</code>
以上是comfyui 如何添加lora的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用AGNO框架构建多模式AI代理?
Apr 23, 2025 am 11:30 AM
如何使用AGNO框架构建多模式AI代理?
Apr 23, 2025 am 11:30 AM
在从事代理AI时,开发人员经常发现自己在速度,灵活性和资源效率之间进行权衡。我一直在探索代理AI框架,并遇到了Agno(以前是Phi-
 OpenAI以GPT-4.1的重点转移,将编码和成本效率优先考虑
Apr 16, 2025 am 11:37 AM
OpenAI以GPT-4.1的重点转移,将编码和成本效率优先考虑
Apr 16, 2025 am 11:37 AM
该版本包括三种不同的型号,GPT-4.1,GPT-4.1 MINI和GPT-4.1 NANO,标志着向大语言模型景观内的特定任务优化迈进。这些模型并未立即替换诸如
 如何在SQL中添加列? - 分析Vidhya
Apr 17, 2025 am 11:43 AM
如何在SQL中添加列? - 分析Vidhya
Apr 17, 2025 am 11:43 AM
SQL的Alter表语句:动态地将列添加到数据库 在数据管理中,SQL的适应性至关重要。 需要即时调整数据库结构吗? Alter表语句是您的解决方案。本指南的详细信息添加了Colu
 Andrew Ng的新简短课程
Apr 15, 2025 am 11:32 AM
Andrew Ng的新简短课程
Apr 15, 2025 am 11:32 AM
解锁嵌入模型的力量:深入研究安德鲁·NG的新课程 想象一个未来,机器可以完全准确地理解和回答您的问题。 这不是科幻小说;多亏了AI的进步,它已成为R
 火箭发射模拟和分析使用Rocketpy -Analytics Vidhya
Apr 19, 2025 am 11:12 AM
火箭发射模拟和分析使用Rocketpy -Analytics Vidhya
Apr 19, 2025 am 11:12 AM
模拟火箭发射的火箭发射:综合指南 本文指导您使用强大的Python库Rocketpy模拟高功率火箭发射。 我们将介绍从定义火箭组件到分析模拟的所有内容
 Google揭示了下一个2025年云上最全面的代理策略
Apr 15, 2025 am 11:14 AM
Google揭示了下一个2025年云上最全面的代理策略
Apr 15, 2025 am 11:14 AM
双子座是Google AI策略的基础 双子座是Google AI代理策略的基石,它利用其先进的多模式功能来处理和生成跨文本,图像,音频,视频和代码的响应。由DeepM开发
 您可以自己3D打印的开源人形机器人:拥抱面孔购买花粉机器人技术
Apr 15, 2025 am 11:25 AM
您可以自己3D打印的开源人形机器人:拥抱面孔购买花粉机器人技术
Apr 15, 2025 am 11:25 AM
“超级乐于宣布,我们正在购买花粉机器人,以将开源机器人带到世界上,” Hugging Face在X上说:“自从Remi Cadene加入Tesla以来,我们已成为开放机器人的最广泛使用的软件平台。
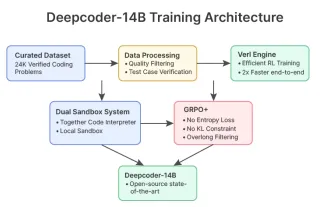
 DeepCoder-14b:O3-Mini和O1的开源竞赛
Apr 26, 2025 am 09:07 AM
DeepCoder-14b:O3-Mini和O1的开源竞赛
Apr 26, 2025 am 09:07 AM
在AI社区的重大发展中,Agentica和AI共同发布了一个名为DeepCoder-14B的开源AI编码模型。与OpenAI等封闭源竞争对手提供代码生成功能






