在本文中,我们将探讨 Zustand 源代码中如何使用 Object.is() 方法。

上面的代码片段摘自vanilla.ts
setState 中使用了 Object.is() 方法(稍后将有更多文章介绍)。
我们先来了解一下什么是 Object.is() 方法。
Object.is() 静态方法判断两个值是否相同。
以下示例摘自 MDN 文档:
console.log(Object.is('1', 1));
// Expected output: false
console.log(Object.is(NaN, NaN));
// Expected output: true
console.log(Object.is(-0, 0));
// Expected output: false
const obj = {};
console.log(Object.is(obj, {}));
// Expected output: false
这是一个有点复杂的 JSON 示例:
const jsonObject1 = {
name: "foo",
age: 30
};
const jsonObject2 = {
name: "bar",
age: 30
};
console.log(Object.is(jsonObject1, jsonObject2)); // false
尽管 jsonObject1 和 jsonObject2 具有相同的内容,但它们在内存中是不同的对象。在 JavaScript 中,对象是通过引用进行比较的,而不是通过其内容进行比较的。由于这两个对象存储在不同的内存位置,Object.is() 返回 false。
在 Zustand 的以下代码片段中,Object.is() 方法用于在继续更新状态并通知侦听器之前确定 nextState 是否确实与当前状态不同。此检查对于性能和避免不必要的状态更新至关重要。
const setState: StoreApi<TState>['setState'] = (partial, replace) => {
// TODO: Remove type assertion once https://github.com/microsoft/TypeScript/issues/37663 is resolved
// https://github.com/microsoft/TypeScript/issues/37663#issuecomment-759728342
const nextState =
typeof partial === 'function'
? (partial as (state: TState) => TState)(state)
: partial
if (!Object.is(nextState, state)) {
const previousState = state
state =
(replace ?? (typeof nextState !== 'object' || nextState === null))
? (nextState as TState)
: Object.assign({}, state, nextState)
listeners.forEach((listener) => listener(state, previousState))
}
}
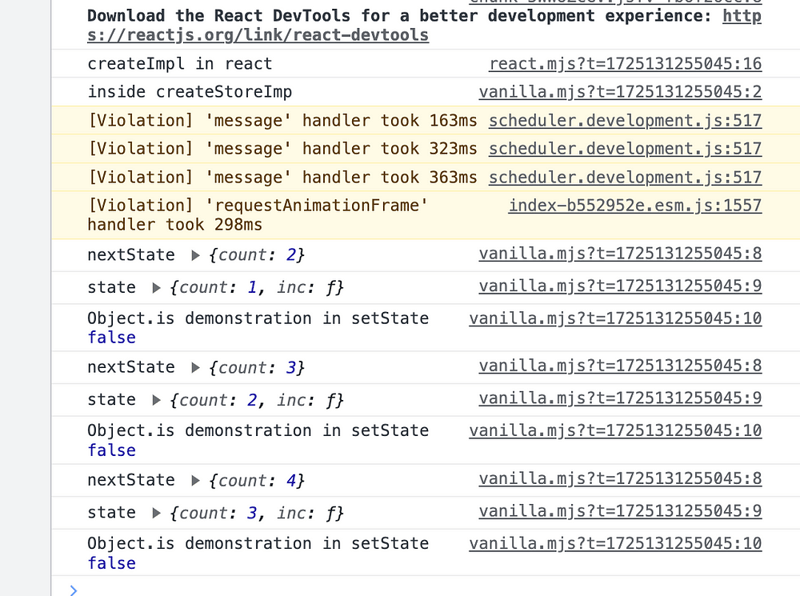
下图显示了正在运行的 Object.is()


为了添加上述日志语句,我使用命令 pnpm run build 编译了 Zustand,并将 dist 复制到 Examples/demo/src 中。看起来很老套,但是嘿,我们正在试验并弄清楚 Zustand 的内部工作原理。

const useStore = create((set) => ({
count: 1,
inc: () => set((state) => ({ count: state.count + 1 })),
}))
调用 inc 以某种方式触发 setState,我们将在接下来的文章中弄清楚如何实现。
在 Think Throo,我们的使命是教授受开源项目启发的最佳实践。
通过练习先进的架构概念、学习最佳实践并构建生产级项目来提高您的编码技能。
我们是开源的 — https://github.com/thinkthroo/thinkthroo(请给我们一颗星!)
需要 Next.js 项目的帮助?请通过 hello@thinkthroo.com 联系我们
嘿,我是拉姆。我是一名充满热情的软件工程师/OSS Tinkerer。
查看我的网站:https://www.ramunarasinga.com/
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L71
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/is
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Equality_comparisons_and_sameness#same-value_equality_using_object.is
以上是Staat 源代码中的 Object.is() 用法。的详细内容。更多信息请关注PHP中文网其他相关文章!




