YAML 与 JSON - Astro、React、AI 项目和开发人员指南的最佳格式
在快速发展的 Web 开发和人工智能领域,YAML 和 JSON 等数据序列化格式的选择可以深刻影响开发效率和数据管理。对于使用 Astro、React 和 Vue 等现代框架的开发人员来说,选择正确的格式对于优化数据处理和增强性能至关重要。 YAML 以其人类可读的格式而闻名,经常在配置文件中使用,使其成为以清晰且可访问的方式管理设置和环境变量的理想选择。相反,JSON 的紧凑且普遍支持的格式在数据交换和速度至关重要的场景(例如 Web 应用程序)中表现出色。
Astro SSR SPA 模板利用 JSON 文件进行配置,是 JSON 如何简化高性能静态站点和服务器端渲染中的数据管理的一个主要示例。 React 开发人员同样可以从 JSON 中受益,以实现跨组件的高效状态管理和数据绑定。同时,对于那些使用大型语言模型 (LLM) 和 AI 的人来说,YAML 的可读性和灵活性对于管理复杂的配置和训练数据集来说非常宝贵。无论您是要增强高速 Astro 站点还是开发复杂的 AI 解决方案,了解 YAML 和 JSON 的优势和应用都可以帮助您使数据处理实践与项目的特定需求保持一致。
YAML 和 JSON 的比较

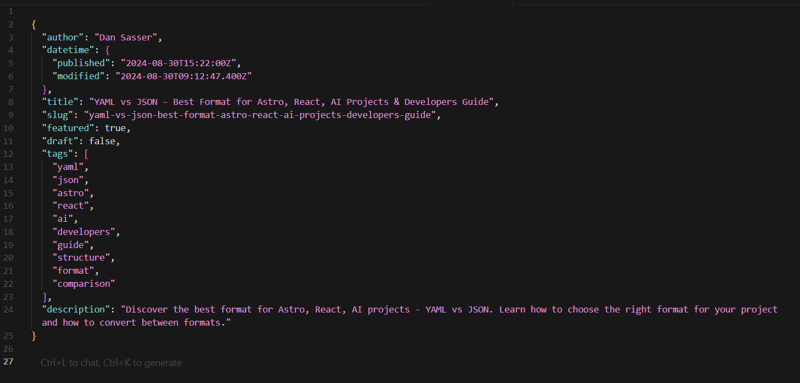
JSON 数据示例:紧凑高效的结构。
-
可读性
-
YAML:YAML 专为人类可读性而设计,在清晰度至关重要的 Web 开发环境和 AI 配置中特别有价值。其基于缩进的结构非常适合 Astro 和 Vue 等框架中的配置文件,在这些框架中,轻松编辑复杂设置是优先考虑的。
-
JSON:虽然更加紧凑和标准化,但 JSON 对大括号 {} 和方括号 [] 的使用对于人类来说可能不太直观。然而,其简单的结构有助于快速解析和集成,使其成为性能和数据交换效率至关重要的 React 应用程序的理想选择。
-
语法和结构
-
YAML:使用缩进而不是显式的大括号或方括号,这可以减少视觉混乱并简化文件管理。这在管理 Astro SSR SPA 模板中的复杂配置或 AI 模型中的详细数据结构时非常有用。
-
JSON:采用更严格的语法,在键和值周围用引号括起来,用逗号分隔项目,并用大括号和方括号表示结构。这种一致性有助于 React 组件和 Vue 应用程序内的数据交换。

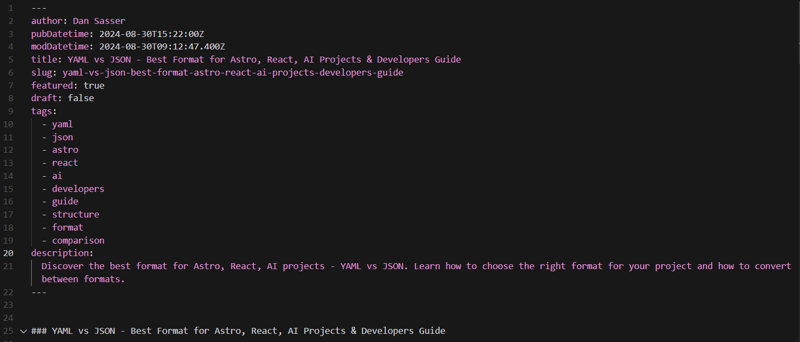
YAML 数据示例:带有缩进的人类可读格式。
-
用例
-
YAML:通常用于 Docker Compose 或 Kubernetes 等环境中的配置文件,以及可读性和易用性至关重要的 Astro 项目中的设置。它的灵活性还支持大型语言模型 (LLM) 中的复杂训练配置。
-
JSON:由于其紧凑且易于解析,常用于 API 和数据交换场景。在React中,JSON支持状态管理和数据绑定,而在Vue中,它有助于数据集成和组件通信。
-
复杂数据结构
-
YAML:支持引用和复杂数据类型等高级功能,对于 Astro SSR SPA 模板中的复杂配置和详细的 AI 框架设置非常有用。
-
JSON:强大支持数组和对象,但缺乏 YAML 的一些高级功能。它非常适合处理 React 应用程序中的数据以及在 Web API 中交换数据。
-
解析与兼容性
-
YAML:由于对格式的敏感性,解析可能容易出错,如果管理不仔细,可能会导致问题。安全解析器至关重要,尤其是在配置一致性至关重要的 Astro 环境中。
-
JSON:广泛支持各种语言和框架,包括 React、Vue 和 Node.js。其严格的语法最大限度地减少了解析错误并增强了兼容性。
-
文件大小和效率
-
YAML:由于冗长和空格,通常会导致文件变大。这可能会影响性能,特别是在高流量的 Astro 网站或大规模 AI 数据集中。
-
JSON:更加紧凑和高效,有利于减少 React 应用程序中的负载大小并加快 Web API 中的数据传输。
-
评论和文档
-
YAML:允许内联注释,更容易直接注释配置。此功能对于复杂的 Astro 项目配置和详细的 AI 模型设置非常有价值。
-
JSON:不支持注释,这可能会限制数据结构内的文档。对于需要内联解释的项目来说,这可能是一个缺点。
-
安全考虑
-
YAML:更容易受到安全风险,例如解析过程中的代码执行漏洞。使用安全解析器并对 YAML 功能保持谨慎至关重要,尤其是在 Astro 和 AI 项目中。
-
JSON:由于其严格的语法和缺乏可能带来安全风险的高级功能,通常被认为更安全。广泛应用于 React 和 Vue 应用中,安全隐患较低。
结论
在 YAML 和 JSON 之间进行选择不仅仅是一个偏好问题;这是一项战略决策,可以影响项目的效率和可扩展性。对于使用 Astro、React 和 Vue 等框架的开发人员来说,了解每种格式的优点和局限性至关重要。 YAML 的人类可读结构和灵活性使其成为管理复杂配置的理想选择,尤其是在 AI 和 LLM 项目中。另一方面,JSON 的紧凑性和广泛的支持使其成为高流量应用程序中数据交换和性能优化的首选。
作为一名热衷于提供高性能、可扩展解决方案的开发人员,我已将这些考虑因素集成到我的最新产品 Astro SSR SPA 模板中。这个开源项目可在 GitHub 上找到,利用 JSON 文件进行配置,提供现代 Web 应用程序所需的效率和兼容性。然而,它还提供了合并 YAML 的灵活性,确保开发人员拥有根据项目要求定制配置所需的工具。
有关如何在 Web 开发项目中有效利用 YAML 和 JSON 的更多见解和教程,包括如何最大限度地发挥 Astro SSR SPA 模板的潜力,请访问我的网站 dansasser.me。无论您是使用 Astro、React、Vue.js 进行构建,还是使用法学硕士和人工智能,了解正确的数据序列化格式都可以在实现成功且可持续的项目方面发挥重要作用。
资源
-
Astro 文档 – Astro 入门综合指南,包括教程和 API 参考。
-
HTMX 文档 – 在项目中学习和使用 HTMX 的官方文档。
-
Daisy UI 文档 – 在 UI 设计中使用 Daisy UI 组件的参考。
-
Tailwind CSS 文档 – 使用 Tailwind CSS 构建响应式设计的详细指南。
-
MongoDB 社区版 – 下载并安装 MongoDB 社区版以进行本地开发的官方页面。
-
Vue - Vue 网站
-
React - React 网站
-
Dev.to – 我们当前关于 Astro SSR SPA 模板的文章的链接,位于 dev.to
-
NPM - 通过 NPM 的包
-
medium.com – 我们当前关于 Astro SSR SPA 模板的文章的链接,位于medium
-
GitHub - Astro SSR SPA 模板的 GitHub 存储库的链接
-
astro-ssr-spa.org - Astro SSR SPA 模板的官方网站
-
dansasser.me - 我的个人网站
-
LinkedIn - 我的 LinkedIn 个人资料
-
Tailwind CSS 安全风险 - 我关于 Tailwind CSS 安全风险的文章
支持我的工作
本文最初发布于 dansasser.me
也可以在以下位置找到它:
- medium.com
- dansasser.substack.com
以上是YAML 与 JSON - Astro、React 和 AI 项目的最佳格式。开发人员指南:第 1 部分的详细内容。更多信息请关注PHP中文网其他相关文章!