HTML 表格标签
HTML 表格提供了一种以单元格的行和列的形式导出或定义数据(例如文本、图像、链接等)的方法。可以使用
| 、 | 和 |
|---|
| ;标签指定用于创建列的表格数据单元格。
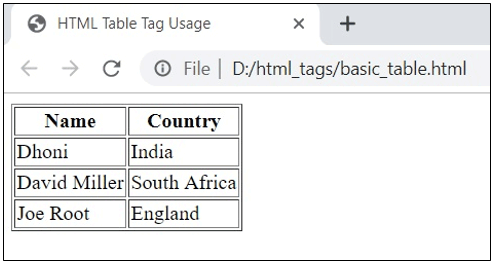
表数据可以在表的 语法 <table> <tr> <th>Table Heading 1</th> <th>Table Heading 2</th> </tr> <tr> <td>Data Cell 1</td> <td>Data Cell 2</td> </tr> <tr> <td>Data Cell 3</td> <td>Data Cell 4</td> </tr> </table> 登录后复制 HTML 表格标签示例以下是 HTML 表格标签的示例 1.基本表使用示例: <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> 登录后复制 以 .html 扩展名保存代码并在浏览器中打开它。它将显示以下输出:
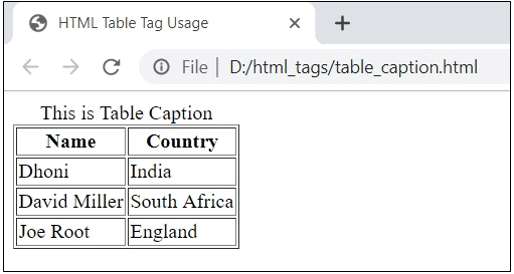
2.表格标题表格标题可以使用 caption> 标签指定。 示例 <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1"> <caption>This is Table Caption</caption> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> 登录后复制 上面的代码将显示以下输出:
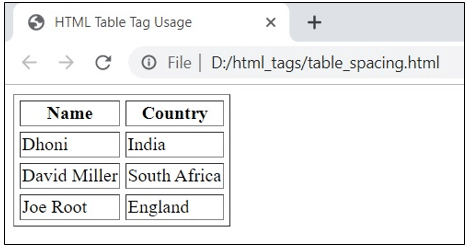
3.表格单元格间距表格单元格的空间可以使用 cellspacing 属性来定义。 cellspacing 属性指定表格单元格之间的空间。 示例 <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" cellspacing = "5"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> 登录后复制 上面的代码将显示以下输出:
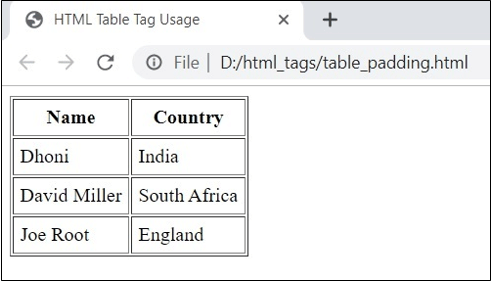
4.表格单元格填充表格单元格的填充可以使用 cellpadding 属性来定义。 cellpadding属性表格单元格边框与数据之间的距离。 示例 <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" cellpadding = "5"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> 登录后复制 上面的代码将显示以下输出:
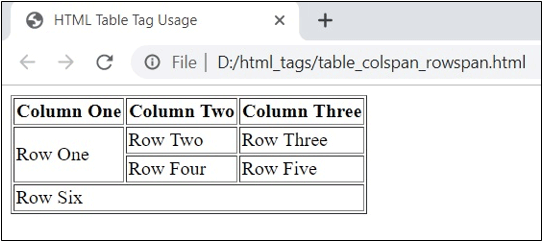
5.列和行跨度属性您可以使用 rowspan 属性将两个或多个表行合并为一行,并且可以使用 colspan 属性将表列合并为单列。 示例 <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1"> <tr> <th>Column One</th> <th>Column Two</th> <th>Column Three</th> </tr> <tr> <td rowspan = "2">Row One</td> <td>Row Two</td> <td>Row Three</td> </tr> <tr> <td>Row Four</td> <td>Row Five</td> </tr> <tr> <td colspan = "3">Row Six</td> </tr> </table> </body> 登录后复制 代码将显示以下输出:
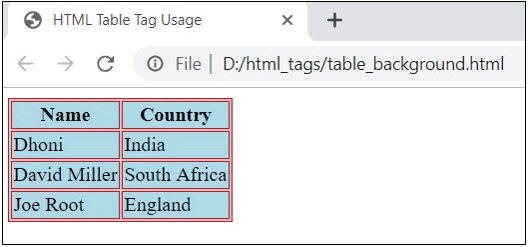
6.桌子背景您可以使用 bgcolor 属性创建表格的背景。可以使用 border-color 属性指定表格单元格边框。 示例 <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" bordercolor = "red" bgcolor = "lightblue"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> 登录后复制 执行上面的代码,会显示如下输出:
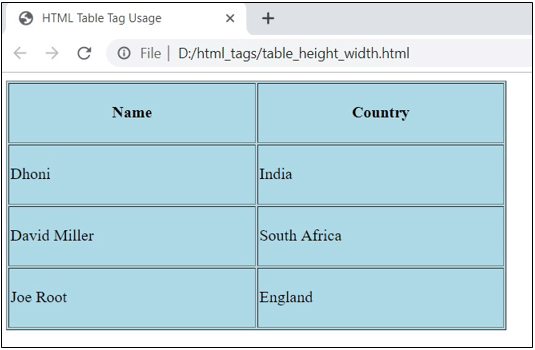
7.桌子的高度和宽度您可以使用 width 和 height 属性设置表格的高度和宽度。 示例 <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" width = "500" height = "250" bgcolor = "lightblue"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> 登录后复制 上面的代码将显示以下输出:
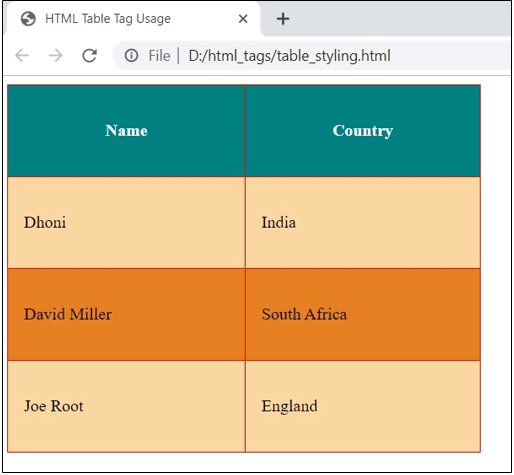
8.设置表格单元格样式示例 <!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<style>
table, th, td {
border: 1px solid red;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
table#mytable tr:nth-child(even) {
background-color: #FAD7A0;
}
table#mytable tr:nth-child(odd) {
background-color: #E67E22;
}
table#mytable th {
color: white;
background-color: teal;
}
</style>
<body>
<table id="mytable" border = "1" width = "450" height = "350">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>登录后复制 执行上面的代码;你将得到以下输出:
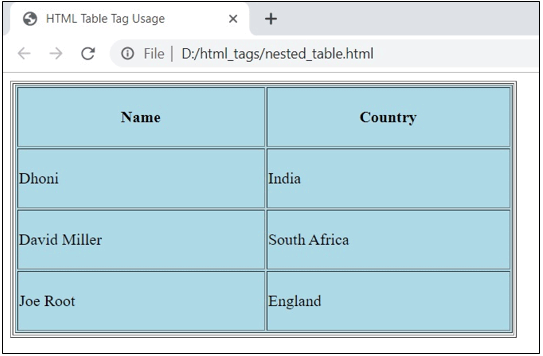
8.嵌套表您可以在另一个表中使用一个表,称为嵌套表。 让我们考虑下面的嵌套表示例: 示例 <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" width = "500" height = "250"> <tr> <td> <table border = "1" width = "500" height = "250" bgcolor = "lightblue"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </td> </tr> </table> </body> 登录后复制 上面的代码将显示以下输出:
表的属性以下属性如下:
结论到目前为止,我们已经研究了 HTML 中不同类型的表格标签。这些示例展示了如何使用表格样式、将一个表格嵌套在另一个表格中、设置表格的高度和宽度、为表格单元格添加间距和填充、为表格应用背景颜色等等。 |
以上是HTML 表格标签的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储