Angular @let 声明:智能模板订阅
一段时间以来,Angular 一直保持着强劲的势头,Angular 团队也证明了它对社区的关心。在 Angular v17 和随后的小版本中,Angular 团队提供了许多出色的功能,其中最突出的功能是新的内置 block 模板语法,即使在开发者预览版中也是如此,它简化了使用模板。
在最近的版本中,Angular 存储库中两个期待已久的问题已得到解决。 Angular 主要版本 v18 提供了统一控制状态更改事件以及其他功能,次要版本 v18.1 通过向模板添加新的内置功能来利用 block 模板语法称为模板局部变量,用@let块表示。
查看官方博客文章,了解更多关于 @let 变量如何定义、工作、限制以及它们如何更新其值的信息。
简单来说,模板局部变量,允许 Angular 开发人员在模板中声明变量,就像我们在组件的类中所做的那样,简化了我们在模板中编写逻辑的方式,从而为某些旧的模板模式,并引入 @eneajaho 的本文中介绍的新用例。
本文的动机来自 Reddit 帖子,询问是否需要 @let 声明以及为什么应该使用它们。
您可以在此处找到主要 Angular 贡献者 Matthieu Riegler 关于此主题的观点。
在本文中,我想展示这些本地模板变量的用例我发现在我从事的项目中很有用,我不再需要使用 RxJS 进行“缓存”shareReplay 运算符,用于在不同模板部分中使用相同的数据。
让我们深入了解一下?.
RxJS 使用 shareReplay 运算符进行“缓存”
在开发 Web 应用程序时,开发人员最常见的事情就是发出 HTTP 请求。在 Angular 中,HTTP 通信是通过基于可观察的 API 完成的,即流行的
HttpClient。由于在大多数情况下,获取的数据都绑定在模板中,因此开发人员遵循声明式方法,将 Async 管道作为最佳实践 - 自动订阅模板中的可观察对象,并在组件被销毁时取消订阅? :
...
@Component({
...
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
...
`,
standalone: true,
...
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}
Async 管道绑定 ?:
...
@Component({
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
... ?
@if (todo$ | async; as todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}

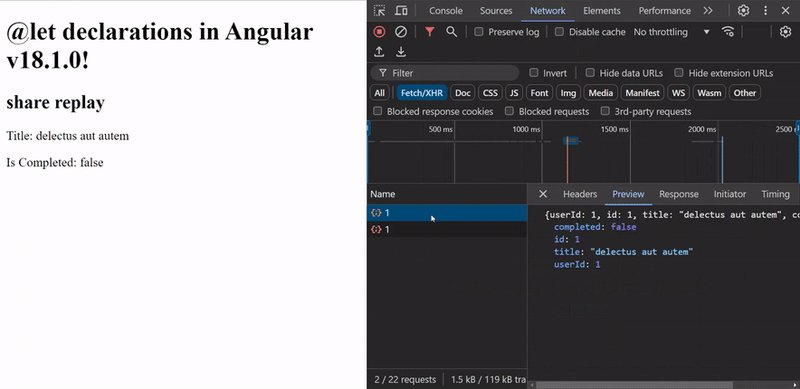
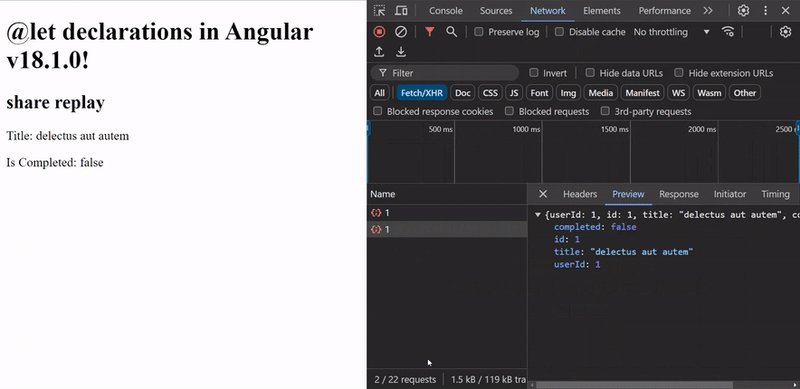
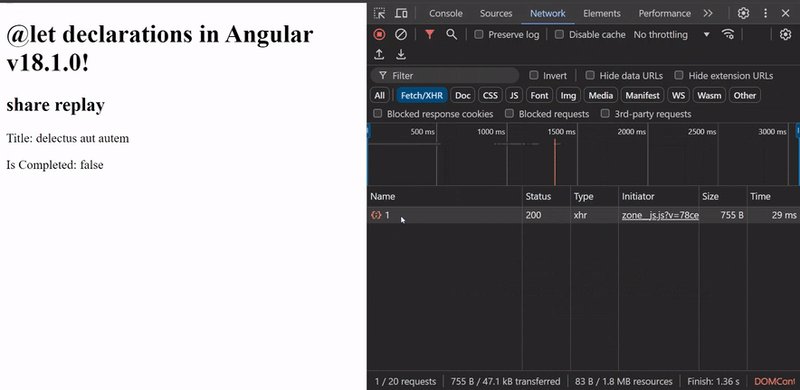
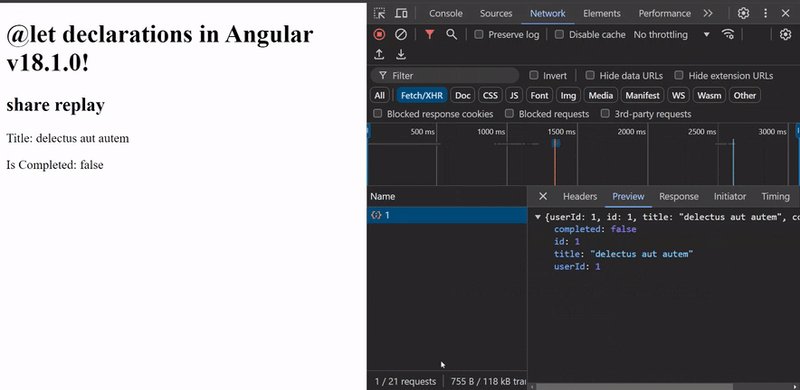
shareReplay 运算符使用 RxJS 缓存第一个触发的 HTTP 请求的数据:
...
@Component({
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
... ?
@if (todo$ | async; as todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1')
.pipe(shareReplay(1)); ?
}
Async 管道绑定和订阅相同的可观察流,也只会触发一个 HTTP 请求,并且响应数据会被缓存 ?:

让我们来看看?.
用于简化的 @let 声明
虽然 RxJS 解决方案运行良好并满足我们的需求,但 Angular v18.1 中引入的
@let 声明提供了一种更简单、基于模板的替代方案 ?:
...
@Component({
template: `
...
@let todo = todo$ | async; ?
<main>
...
@if (todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
...
@if (todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class LetVariablesComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}

shareReplay 运算符进行 RxJS 缓存。 ??
注意?:此解决方案在缓存模板数据时有效。如果组件的类中需要缓存数据,则需要shareReplay 运算符。
特别感谢@kreuzerk 和@eneajaho 的审阅。
感谢您的阅读!
我希望你喜欢它?如果您喜欢这篇文章,请与您的朋友和同事分享。
如有任何问题或建议,请随时在下面评论?.
如果这篇文章对您来说有趣且有用,并且您不想错过以后的文章,请通过 @lilbeqiri、dev.to 或 Medium 关注我。 ?
以上是Angular @let 声明:智能模板订阅的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。






