比较顶级 React 框架
介绍
学习React时,我们都是从CRA(create-react-app)库开始。这是开始 React 之旅的好地方,但今天使用它来构建项目并不是一个好主意。以下是今天避免 CRA 的一些原因:
- 与替代方案相比,构建时间更慢
- 对构建定制的有限控制
- 缺乏服务器端渲染(SSR)
- 已过时,因为自 2021 年以来 CRA 没有重大更新。
如您所见,从传统 CRA 切换到现代 React 框架有很多原因,它可以提供更多功能。根据您的需求,例如SSR、性能等,有多种选择
今天,我们将研究一些您可以用来代替 CRA 的最佳替代方案。我们要讨论
- 每种选择
- 它们的功能以及适合哪种应用程序开发的最佳套件
- 一些性能指标,例如开发服务器时间、构建时间、部署时间和首次内容绘制。
我希望这能让你兴奋。现在,我们开始吧。
下一个JS
Vercel 的 Next.js 是 Web 的全栈 React 框架。

NextJS 是我首选的 CRA 替代方案。我已经使用它很长时间了。随着每次更新,NextJS 都在不断改进。它们提供了大量功能,可以让开发人员轻松使用 Nextjs 构建项目。
特征:
- 服务器端渲染:可以通过使用 SSR 来提高性能,并使用预渲染页面来加快加载时间。
- API 路由:通过 API 路由,我们可以在 NextJS 中集成全栈开发。
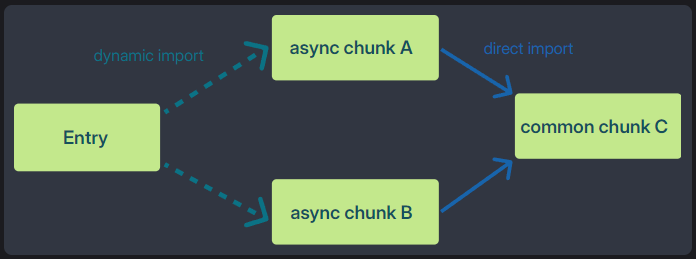
- 自动代码分割:通过遵循推荐的项目结构,我们可以有更好的代码分割。从而提高性能。
- 与 Vercel 轻松集成:NextJS 由 Vercel 团队构建。因此,使用 Vercel 进行部署变得很容易。
它最适合构建与服务器没有或很少集成的无服务器应用程序。
注意:
服务器端渲染:服务器端渲染 (SSR) 是一种 Web 应用程序渲染技术,每次用户请求时,都会在服务器上生成页面的 HTML。
ViteJS
准备好迎接最终能赶上你的开发环境。

Vite 更注重构建速度快、加载时间短的项目的性能。与 Webpack 等传统捆绑器相比,Vite 使用开发服务器提供近乎即时的热模块更换(HMR),而无需捆绑整个应用程序。这样,他们就可以拥有更快的开发服务器。
特征:
- 更快的开发服务器:凭借原生 ES 模块和现代浏览器功能,它提供了更快的开发服务器。
- 丰富的插件支持:Vite拥有灵活的插件支持。您可以轻松集成不同的插件来扩展Vite的功能。
- 优化的构建过程:树摇动、代码分割和其他性能增强是在构建时实现的。
- SSR 和 SSG:Vite 还支持服务器端渲染和静态站点生成,以获得更好的性能。
评选用于开发具有更好性能的作品集或博客网站的最佳套件。
注意:
SSG:静态站点生成(SSG)是一种在构建时预渲染网站 HTML 页面的方法,为每个页面生成静态 HTML 文件。
混音
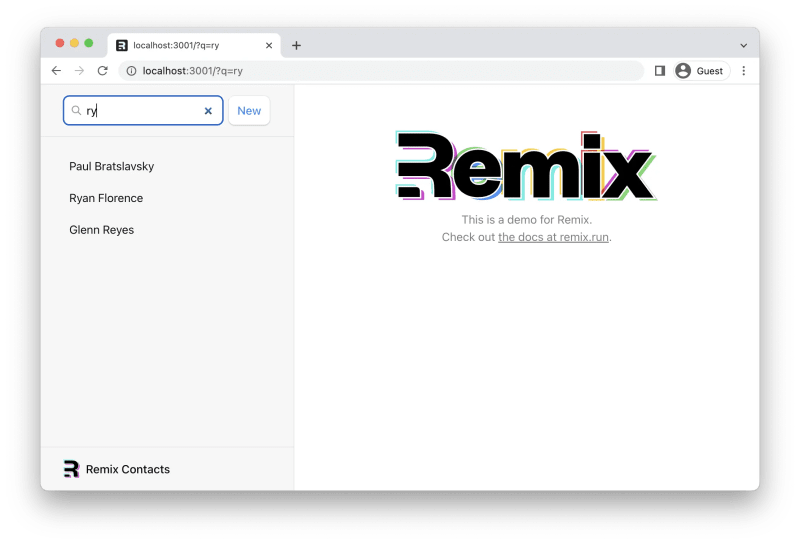
Remix 是一个全栈 Web 框架,可让您专注于用户界面并通过 Web 标准进行工作,以提供快速、流畅且有弹性的用户体验。

Remix 专注于打造更好的用户体验。它可用于构建全栈应用程序。如果您熟悉 Rails 和 Laravel 等服务器端 MVC Web 框架,那么 Remix 就是视图和控制器。
特征:
- 数据加载:它在渲染页面之前使用加载器在服务器上获取数据。 0
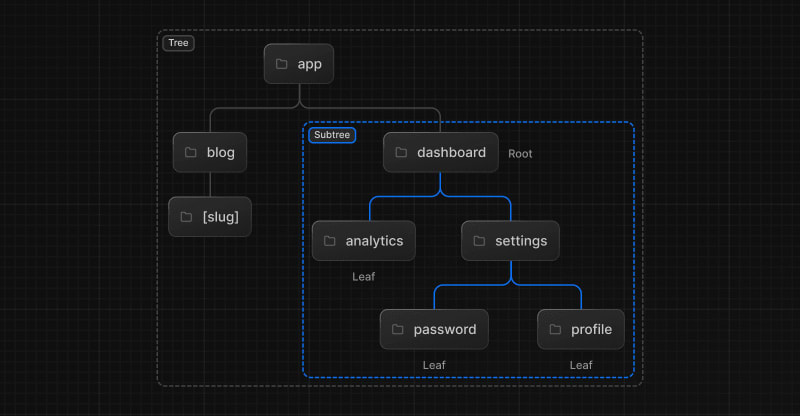
- Easy Routing:它提供了基于文件的路由系统。它根据您要创建的目录提供路由。 NextJS 也支持此功能。
- 服务器端渲染:它还支持SSR以提供更好的性能。
- 表单和操作:Remix 包括对表单处理和操作的内置支持。这有助于有效管理表单提交和操作。
它最适合构建需要高级路由、SSR 和注重性能的项目。
盖茨比
Gatsby 是一个基于 React 的开源框架,内置性能、可扩展性和安全性。

Gatsby 是另一个基于 React 的框架,专注于构建快速、安全和优化的网站。它主要用于创建静态网站,但也通过 API 和集成支持动态内容。
特征:
- 服务器端生成(SSG):它还支持 Gatsby 并将内容预渲染到静态 HTML 文件。
- 渐进式 Web 应用程序:Gatsby 具有内置 PWA 功能,可通过类似本机应用程序的功能实现快速、离线就绪的 Web 体验。
- JAMstack:JavaScript、API 和标记让您可以通过从 CDN 提供静态文件并使用 API 来构建网站。
- 内容管理系统:在 Gatsby 中,它充当创作内容的后端,Gatsby 将此内容拉入其静态站点构建过程。
通过 Gatsby 使用内容管理系统构建博客的最佳套件。
性能比较
我们研究了每个框架的功能以及最适合的内容类型。现在让我们看看一些性能指标,例如开发服务器启动所需的时间、构建时间、部署时间和首次内容绘制。
我使用包含图像和 JSX 元素的 CSS 动画在每个框架中创建此项目。现在,内容保持不变,可以轻松评估性能。
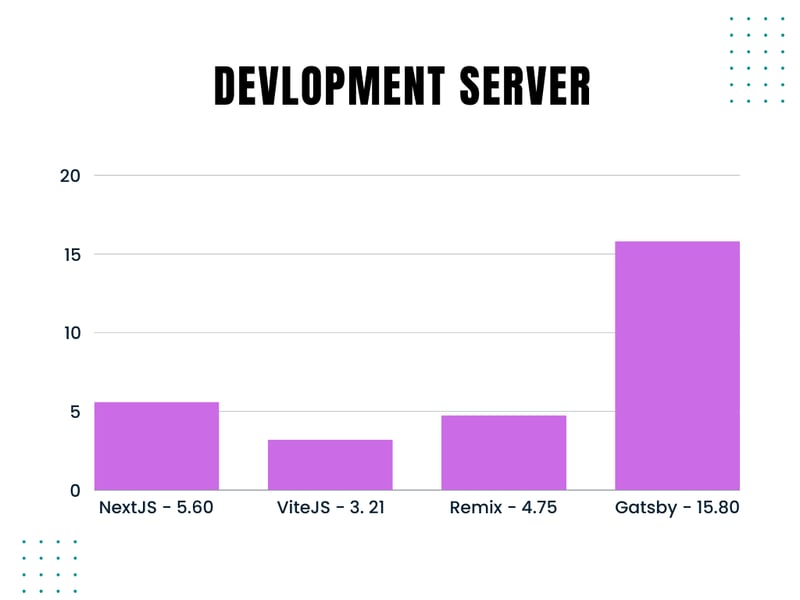
开发服务器

注意:框架名称旁边的数字是所花费的时间。就在几秒钟内。
如图所示,ViteJS 运行服务器的速度相当快,Gatsby 是最慢的。事实上,ViteJS 声称是最快的框架之一。
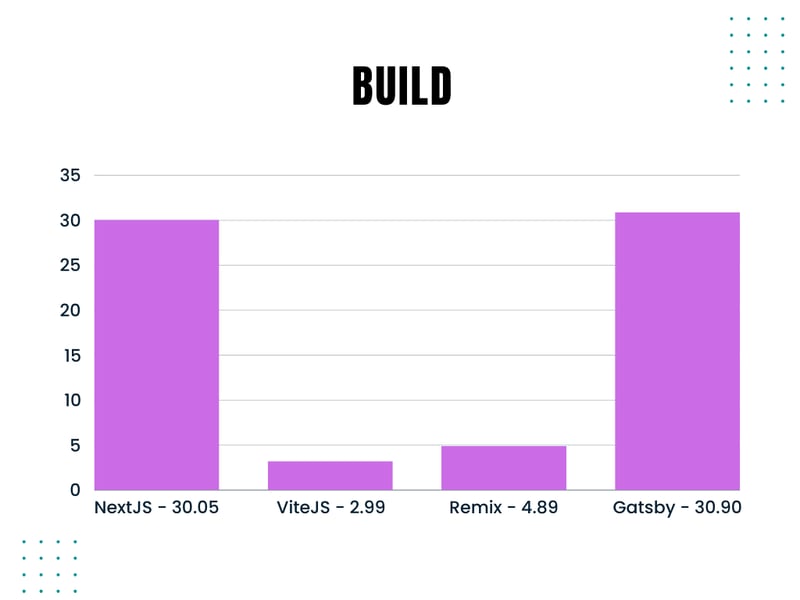
构建时间

在这里,ViteJs 也是最快完成构建过程的。 Gatsby 的构建时间仍然是最慢的。 NextJS 几乎是最慢的。
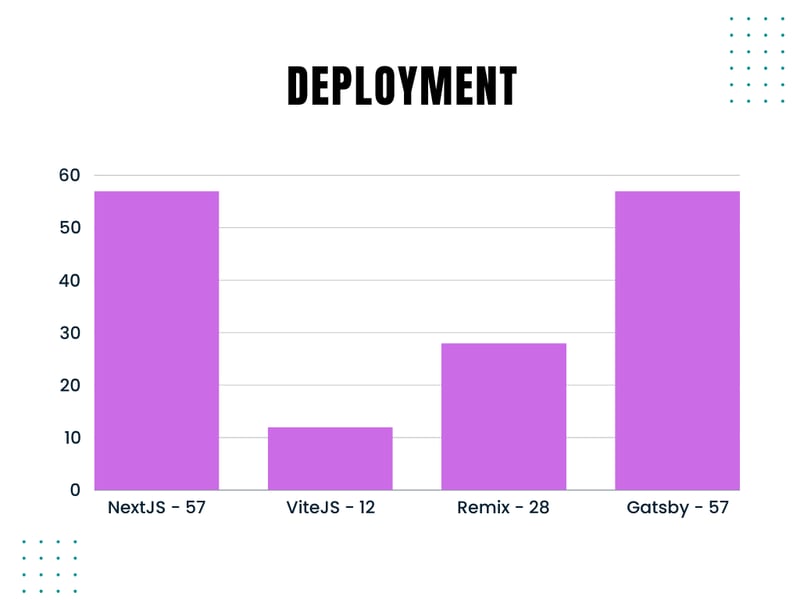
部署时间

所有框架都部署在vercel上。
Vite 最快,为 12 秒,NextJS 和 Gatsby 最慢。 Remix 在各项指标中均保持第二名的位置。
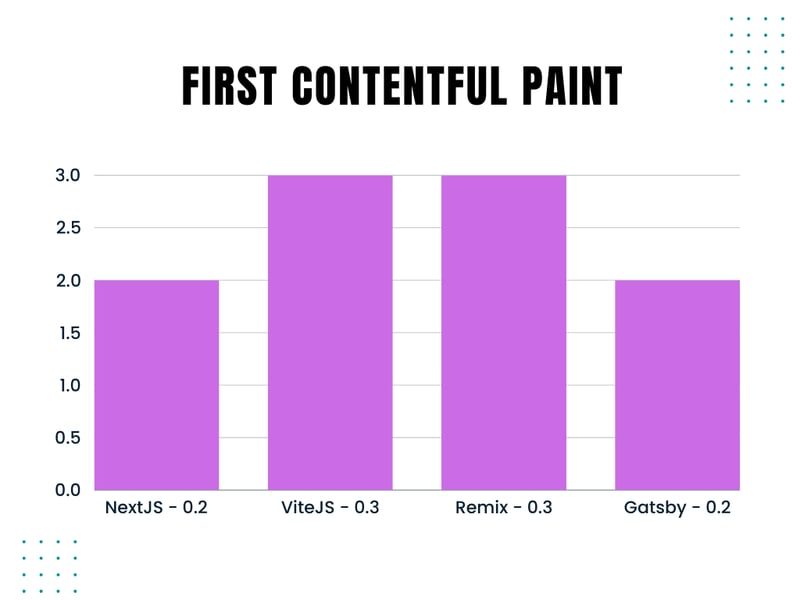
第一个内容丰富的绘画 - 桌面
虽然桌面上各个框架的总分都是 100 分,但在第一张内容绘制上略有不同。

这里 Nextjs 和 Gatsby 最快,而 ViteJs 和 Remix 最慢。它们之间的差异低至 0.1 秒。
您可以在此处详细查看每个 PageSpeed Insight:
- 维塞尔
- ViteJS
- RemixJS
- 盖茨比
与我联系?
让我们联系并随时了解所有科技、创新及其他方面的信息!
推特
领英
另外,如果您有兴趣,我愿意撰写自由文章,然后通过电子邮件或社交媒体与我联系。
结论
总之,虽然 Create React App (CRA) 对于许多开发人员来说是一个很好的起点,但显然现在有更先进、功能丰富的替代方案可用。我们审查的每个框架(NextJS、ViteJS、Remix 和 Gatsby)都提供了针对不同用例量身定制的独特优势。
- NextJS 非常适合希望通过无缝 Vercel 集成构建服务器渲染应用程序的开发人员。
- ViteJS 以其性能出众,尤其是开发速度,对于优先考虑快速构建时间的项目来说是一个绝佳的选择。
- Remix为全栈应用程序提供了强大的解决方案,专注于高级路由、服务器端渲染和丰富的用户体验。
- Gatsby 仍然是静态网站生成的有力竞争者,特别是对于受益于其内置性能优化和 PWA 功能的内容丰富的网站。
最终,框架的选择取决于您的特定项目需求 - 无论是性能、服务器端渲染、易于部署还是全栈功能。从 CRA 转向这些现代替代方案之一可以极大地增强您的开发体验和项目成果。
我希望本文能够帮助您了解可以在下一个项目中使用的 CRA 替代方案。
以上是比较顶级 React 框架的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。






